版权声明:转载请注明出处 https://blog.csdn.net/nanhuaibeian/article/details/86568029
1.JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。
JSON 语法是 JavaScript 对象表示法语法的子集。
数据在名称/值对中、数据由逗号分隔、花括号保存对象、方括号保存数组
JSON 值可以是:数字(整数或浮点数)、字符串(在双引号中)、逻辑值(true 或 false)、数组(在方括号中)、对象(在花括号中)、null
{
"name":"David",
"ID":"1"
"age":16,
};
2. JSONView
使在谷歌浏览器中访问URL地址返回的json数据按照json格式展现出来。
- 下载安装JSONView
下载地址(提取码:147d)
下载之后解压即可
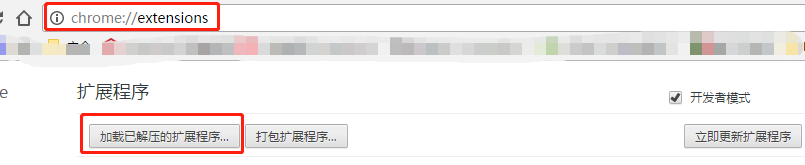
在谷歌浏览器地址栏中输入:chrome://extensions/
加载已解压的扩展程序选中WebContent
选择启用JSONView
2. 示例
响应里的数据复制到剪贴板后,根本没法查看
3. 使用JSONView查看
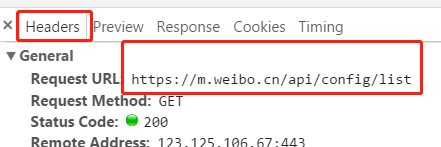
在Headers里寻找到这个响应所对应的URL
此时这些数据以json格式展现出来