Day1:
html和css
- 了解浏览器
- 掌握WEB标准
- 理解标签语义
- 掌握常用标签
- 掌握三种列表标签
前端开发工具:
浏览器是网页显示、运行的平台,
IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera称为五大浏览器。
chrome(谷歌), sublime, photoshop, ie, firefox(火狐), safari, 和 Opera.
用sublime书写代码.
浏览器内核:浏览器分两个部分,一个是渲染引擎(layout engineer 或者 Rendering Engine)和js引擎.
渲染引擎是负责网页的内容(如html, xml 图像等), 和 css, 还有计算网页的显示方式, 进行显示, 浏览器的内核不同对网页语法的解释就会有所不同, 导致渲染的效果也不同.
js引擎是用来解析javascript语言的,来实现网页的动态效果.听说开始渲染引擎和js引擎是没有区别的,只是后来js引擎的独立,内核就指渲染引擎了, 常见的浏览器内核分为:Trident(IE内核), Blink(chrome), Gecko(Firefox), Webkit(Safari).
web标准,重点在于兼容性.不同的浏览器解析出来的效果会不一样.这就需要web标准.包括结构Structure,表现Presentation,行为Behavior三个方面,结构标准是我们要学的HTML,用于对网页元素进行整理和分类,表现标准是我们要学的css,用于设置网页元素的样式,行为标准是我们要学习的javascript用于网页的交互.
html决定页面的结构
css决定页面的样式
js决定页面的行为扫描二维码关注公众号,回复: 4880998 查看本文章
- html相当于人的骨骼结构
- css相当于人的穿着打扮
- javascript相当于人的动作行为
html学习
HTML是超文本标记语言,文本,标签<>,不是一种编程语言,而只是标记的语言,标记语言是一套标记标签.
html的基本骨架:
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>
字符集:utf-8是目前常用的字符集编码方式,gb2312和big5,GBK.
<HTML>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</HTML>
常用的标签:
<head> 头部 <title></title> 文档标题
<h1> <h2> <h3> <h4> <h5> <h6>
段落标签<p>,水平标签<hr/>是单标签, 换行标签<br/>,h1到h6文字从小到大,p标签一行只能放一个.
div和span,网页布局css+div.一行可以放多个span,而div一行一个,没有语义,用来布局的.文本格式标签:
<b></b><strong></strong>粗体
<i></i><em></em>斜体
<del></del><s></s>加删除线
<u></u><ins></ins>加下划线
<strong> <em> <ins> <del>
图形标签img
<img src=""/> alt title width height border
图形的路径
图形不显示时替换的文本
显示的内容
宽度
高度
图像边框的宽度
链接标签anchor
<a href="" target= "_blank"></a>
緢点定位
<a href="#me">dashu</a>
<h1 id="me>dashucoding</h1>
<base>标签
// img hr br base 单
<head>
<base target="_blank"/>
</head>
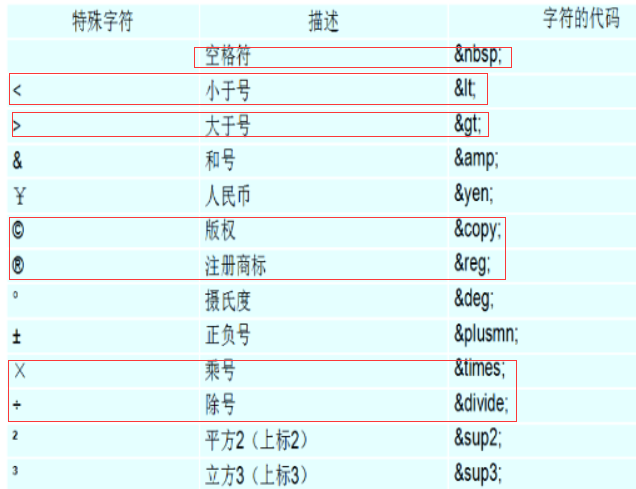
特殊字符
注释:`
相对路径,同一级的
<img src=" xxx.gif "/>
路径:
xxx.html
images/xxx.gif
<img src=" images/xxx.gif "/>
图片放在上一级路径:
html->xxx.html
xxx.gif
<img src= "../xxx.gif "/>
列表标签:无序列表ul,有序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
<ul>
<li><li>
</ul>
<ol>
<li></li>
</ol>
<dl>
<dt>名称</dt>
<dd></dd>
<dd></dd>
</dl>
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞``