版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zx13525079024/article/details/86636187
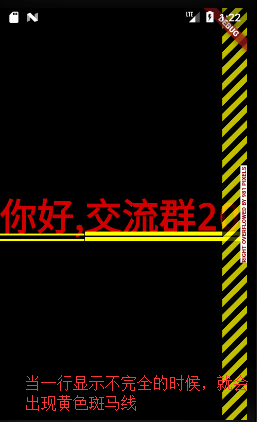
接上一节,在使用垂直布局控件ROW的时候,如果一行内容屏幕显示不完的时候,会出现黄色斑马线,此时如果使用Expanded控件,内容会自动换行填充,并显示完全,我们看下对吧效果图


未使用前代码
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: new Row(
children: <Widget>[
new Text("你好,"),
new Text("交流群207464864,欢迎大家学习交流FLUTTER,"),
new Text("你好,"),
],
));
}
}
使用Expanded后代码
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: new Row(
children: <Widget>[
new Text("你好,"),
new Expanded(
child:new Text("交流群207464864,欢迎大家学习交流FLUTTER,") ,
),
new Text("你好,"),
],
));
}
}