开发工具与关键技术:DW/浏览器 ; css3的动画效果。
作者:刘佳明
撰写时间:2019年1月 19 日
前面有说过需要实现HTML的动画效果;可使用js 和css3 来具体实现;
下面是常见的css3 动画元素;
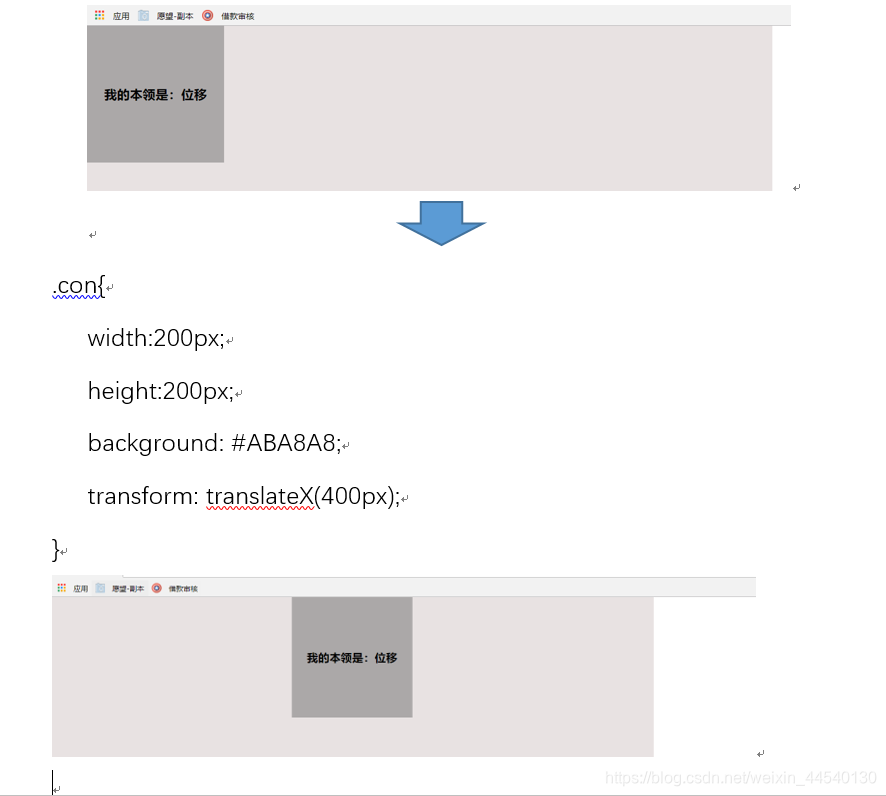
位移:translate
表示将标签向特定方向进行移动;
TranslateX();向X轴进行移动;
TranslateY();向Y轴进行移动;
Translate();X, Y 同时进行移动;基本单位位像素(px);
HTML部分代码:
<div class="container">
<div class="con">
<h3>我的本领是:位移</h3>
</div>
</div>
Css部分代码:
*{
padding: 0px;
margin: 0px;
}
.container{
width:1000px;
height:500px;
background:#E8E2E2;
}
.con{
width:200px;
height:200px;
background: #ABA8A8;
/*transform: translateX(400px);*/
}
.con h3{
line-height: 200px;
text-align: center;
}
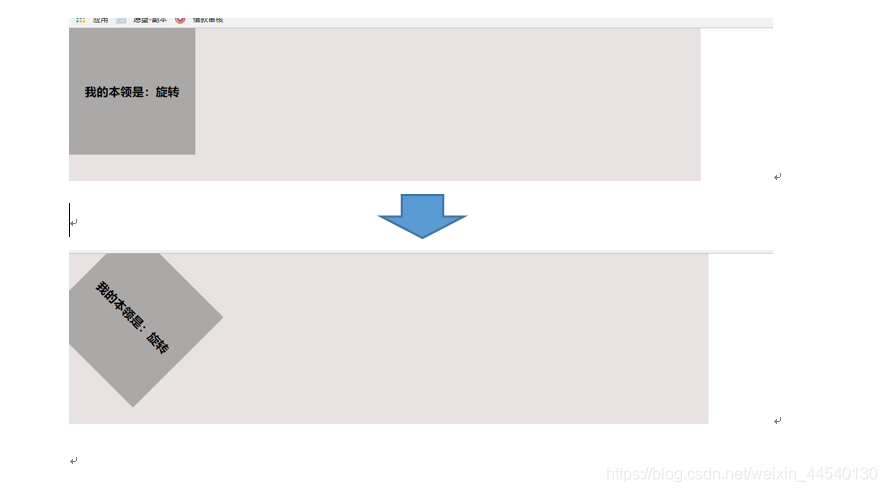
旋转:ratate
表示将标签向特定方向进行旋转;
ratate X();向X轴进行旋转;
ratate Y();向Y轴进行旋转;
ratate();X, Y 同时进行旋转;基本单位度(deg);
Css部分代码:
.con{
width:200px;
height:200px;
background: #ABA8A8;
transform: rotate(45deg);
}
具体效果规避如下:
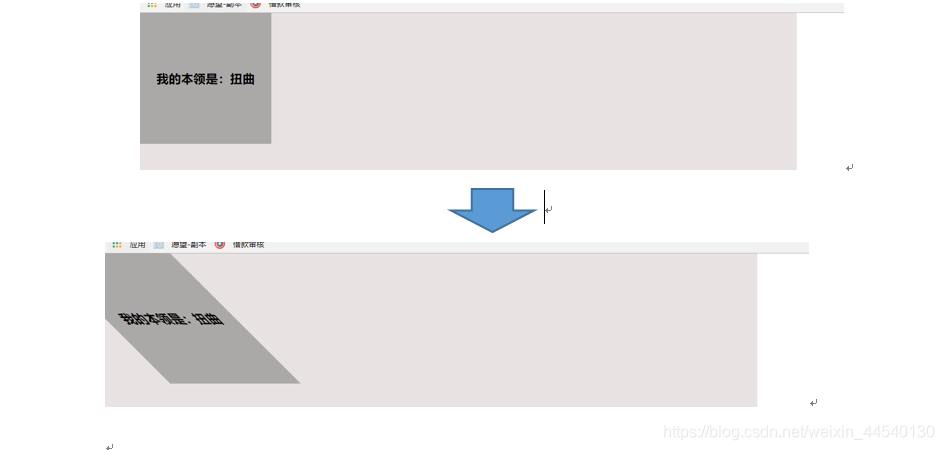
扭曲: skew
表示将标签向特定方向进行扭曲;
Skew X();向X轴方向进行扭曲;
Skew Y();向Y轴方向进行扭曲;
Skew();X, Y 方向同时进行旋转;基本单位度(deg);
Css部分代码:
.con{
width:200px;
height:200px;
