Webpack是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
概要
从 webpack v4.0.0 开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的。在开始前你需要先理解四个核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
本文分五个部分:安装,创建项目,配置文件,开发文件以及问题汇总
一、安装
在安装Webpack前,本地需要支持node.js,从官网上下载LTS版本,然后按照步骤安装下载,其中有默认安装地址,我选择了自定义安装地址。这是菜鸟教程里的步骤,可以供参考:http://www.runoob.com/nodejs/nodejs-install-setup.html
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
使用语句:npm install cnpm -g --registry=https://registry.npm.taobao.org
接着全局安装webpack
cnpm install webpack -g / npm install webpack -g
由于现在安装的是4.0的版本,所以还要加装一个CLI : cnpm install webpack-cli -g / npm install webpack-cli -g
此处可能会出现一个问题:'NODE' 不是内部或外部命令,也不是可运行的程序 或批处理文件(问题1)‘webpack'不是内部或外部命令,也不是可运行的程序 或批处理文件(问题2)
二、创建项目
1、cmd打开,一般打开默认C盘,这是要 cd\ 再 d: 然后 打开你的文件 cd webpack_demo (如果没有还未创建,可以使用 mkdir webpack_demo && cd webpack_demo )

2、初始化npm
npm init
3、本地安装webpack
npm install webpack webpack-cli --save-dev
4、安装loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
接下来我们使用以下命令来安装 css-loader 和 style-loader(全局安装需要参数 -g)。
npm install css-loader style-loader
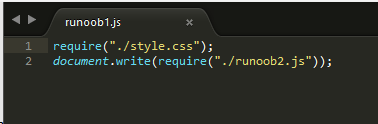
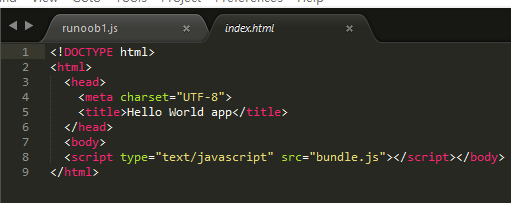
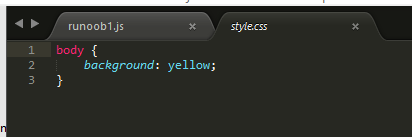
4、创建runoob1.js,runoob2.js,index.html,style.css,




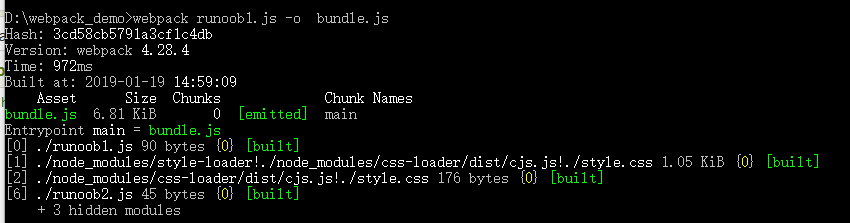
5、打包文件 webpack runoob1.js -o bundle.js

6、直接打开index.html

权限问题错误:npm ERR! Error: EPERM: operation not permitted, open 'D:\webpack_demo\package.json'(问题3)
打包问题报错webpack runoob1.js bundle.js(问题4)
三、配置文件
插件在 webpack 的配置信息 plugins 选项中指定,用于完成一些 loader 不能完成的工。安装一个plugin,可以自动快速的帮我们生成HTML。
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,这就是为什么 webpack 仍然要支持 配置文件。这比在终端(terminal)中手动输入大量命令要高效的多,所以创建 webpack.config.js 文件,代码如下所示:
const path = require('path'); var HtmlwebpackPlugin = require('html-webpack-plugin'); module.exports = { mode:'production', entry: './runoob1.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle.js' }, devServer: { historyApiFallback: true, hot: true, inline: true, progress: true, }, module: { rules: [ { test: /\.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader', options: { modules: true } } ] } ] }, plugins: [ new HtmlwebpackPlugin({ title: 'Hello World app' }) ] };
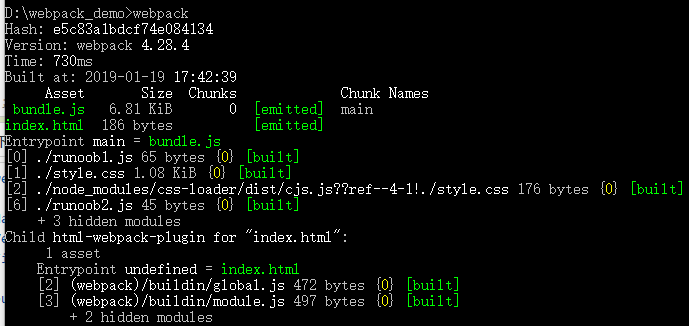
接下来执行webpack命令,即可生成:

