当父子组件嵌套使用时created 和mounted 生命周期的执行顺序是父created -> 子created -> 子mounted -> 父mounted,但是这只是针对同步代码,当生命周期中有异步接口时,那么就会变成父created未执行完 -> 子created -> 子mounted -> 父created执行完 -> 父mounted,若子组件不依赖这个异步数据,那么就没啥问题,但是如果子组件中依赖这个异步数据,因为子组件是在异步数据请求成功之前,就已经渲染了,导致渲染的数据不是最新的。
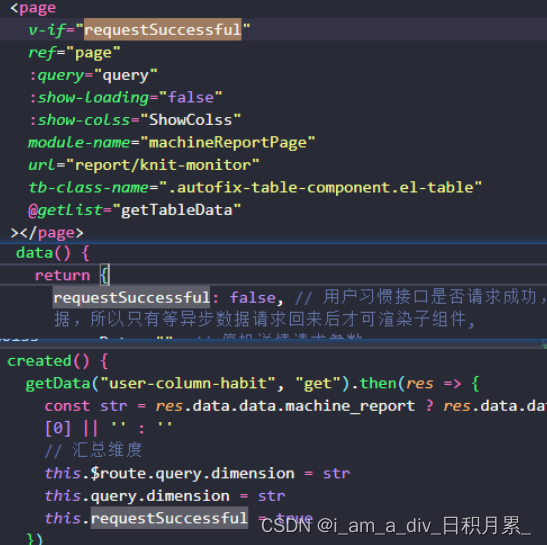
解决办法:可以使用对所依赖该异步数据的子组件使用v-if,当异步数据请求成功后方开始渲染数据,这样页面渲染的就是最新的数据了