- 在HTML中很难创建一个不同于一般盒模型的盒子,因为CSS一般只能创建正方形和长方形又或者通过border-radius来设置圆形和一些不规则的盒子。
(1)这是一般的盒子

(2)这是加上border-radius属性的盒子


2. 但在CSS中有一个元素能够设置盒子的形状——clip-path,通过clip-path你可以将你的盒子设置成你想要的样子。
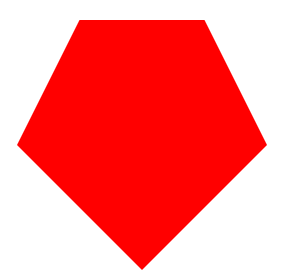
(1) 这是加上了clip-path属性的盒子

.a{
width: 200px;
height: 200px;
margin: 200px auto;
background: red;
clip-path:polygon(
50% 0,
0 100%,
100% 100%
)
}

.a{
width: 200px;
height: 200px;
margin: 200px auto;
background: red;
clip-path:polygon(
25% 0,
0 50%,
50% 100%,
100% 50%,
75% 0
)
}

.a{
width: 200px;
height: 200px;
margin: 200px auto;
background: red;
clip-path:polygon(
50% 0,
35% 35%,
0 35%,
30% 65%,
20% 100%,
50% 75%,
80% 100%,
70% 65%,
100% 35%,
65% 35%
)
}
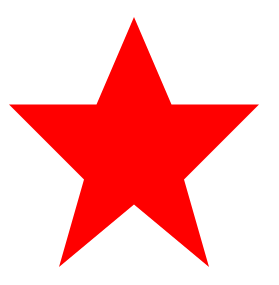
(2) 这个属性的主要难度是如何蓄点

(3) 通过这个XOY坐标轴可以看到clip-path:polygon()是如何改变盒模型的,那就用上方这个图片来解释一下五角星是如何形成的
在最初的盒模型中设置一个正方形,这样能使得X轴与Y轴的长度相等,更易于改变盒模型。
首先开始绘制起始点,因为在clip-path:polygon()它的改变点是按照从上往下的绘制顺序。
然后在盒模型中依次绘制改变点来改变模型。