vue2.0-子组件获取父组件数据
参考:https://vuejs.bootcss.com/v2/guide/components-props.html
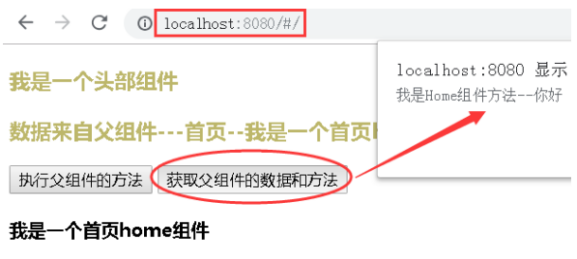
子组件获取父组件数据

子组件可以获取父子的数据和方法
子组件:Header.vue
父组件:Home.vue
父组件配置
<template>

<div class="hello">
<v-header :title="title" :aaa='aaa' :run="run" :home="this"></v-header>
<h4>{{ aaa }}</h4>
</div>
</template>
<script>
import Header from './Header.vue'
export default {
name: 'home-component',
data () {
return {
aaa: '我是一个首页home组件',
title: '首页', //将父组件的值传给子组件:父组件绑定子组件属性,子组件接收父组件属性
flag: true
}
},
methods:{
run(data){
alert('我是Home组件方法'+data);
}
},
components:{
'v-header':Header
}
}
</script>
<style scoped>
</style>
子组件配置
<template>
<div class="hello">
<h3>我是一个{{ ccc }}</h3>
<h3>数据来自父组件---{{ title }}--{{ aaa }}</h3>
<button @click="run('--123')"> 执行父组件的方法</button>
<button @click="getParent()">获取父组件的数据和方法</button>
</div>
</template>
<script>
export default {
name: 'header-component',
data () {
return {
ccc: '头部组件'
}
},
methods:{
getParent(){
//alert(this.home.title);
this.home.run('--你好')
}
},
props:['title','aaa','run','home']
}
</script>
<style scoped>
h3{
color: darkkhaki;
}
</style>
啊啊啊