分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38498353 ,本文出自:【张鸿洋的博客】
今天看到一个ios写的图灵机器人,直接去官网(http://www.tuling123.com/openapi/)看了下API接入,太简单了,就一个get请求~于是乎,写了一个Android版本的机器人,没什么技术含量,但是挺好玩的~刚好昨晚看了自己喜欢的秦时明月,嘿嘿,小貔貅,就是我的机器人宠物啦~
1、效果图
先看看效果图:
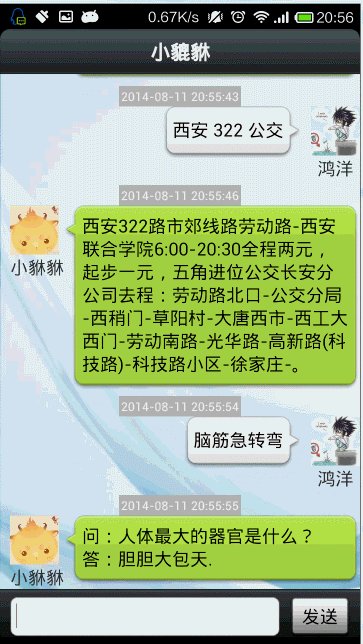
当然不仅是闲聊,还有更强大的,见下图:
好了,效果图就先这样了,有兴趣的自己去研究下,还支持自动学习噢 ~
下面开始代码了~
2、布局文件
主界面消息的显示是一个ListView,不过这个listView中的Item有两种风格,一个是左边的绿色消息,一个是右边的白色消息
左边的消息布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/chat_from_createDate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2012-09-01 18:30:20" style="@style/chat_date_style" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:orientation="vertical" > <ImageView android:id="@+id/chat_from_icon" android:layout_width="49dp" android:layout_height="49dp" android:src="@drawable/icon" /> <TextView android:id="@+id/chat_from_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="小貅貅" android:textSize="18sp" /> </LinearLayout> <TextView android:id="@+id/chat_from_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:minHeight="50dp" android:background="@drawable/chat_from_msg" android:text="有大吗。。。" android:textSize="18sp" android:textColor="#000" android:gravity="center_vertical" android:focusable="true" android:clickable="true" android:lineSpacingExtra="2dp" /> </LinearLayout></LinearLayout>右边的和左边基本一致,就不贴了,最后会给出代码。
主布局文件:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/chat_bg_default" android:orientation="vertical" > <RelativeLayout android:id="@+id/ly_chat_title" android:layout_width="fill_parent" android:layout_height="45dp" android:background="@drawable/title_bar" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="小貔貅" android:textColor="#fff" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout> <RelativeLayout android:id="@+id/ly_chat_bottom" android:layout_width="fill_parent" android:layout_height="55dp" android:layout_alignParentBottom="true" android:background="@drawable/bottom_bar" > <Button android:id="@+id/id_chat_send" android:layout_width="60dp" android:layout_height="40dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:background="@drawable/chat_send_btn" android:onClick="sendMessage" android:text="发送" /> <EditText android:id="@+id/id_chat_msg" android:layout_width="fill_parent" android:layout_height="40dp" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_toLeftOf="@id/id_chat_send" android:background="@drawable/login_edit_normal" android:singleLine="true" android:textSize="18sp" /> </RelativeLayout> <ListView android:id="@+id/id_chat_listView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_above="@id/ly_chat_bottom" android:layout_below="@id/ly_chat_title" android:cacheColorHint="#0000" android:divider="@null" android:dividerHeight="5dp" android:scrollbarStyle="outsideOverlay" > </ListView></RelativeLayout>就是ListView和下面的消息框和消息按钮了~没撒好说的
3、HttpUtils
封装了一个用于访问API的工具类,其实就一个Get请求:
package com.zhy.utils;import java.io.ByteArrayOutputStream;import java.io.IOException;import java.io.InputStream;import java.io.UnsupportedEncodingException;import java.net.HttpURLConnection;import java.net.URL;import java.net.URLEncoder;import java.util.Date;import com.example.android_robot_01.bean.ChatMessage;import com.example.android_robot_01.bean.ChatMessage.Type;import com.example.android_robot_01.bean.CommonException;import com.example.android_robot_01.bean.Result;import com.google.gson.Gson;public class HttpUtils{ private static String API_KEY = "534dc342ad15885dffc10d7b5f813451"; private static String URL = "http://www.tuling123.com/openapi/api"; /** * 发送一个消息,并得到返回的消息 * @param msg * @return */ public static ChatMessage sendMsg(String msg) { ChatMessage message = new ChatMessage(); String url = setParams(msg); String res = doGet(url); Gson gson = new Gson(); Result result = gson.fromJson(res, Result.class); if (result.getCode() > 400000 || result.getText() == null || result.getText().trim().equals("")) { message.setMsg("该功能等待开发..."); }else { message.setMsg(result.getText()); } message.setType(Type.INPUT); message.setDate(new Date()); return message; } /** * 拼接Url * @param msg * @return */ private static String setParams(String msg) { try { msg = URLEncoder.encode(msg, "UTF-8"); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } return URL + "?key=" + API_KEY + "&info=" + msg; } /** * Get请求,获得返回数据 * @param urlStr * @return */ private static String doGet(String urlStr) { URL url = null; HttpURLConnection conn = null; InputStream is = null; ByteArrayOutputStream baos = null; try { url = new URL(urlStr); conn = (HttpURLConnection) url.openConnection(); conn.setReadTimeout(5 * 1000); conn.setConnectTimeout(5 * 1000); conn.setRequestMethod("GET"); if (conn.getResponseCode() == 200) { is = conn.getInputStream(); baos = new ByteArrayOutputStream(); int len = -1; byte[] buf = new byte[128]; while ((len = is.read(buf)) != -1) { baos.write(buf, 0, len); } baos.flush(); return baos.toString(); } else { throw new CommonException("服务器连接错误!"); } } catch (Exception e) { e.printStackTrace(); throw new CommonException("服务器连接错误!"); } finally { try { if (is != null) is.close(); } catch (IOException e) { e.printStackTrace(); } try { if (baos != null) baos.close(); } catch (IOException e) { e.printStackTrace(); } conn.disconnect(); } }}暴露出去的,就是sendMsg这个静态方法,当然将返回的数据也直接封装成了ChatMessage
4、ChatMessage
package com.example.android_robot_01.bean;import java.text.DateFormat;import java.text.SimpleDateFormat;import java.util.Date;public class ChatMessage{ /** * 消息类型 */ private Type type ; /** * 消息内容 */ private String msg; /** * 日期 */ private Date date; /** * 日期的字符串格式 */ private String dateStr; /** * 发送人 */ private String name; public enum Type { INPUT, OUTPUT } public ChatMessage() { } public ChatMessage(Type type, String msg) { super(); this.type = type; this.msg = msg; setDate(new Date()); } public String getDateStr() { return dateStr; } public Date getDate() { return date; } public void setDate(Date date) { this.date = date; DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); this.dateStr = df.format(date); } public String getName() { return name; } public void setName(String name) { this.name = name; } public Type getType() { return type; } public void setType(Type type) { this.type = type; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; }}5、主Activity
package com.example.android_robot_01;import java.util.ArrayList;import java.util.Date;import java.util.List;import android.app.Activity;import android.content.Context;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.text.TextUtils;import android.view.View;import android.view.Window;import android.view.inputmethod.InputMethodManager;import android.widget.EditText;import android.widget.ListView;import android.widget.Toast;import com.example.android_robot_01.bean.ChatMessage;import com.example.android_robot_01.bean.ChatMessage.Type;import com.zhy.utils.HttpUtils;public class MainActivity extends Activity{ /** * 展示消息的listview */ private ListView mChatView; /** * 文本域 */ private EditText mMsg; /** * 存储聊天消息 */ private List<ChatMessage> mDatas = new ArrayList<ChatMessage>(); /** * 适配器 */ private ChatMessageAdapter mAdapter; private Handler mHandler = new Handler() { public void handleMessage(android.os.Message msg) { ChatMessage from = (ChatMessage) msg.obj; mDatas.add(from); mAdapter.notifyDataSetChanged(); mChatView.setSelection(mDatas.size() - 1); }; }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.main_chatting); initView(); mAdapter = new