1.下载文档
http://www.bootcss.com/p/bootstrap-datetimepicker/
2.在文件中引入相关文件

css部分
<link href="bootstrap.min.css" rel="stylesheet">
<link href="bootstrap-datepicker3.min.css" rel="stylesheet"> <!--css文件中-->js部分
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap-datepicker.min.js"></script> <!--js文件中-->
<script type="text/javascript" src="bootstrap-datepicker.zh-CN.min.js"></script> <!--locales文件中,这指的是语言,我这选择的是中文-->3.
body中添加代码
<div class="row">
<div class="col-md-4" id="data">
<input type="text" class="form-control">
</div>
</div>4.在js中添加代码
$("#data input").datepicker({
language:"zh-CN"
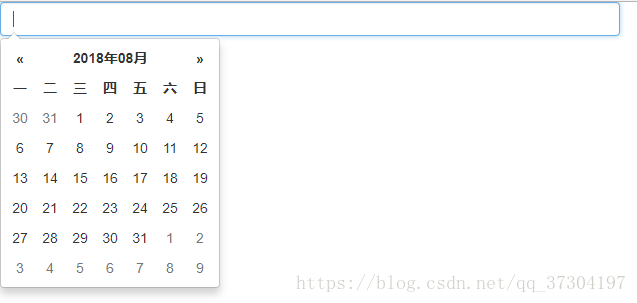
});效果图