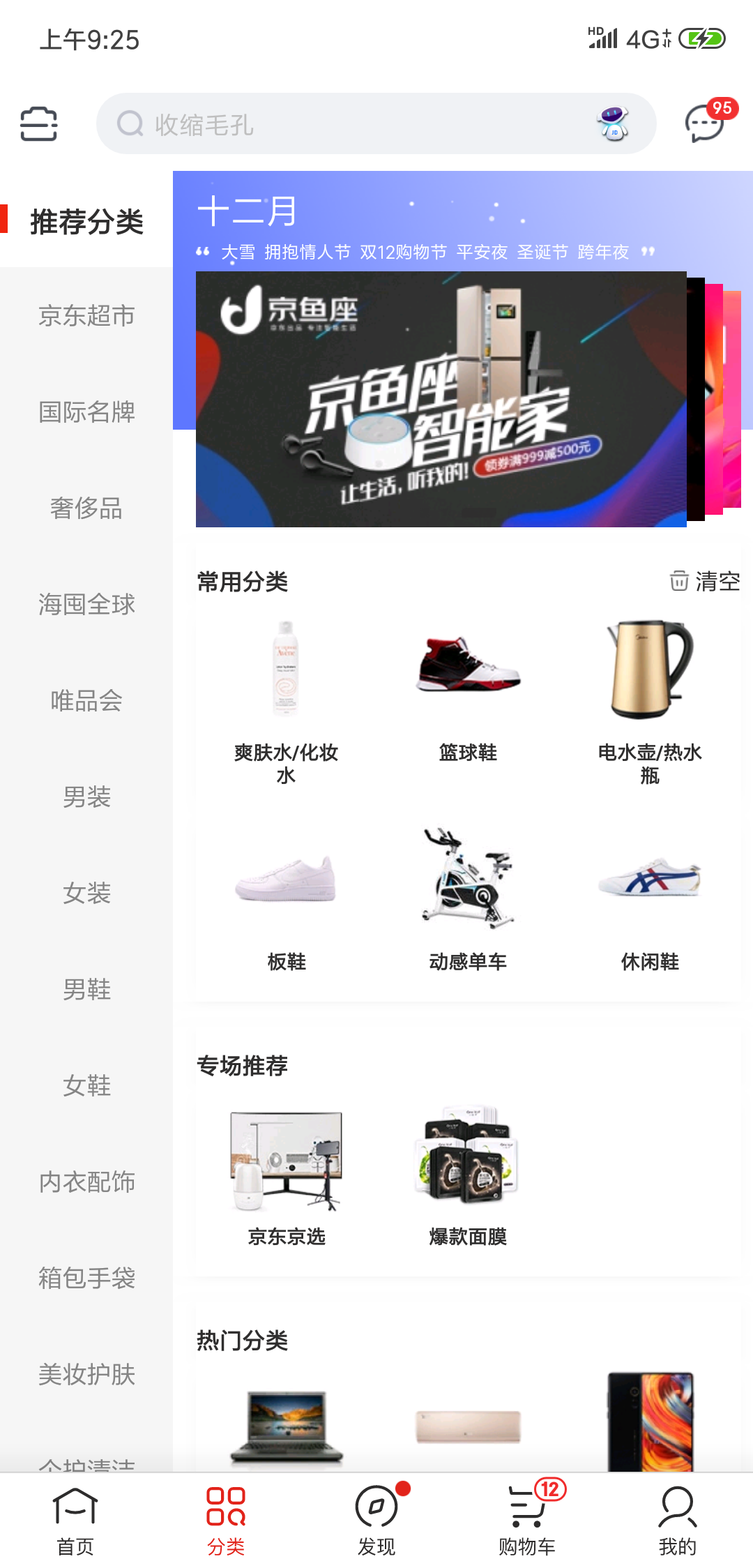
使用的地方:一个分类,类似京东的,左右两边都可以滑动


Widget build(BuildContext context) {
return Row(
children: <Widget>[
LimitedBox(
maxWidth: 120.0,
child: Container(
color: Colors.black12,
child: ListView(
children: List.generate(20, (i) {
return FlatButton(
onPressed: () {},
child: Text("主分类$i"),
);
}),
))),
Expanded(
child: ListView(
children: List.generate(30, (i) {
return FlatButton(
onPressed: () {},
child: Text("子分类$i"),
);
}),
)),
],
);
}