ChatMessageAdapter(this, mDatas); mChatView.setAdapter(mAdapter); } private void initView() { mChatView = (ListView) findViewById(R.id.id_chat_listView); mMsg = (EditText) findViewById(R.id.id_chat_msg); mDatas.add(new ChatMessage(Type.INPUT, "我是小貅貅,很高兴为您服务")); } public void sendMessage(View view) { final String msg = mMsg.getText().toString(); if (TextUtils.isEmpty(msg)) { Toast.makeText(this, "您还没有填写信息呢...", Toast.LENGTH_SHORT).show(); return; } ChatMessage to = new ChatMessage(Type.OUTPUT, msg); to.setDate(new Date()); mDatas.add(to); mAdapter.notifyDataSetChanged(); mChatView.setSelection(mDatas.size() - 1); mMsg.setText(""); // 关闭软键盘 InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE); // 得到InputMethodManager的实例 if (imm.isActive()) { // 如果开启 imm.toggleSoftInput(InputMethodManager.SHOW_IMPLICIT, InputMethodManager.HIDE_NOT_ALWAYS); // 关闭软键盘,开启方法相同,这个方法是切换开启与关闭状态的 } new Thread() { public void run() { ChatMessage from = null; try { from = HttpUtils.sendMsg(msg); } catch (Exception e) { from = new ChatMessage(Type.INPUT, "服务器挂了呢..."); } Message message = Message.obtain(); message.obj = from; mHandler.sendMessage(message); }; }.start(); }}为ListView设置数据,一开始就设置了第一句话“我是小貅貅,很高兴为您服务”;还有就是sendButton的事件处理。
6、适配器
package com.example.android_robot_01;import java.util.List;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.TextView;import com.example.android_robot_01.bean.ChatMessage;import com.example.android_robot_01.bean.ChatMessage.Type;public class ChatMessageAdapter extends BaseAdapter{ private LayoutInflater mInflater; private List<ChatMessage> mDatas; public ChatMessageAdapter(Context context, List<ChatMessage> datas) { mInflater = LayoutInflater.from(context); mDatas = datas; } @Override public int getCount() { return mDatas.size(); } @Override public Object getItem(int position) { return mDatas.get(position); } @Override public long getItemId(int position) { return position; } /** * 接受到消息为1,发送消息为0 */ @Override public int getItemViewType(int position) { ChatMessage msg = mDatas.get(position); return msg.getType() == Type.INPUT ? 1 : 0; } @Override public int getViewTypeCount() { return 2; } @Override public View getView(int position, View convertView, ViewGroup parent) { ChatMessage chatMessage = mDatas.get(position); ViewHolder viewHolder = null; if (convertView == null) { viewHolder = new ViewHolder(); if (chatMessage.getType() == Type.INPUT) { convertView = mInflater.inflate(R.layout.main_chat_from_msg, parent, false); viewHolder.createDate = (TextView) convertView .findViewById(R.id.chat_from_createDate); viewHolder.content = (TextView) convertView .findViewById(R.id.chat_from_content); convertView.setTag(viewHolder); } else { convertView = mInflater.inflate(R.layout.main_chat_send_msg, null); viewHolder.createDate = (TextView) convertView .findViewById(R.id.chat_send_createDate); viewHolder.content = (TextView) convertView .findViewById(R.id.chat_send_content); convertView.setTag(viewHolder); } } else { viewHolder = (ViewHolder) convertView.getTag(); } viewHolder.content.setText(chatMessage.getMsg()); viewHolder.createDate.setText(chatMessage.getDateStr()); return convertView; } private class ViewHolder { public TextView createDate; public TextView name; public TextView content; }}唯一需要注意的是,因为我们的ListView的Item有两种显示风格,所以比平时我们需要多重写两个方法:
/** * 接受到消息为1,发送消息为0 */ @Override public int getItemViewType(int position) { ChatMessage msg = mDatas.get(position); return msg.getType() == Type.INPUT ? 1 : 0; } @Override public int getViewTypeCount() { return 2; }getViewTypeCount返回的就是种类数目了;getItemViewType根据当然Item的position决定返回不同的整型变量。然后在getView中,根据消息的类型去加载不同的Item布局即可。
基本上也就完工了,没啥技术含量,纯属娱乐,各位程序猿兄,没事可以花点时间写下玩一玩~劳逸结合下~
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