版权声明:转载请注明出处 https://blog.csdn.net/nanhuaibeian/article/details/86565816
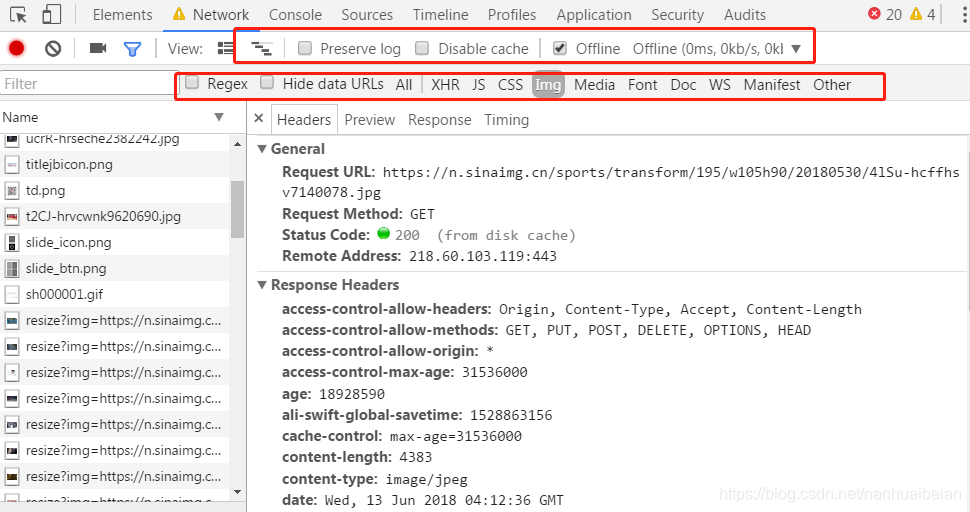
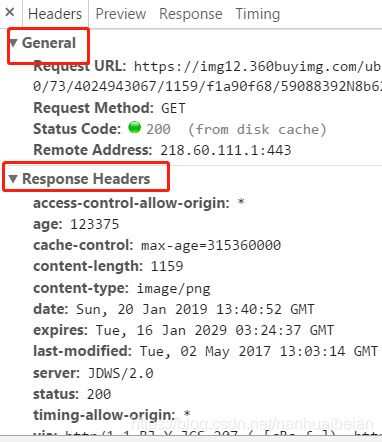
Network面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等)。
- XHR:记录ajax中的请求
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
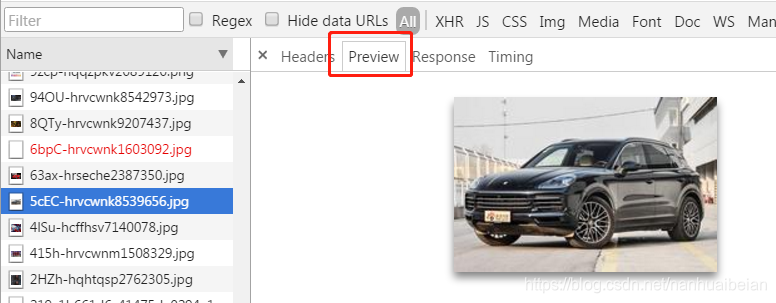
- Preview
Preview 根据你所选择的资源类型(JSON、图片、文本)显示相应的预览。
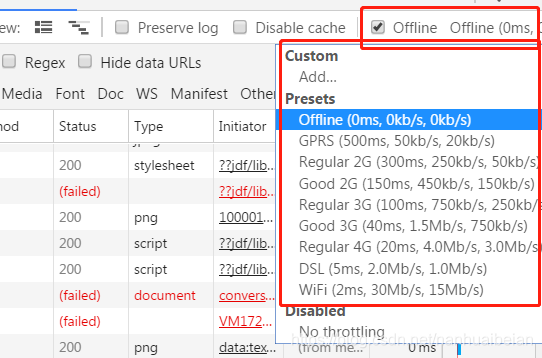
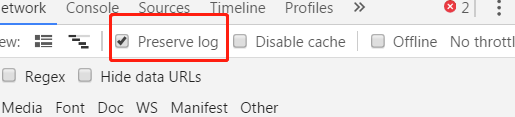
- offline
网络连接开关,后面的下拉列表网速阀值,可以设置上传下载最大网速等.一般可以网页在不同网络状态下的显示效果
- Preserve log
保存日志,否则只显示每次响应的链接