你会发现多出来一个dist文件夹,直接点开里面的html文件,可以查看到结果
可能问题:1、ERROR in Entry module not found: Error: Can't resolve 'runoob1.js' in 'D:\webpack_demo' 2、Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.(问题5)
四、开发环境
在菜鸟教程中,有好几种协助开发,这里使用了webpack-dev-server开发服务,通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,
全局安装 npm install webpack-dev-server -g
在package.json 中
"scripts": {
"start": "webpack-dev-server --hot --inline"
},
webpack.config.js中
devServer: { historyApiFallback: true, hot: true, inline: true, progress: true, },
运行npm start ,然后在浏览器打开 http://localhost:8080/ 输出结果如下:

五、问题汇总:
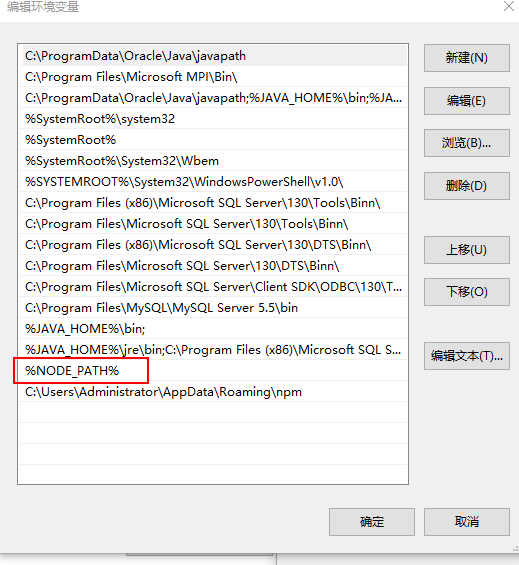
(1)'NODE' 不是内部或外部命令,也不是可运行的程序 或批处理文件
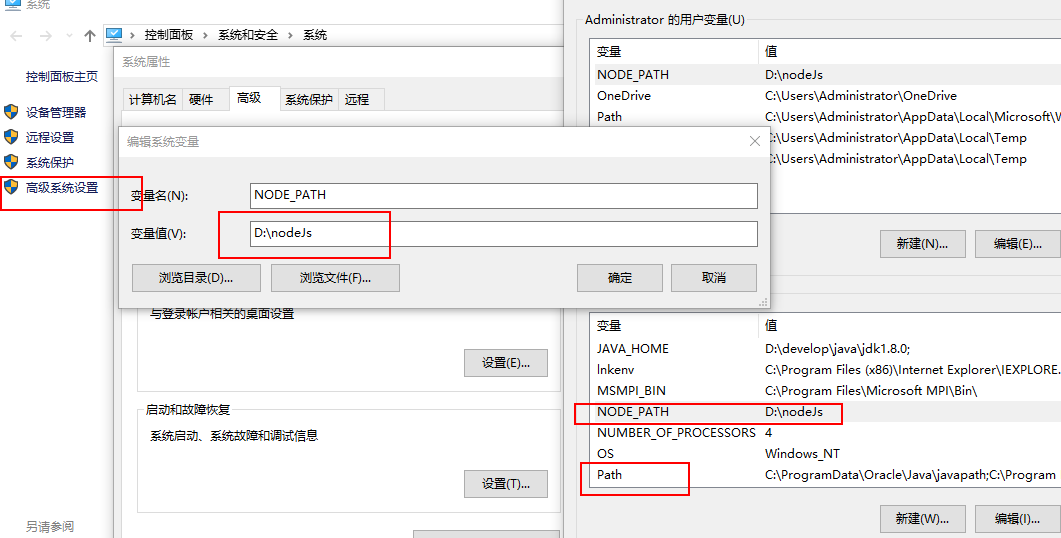
解决:设置path


(2)‘webpack'不是内部或外部命令,也不是可运行的程序 或批处理文件
解决:由于安装的是全局安装,所以webpack地址未在本地安装的文件中,要使用添加path,path中添加全局安装webpack的地址

(3)权限问题错误:npm ERR! Error: EPERM: operation not permitted, open 'D:\webpack_demo\package.json'
解决:设置为管理员权限,或者直接使用win+x,选择命令提示符(管理员),在里面运行命令就好了
(4)打包问题报错webpack runoob1.js bundle.js
解决:webpack4版本问题:使用本语句打包即可 webpack demo.js -o demo.bundle.js
(5)ERROR in Entry module not found: Error: Can't resolve 'runoob1.js' in 'D:\webpack_demo' 2、Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
解决:初始化npm init,因为菜鸟教程中的配置是在3.0版本,版本4中的中改变,所以要做对应修改。使用官网内容时,引号内容要做相应调整。
参考列表:
1、菜鸟教程http://www.runoob.com/w3cnote/webpack-tutorial.html
2、webpack官网 https://www.webpackjs.com/concepts/loaders/
3、其他问题搜索例如:https://zhuanlan.zhihu.com/p/20367175?columnSlug=FrontendMagazine