
注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Expanded和Flexible是控制Row、Column、Flex的子控件如何布局的控件,Expanded和Flexible可以扩张填满主轴剩余空间,如何确认主轴和交叉轴可以查看Flutter Widgets 之 Row和Column,这篇文章详细介绍了主轴和交叉轴。
Expanded和Flexible的区别
首先看一下Expanded和Flexible的构造函数:


区别如下
- Expanded 继承自Flexible。
- Flexible 中
fit参数默认是FlexFit.loose,而Expanded固定为FlexFit.tight。
因此如果在使用Flexible时,设置fit为FlexFit.tight,Flexible和Expanded就一模一样了,代码如下:
Flexible(
fit: FlexFit.tight,
...
)
因此Expanded和Flexible的区别就是FlexFit.tight和FlexFit.loose的区别:
- tight:必须(强制)填满剩余空间。
- loose:尽可能大的填满剩余空间,但是可以不填满。
看下面2个例子就能看出其中的区别:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
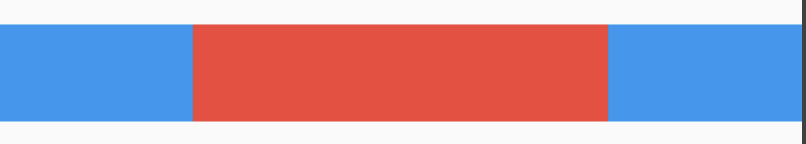
效果如图:

中间的红色的控件是Container,此时填满了剩余空间,我们给Container添加子控件Text,代码如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
child: Text('Container',style: TextStyle(color: Colors.white),),
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
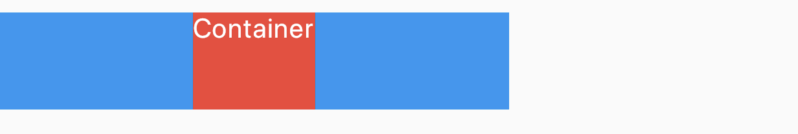
效果图:

神奇出现了,此时没有填满剩余空间,我们再给Container添加对齐方式,代码如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
alignment: Alignment.center,
child: Text('Container',style: TextStyle(color: Colors.white),),
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
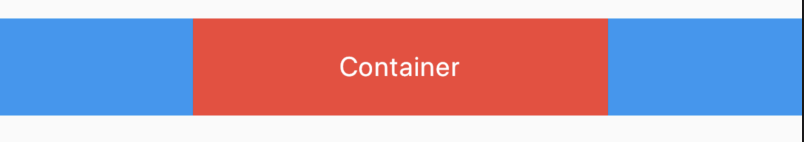
效果图:

此时又填满剩余空间,大家是否还记得Container控件的大小是调整的吗?Container默认是适配子控件大小的,但当设置对齐方式时Container将会填满父控件,在Flutter Widgets 之 Container中已经详细介绍,因此是否填满剩余空间取决于子控件是否需要填满父控件。
如果把Flexible中子控件由Container改为OutlineButton,代码如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: OutlineButton(
child: Text('OutlineButton'),
),
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
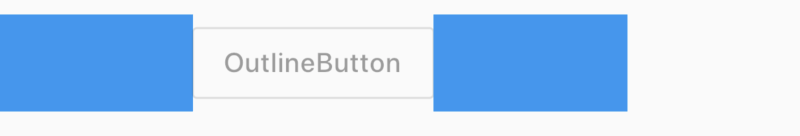
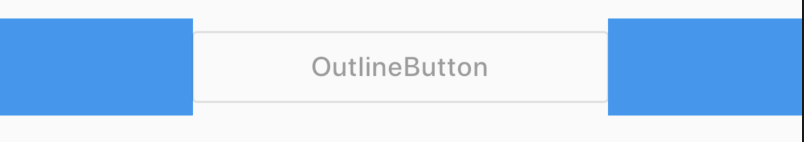
OutlineButton正常情况下是不充满父控件的,因此最终的效果应该是不填满剩余空间,效果如图:

如果想让OutlineButton填满剩余空间只需将Flexible改为Expanded,代码如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Expanded(
child: OutlineButton(
child: Text('OutlineButton'),
),
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
效果如图:

到这里有没有感觉FlexFit.loose很鸡肋啊,如果不想填满剩余空间直接不使用这个组件不就可以了吗,既然使用Expanded和Flexible就说明想填满剩余空间,可能是我们的需求还没有那么变态吧。
建议:如果想填满剩余空间直接使用Expanded更方便。
这里总结下Expanded和Flexible的区别:
- Expanded:强制填满剩余空间
- Flexible:不强制填满剩余空间,是否填满剩余空间取决于子控件是否需要填满父控件。
flex
参数flex表示权重(类似于Android中的weight),在Column中添加3个子控件,flex分别为1、2、3,代码如下:
Column(
children: <Widget>[
Expanded(
flex: 1,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text('1 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
Expanded(
flex: 2,
child: Container(
color: Colors.red,
alignment: Alignment.center,
child: Text('2 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.green,
alignment: Alignment.center,
child: Text('3 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
],
)
效果如图:

子控件占比 = 当前子控件flex/所有子控件flex只和。
更多相关阅读:
- Flutter系列文章总览
- Flutter Widgets 之 Container
- Flutter Widgets 之 AnimatedList
- Flutter Widgets 之 SliverAppBar
如果这篇文章有帮助到您,希望您关注我的公众号,谢谢。

