问题
CSS BFC是什么?
解答
定义
BFC(Block Formatting Context)格式化上下文,是盒模型的一种渲染布局,简言之可以理解为 一个独立的容器,不受外部影响,不影响外部。
形成条件
- 固定(fixed)定位和绝对(absolute)定位
- float:both,left,right(除了none)
- overflow:hidden,auto,scroll(除了visible)
- display:inline-block,table-cell,table-caption
特点
- 内部的盒子会以垂直分布
- 垂直方向的距离由margin决定
- 和float元素区域分割开,不会重叠
- 计算BFC高度时,浮动元素高度也计算在内
- 独立的渲染容器,不受外部影响,不影响外部
作用
- 清除浮动
- 消除margin重叠
- 布局
实例
A.BFC的盒子对齐

可以看出:
1、元素垂直方向布局
2、浮动元素也是垂直方向,且没超过他的前两个兄弟元素
3、虽没超过前两个元素,但是下面的盒子顶上去了
4、全部左对齐
HTML代码
<div class="container">
<div class="box-1"></div>
<div class="box-2"></div>
<div class="box-3"></div>
<div class="box-4"></div>
</div>
CSS代码
.container {
position: absolute; /*为了创建BFC环境*/
background: #ccc;
}
div {
height: 30px;
}
.box-1 {
width: 300px;
background-color: red;
}
.box-2 {
width: 250px;
background-color: green;
}
.box-3 {
width: 200px;
background-color: blue;
float: left;
}
.box-4 {
width: 150px;
height: 40px;
background-color: yellow;
}
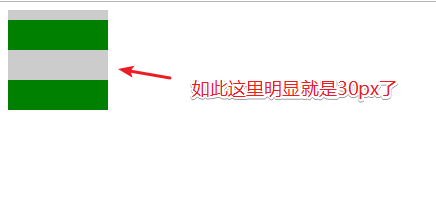
B.外边距折叠
两个子盒子的垂直距离为20px而不是30px,因为传统的文档流垂直外边距会折叠,间距以较大的为准。【这是规定,如下图】
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: #ccc;
}
.box1 {
height: 30px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 30px;
margin: 20px 0;
background-color: green;
}
那么有没有方法让垂直外边距不折叠呢?答案是:有。
bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素,同样外面的元素不会影响到BFC内的元素。所以就让box1或box2再处于另一个BFC中就行了。
给box1加一个父元素wrap,是wrap满足BFC条件。
<div class="container">
<div class="wrapper">
<div class="box1"></div>
</div>
<div class="box2"></div>
</div>
<style>
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: #ccc;
}
.wrapper {
overflow: hidden;
/*BFC*/
}
.box1 {
height: 30px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 30px;
margin: 20px 0;
background-color: green;
}
</style>
C.不被浮动元素覆盖
不被浮动元素覆盖有很多用处。
且看下面
常见的两栏布局
左边固定宽度,右边不设宽,因此右边的宽度自适应,随浏览器窗口大小的变化而变化。
<div class="column"></div>
<div class="column"></div>
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;
/*创建bfc */
height: 300px;
background-color: greenyellow;
}
还有三栏布局
左右两边固定宽度,中间不设宽,因此中间的宽度自适应,随浏览器的大小变化而变化。
<div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
}
.column:nth-of-type(2) {
float: right;
}
.column:nth-of-type(3) {
overflow: hidden;
/*创建bfc*/
height: 300px;
background-color: red;
}
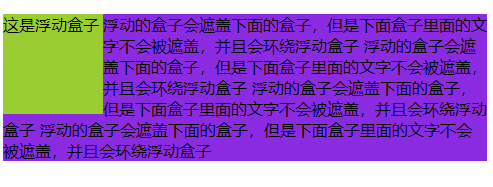
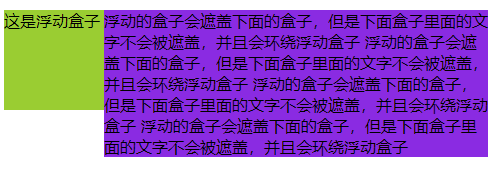
防止字体环绕
浮动的盒子会遮盖下面的盒子,但是下面盒子里面的文字不会被遮盖,并且会环绕浮动盒子
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellowgreen;
}
p {
background-color: blueviolet;
overflow: hidden;
/*显示/隐藏此条决定是否环绕(创建了BFC)*/
}
<div class="left">这是浮动盒子</div>
<p>浮动的盒子会遮盖下面的盒子,但是下面盒子里面的文字不会被遮盖,并且会环绕浮动盒子
浮动的盒子会遮盖下面的盒子,但是下面盒子里面的文字不会被遮盖,并且会环绕浮动盒子
浮动的盒子会遮盖下面的盒子,但是下面盒子里面的文字不会被遮盖,并且会环绕浮动盒子
浮动的盒子会遮盖下面的盒子,但是下面盒子里面的文字不会被遮盖,并且会环绕浮动盒子
</p>
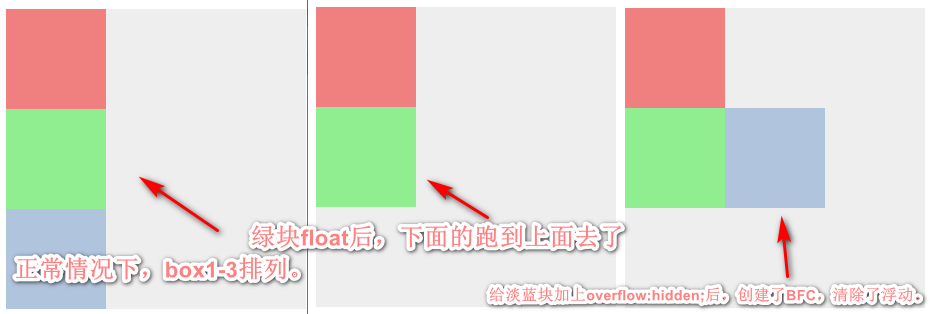
D.利用BFC清除浮动
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
.container {
width: 300px;
height: 300px;
background-color: #eee;
}
div {
width: 100px;
height: 100px;
}
.box1 {
background-color: lightcoral;
}
.box2 {
float: left;
background-color: lightgreen;
}
.box3 {
overflow: hidden;
/*创建BFC,清除左边(box2的浮动)*/
background-color: lightsteelblue;
}
总结
看似真的是很小的一个知识点,要理解,要写出这篇文章来,真的要花费不少时间。
加油!!
版权
非特殊说明,本博所有文章均为博主原创。如若转载,请注明出处:https://www.misiyu.cn/article/96.html