版权声明:黄菊华 https://blog.csdn.net/u013818205/article/details/87929082
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。

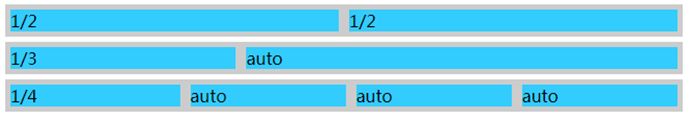
实战效果图

实战代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百分比布局</title>
</head>
<body>
<pre>
百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。
flex: none | flex-grow flex-shrink flex-basis
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
</pre>
<style>
.rongqi{ background-color:#CCC; display:flex; margin:5px;}
.xiangmu{ background-color:#3CF; margin:5px;flex:1;}
.c-1of3{flex:0 0 33.3%;}
.c-1of4{flex:0 0 25%;}
</style>
<div class="rongqi">
<div class="xiangmu">1/2</div>
<div class="xiangmu">1/2</div>
</div>
<div class="rongqi">
<div class="xiangmu c-1of3">1/3</div>
<div class="xiangmu">auto</div>
</div>
<div class="rongqi">
<div class="xiangmu c-1of4">1/4</div>
<div class="xiangmu">auto</div>
<div class="xiangmu">auto</div>
<div class="xiangmu">auto</div>
</div>
</body>
</html>
欢迎大家收看我的视频课程:Flex Box页面布局实战课程
https://edu.csdn.net/course/detail/16197