background: #ABA8A8;
transform: skew(45deg);
}
具体效果规避如下:
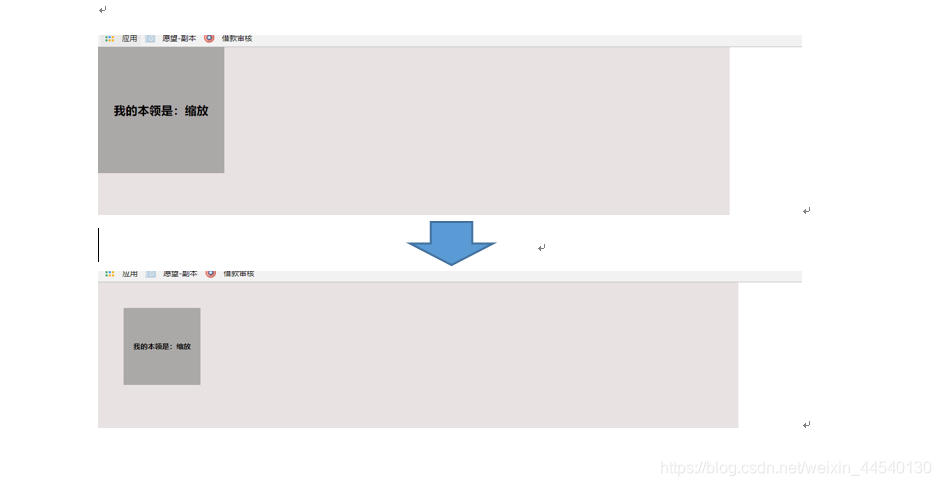
缩放:scale
表示将标签进行一定倍数的放大或缩小;
scale X();向X轴方向进行缩放;
scale Y();向Y轴方向进行缩放;
scale();X, Y 方向同时进行缩放;缩放的倍率大于1时为放大;繁反之,则为缩小;
Css部分代码:
.con{
width:200px;
height:200px;
background: #ABA8A8;
transform: scale(0.6);
}
具体效果规避如下:
关键帧 keyframes
使用@keyframes规则,你可以创建动画。
创建动画是通过逐步改变从一个CSS样式设定到另一个。
在动画过程中,您可以更改CSS样式的设定多次。
指定的变化时发生时使用%,或关键字"from"和"to",这是和0%到100%相同。
0%是开头动画,100%是当动画完成
HTML代码:
<div class="container">
<div class="con">
</div>
</div>
Css代码:
.con{
width:200px;
height:200px;
background: #ABA8A8;
animation: as 1s ease infinite;
// animation:a b c d
}
//a 表示自定义的函数名称 b表示动画所用的时间 c表示动画所运行的速度快慢 d表示动画所运行次数无限为infinite,具体数就写具体的次数;
@keyframes as{
0%{
transform: translateX(100px);
background:#ABA8A8;
}
25%{
transform: translateX(200px);
background:#E54887;
}
50%{
transform: translateX(300px);
background:#7963E7;
}
75%{
transform: translateX(200px);
background:#E54887;
}
100%{
transform: translateX(100px);
background:#ABA8A8;
}
}