最近一直在做一个vue移动端商城的实战,期间遇到一个小小的问题,值得一说,可能别人已经遇到过了,只是我第一次遇到而已。
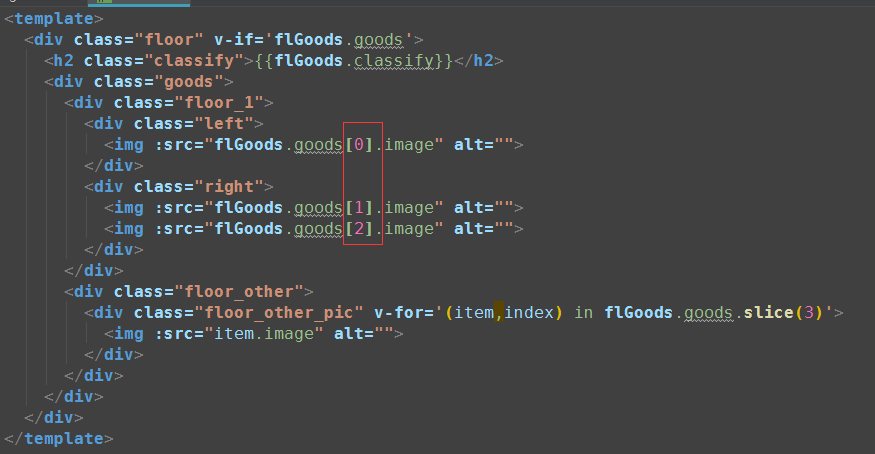
首页有个楼层区域,用于展示不同类别的商品,比如:水果,衣服,酒水等,布局都是一样的,所以将单个楼层独立出来成一个组件,只需要给响应的楼层传入对应的数据就可以按需渲染了:
先在父组件引入,并注册楼层组件
import Floor from '@/components/pages/common/Floor'
components: {
swiper,
swiperSlide,
Floor
}
数据初始化:
data() {
return {
locationIcon: require('../../assets/images/location.png'),
bannerSwipePics: [],
category: [],
adBar: '',
recommendGoods: [],
swiperOptions: {
slidesPerView: 3
},
floorSeafood: {},
floorBeverage: {},
floorFruits: {}
}
},
使用组件:
<!--楼层-->
<Floor :floorGoods='floorSeafood'></Floor>
<Floor :floorGoods='floorBeverage'></Floor>
<Floor :floorGoods='floorFruits'></Floor>
在子组件里进行一下数据接收就行:
props: ['floorGoods']
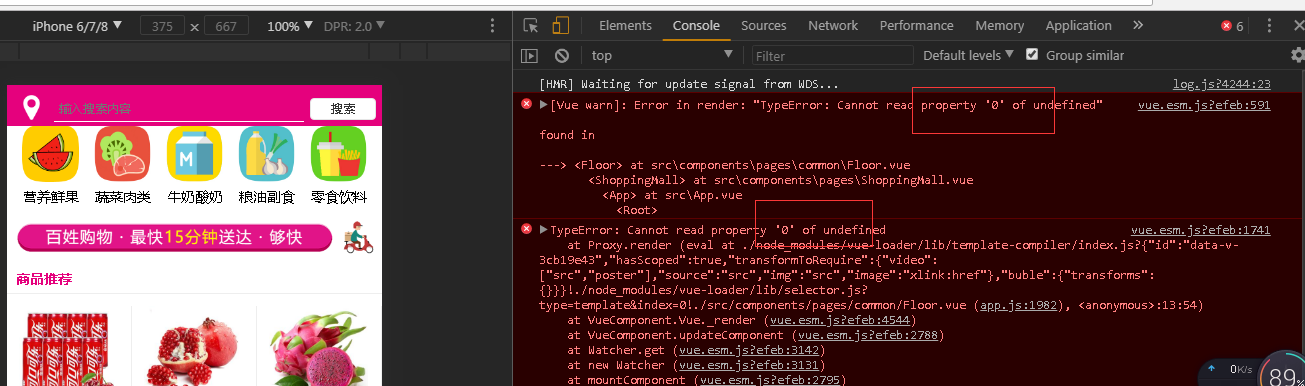
但是现在问题是父组件的数据是异步获取的,而子组件一开始就会渲染,如果此时没有传入数据,而子组件又要用到数据中的length属性时就会报错:

虽然页面也能正常渲染,但是看到这个红红的报错提示就不爽!
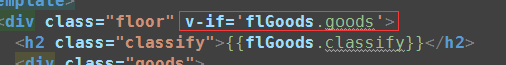
怎么办呢?最简单的办法就是让子组件条件渲染,当有数据的时候才渲染,这样就不会抛出错误了。
扫描二维码关注公众号,回复:
1245710 查看本文章


但是这还不够完美,子组件一般不直接使用父组件传来的值,二是监听一下,然后有变化了的时候再赋值给data,渲染的时候用data里的数据,这样就能保证随时动态更新数据
props: ['floorGoods'],
data() {
return{
flGoods: {}
}
},
watch: {
floorGoods(val) {
this.flGoods = val;
console.log(val);
}
}
在一个方法就是在父组件里用Promise方法异步执行数据的赋值:
new Promise((resolve,reject) => {
if (res.status === 200){
resolve(res);
}
}).then((res) => {
this.category = res.data.data.category;
this.adBar = res.data.data.advertesPicture.PICTURE_ADDRESS;
this.bannerSwipePics = res.data.data.slides;
this.recommendGoods = res.data.data.recommend;
// 也可异步获取再传给子组件 Promise
this.floorSeafood = res.data.data.floor1;
this.floorBeverage = res.data.data.floor2;
this.floorFruits = res.data.data.floor3;
console.log(this.floorFruits);
this._initScroll();
})
}).catch(err => {
console.log(err);
});这样也是可以的,异步获取数据导致的报错的情况会在各个场景出现,比如根据数据渲染dom,而对dom有js操作的时候,会因为还没渲染出来而找不到响应的dom元素报错,这里可以用vue提供的$nextTick()函数,或者手动开个setTimeout定时器,延迟获取;使用better-scroll的时候因为dom没有渲染出来而无法获取滚动元素的高度,导致无法滚动,同样可以用vue提供的这个函数,等dom渲染完了后再初始化滚动。