版权声明:本文为博主原创文章,未经博主允许不得转载。如需开发微信小程序可加微信: 13977284413 https://blog.csdn.net/qq_35713752/article/details/86073309
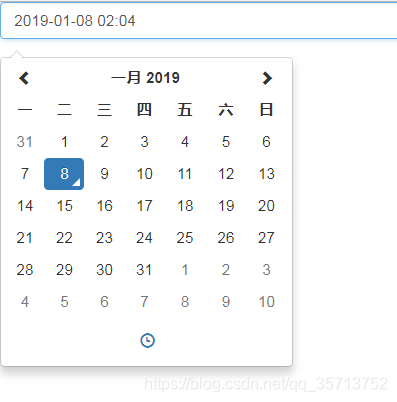
效果图: (点击图1时钟显示图2自动隐藏图1,点击图2的日历会显示图1自动隐藏图2)


源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/moment.js/2.18.1/moment-with-locales.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<title></title>
</head>
<body>
<div style="position:relative;">
<input type='text' class="form-control" id='datetime' />
</div>
<script>
$(function() {
$("#datetime").datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
</script>
</body>
</html>