常规系统开发流程
一个典型的系统,它的开发过程可能是这样的:
- 前端独立系统
- 后端独立系统
- 中间有类似 swagger 的接口约定机制
缺点: 形成这个问题的原因是整个研发过程两极分化,断裂得很厉害,前后端的唯一桥梁是接口,并且,一般来说,当一端产生了变更之后,很难有一种自动同步机制去影响另一端,通常只能去扫描发现这些不一致的地方,并且手工做调整。
架构治理角度,开发流程
- 前端主导的流程
- 前后端合一的研发模式
- 后端主导的流程
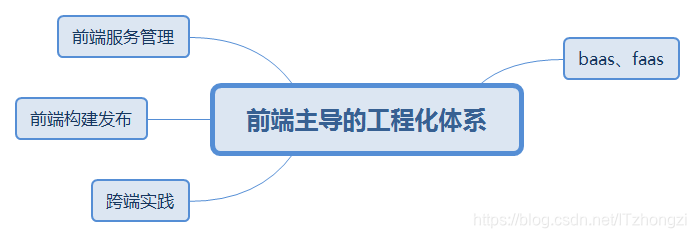
前端主导的流程
前端主导的流程是怎样的呢?
这个流程的要点是让后端退化为配置,借助 BaaS,FaaS 这样的基础架构,舍弃后端的构建与发布环节,工程上就会成为这样的形态:

这样,后端成为了一种流程无感的环节,前端是整个项目的集成方,后端成为了一种配置化的东西,成为了前端体系下的附属。这种模式是否能行得通,最大的先决条件就是后端接口是否稳定。在互联网企业中,尤其是领域模型关联关系较少的情况下,有不少系统在往这个方向走。
- 轻量业务:完全 BaaS
- 较重的业务:通过 Faas 调用微服务
前后端融合的模式
另外,业界也存在一些探索,希望把前后端的开发过程融合。我们所要解决的问题一直都是变更的同步,那么,如果一个项目的前后端都位于一个工程中,天然对同步也是有利的。

这种模式下,实际上是通过两者合一的方式,缩短了前后端研发过程之间的距离和沟通成本,在此基础上,还可以有另外一些手段作优化,比如:
- 根据后端的服务生成前端的调用接口,并且附带 TypeScript 类型描述
- 根据后端的单元测试生成前端的 mock 数据
前后端合一的工程中,最大优势就是后端接口的变更一定会自动传导到前端,服务接口字段变更会导致:
- 前端类型校验出错
- 前端的单元测试出错
并且,由于二者合并在一个项目中,改了一边忘记改另一边的情况也更不容易发生,两者的发布也是在同一个流程中。
这种模式普适性相对好,但是对人员全栈技能的需求是要稍高的。
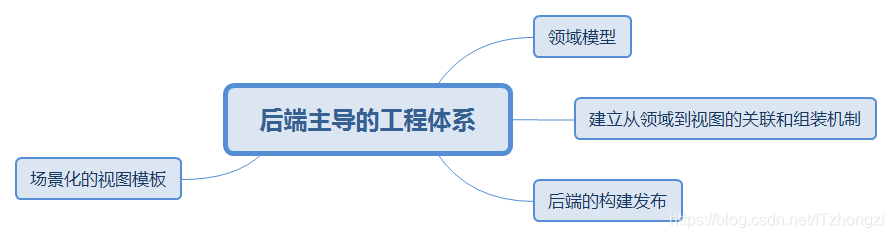
后端主导的流程
后端主导的流程又是怎样的呢?
这个流程是反过来,尽可能地把视图弱化,让它成为后端模型的附属物。在很长的时间里,这种形态一直是主流,只是可能具体形式上历经了一些演变。
后端主导的流程推行到极致,工程上就会成为这样的形态:

在这种路径下,视图成为了领域模型的附属物,当领域模型产生变动的时候,视图自然跟着变动,即使是视图之间的联动关系,也是经由领域模型之间的关系控制的。
这样,前端成为了一种流程无感的环节,后端是整个项目的集成方,前端成为了一种配置化的东西。这条路径的先决条件是前端的模式相对固定,可穷举,不会存在太多的个性化交互。通常,会有一些企业软件的研发过程采用这种模式。这种模式对人的需求是领域建模能力较强。
组件化
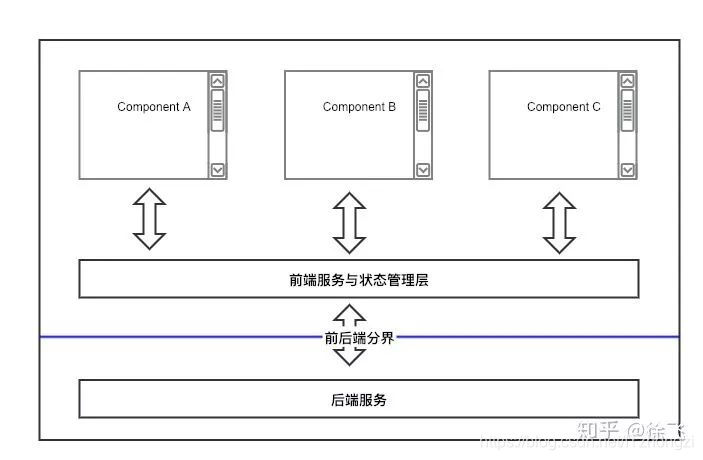
前端不分层的组件化体系
这个体系是当前前端最熟悉的路径了,在实现者眼里,后端退化为接口,不关心数据之间的关系。

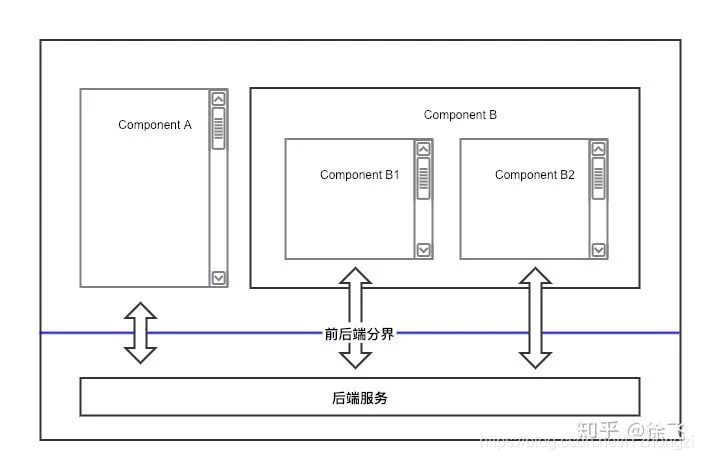
前端分层的组件化体系
另外存在一种实践,在前端又引入分层,把真正的视图和逻辑、数据等等隔离,这个时候,视图部分实际上就可以变得非常薄,整个视图部分的组件化,实际上类似于模板化。

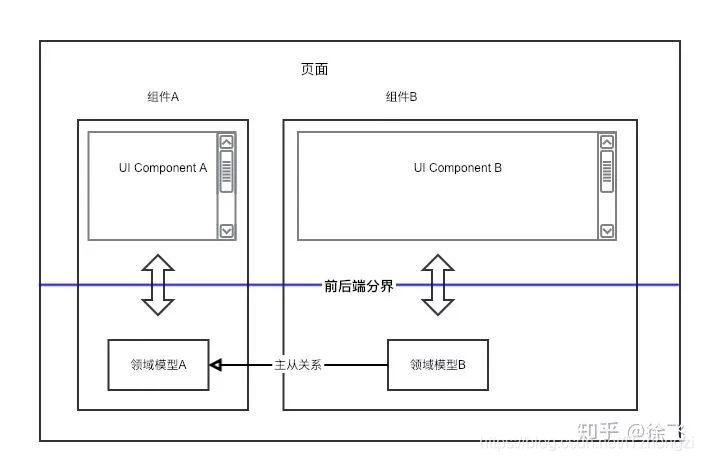
端到端的组件化体系
如果考虑到实施的原则尽量简单,端到端组件是最容易理解,集成难度最低的一种形态。
在此模式下,单个组件应当包含视图到服务端模型的整个链路。组件只跟某个具体的领域模型交互,并不关心其他组件的存在。单个或者多个组件,都能够直接运行。页面成为一种通用的容器,把它们集成起来。