
一、浏览器内核:

二、WEB标准
由于浏览器内核不同,它们显示页面或者排版就会有差异,遵循web标准可以让我们写的页面在不同的浏览器中更同意
- 让web的发展前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜索引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面浏览速度
web标准是由w3c组织和其他标准化组织指定的一系列标准的集合,W3C——万维网联盟,类似与现实世界中的联合国
网页中web标准三层组成:结构(HTML)、表现(CSS) 、行为(JavaScript)
结构类似人的身体,表现类似人的着装,行为类似人的行为动作
理想状态下,三层都是独立的,放到不同的文件里面
HTML
学习目标: 1.HTML的概念 2.标签的分类 3.标签的关系 4.标签的语义化
一、概念
HTML:指的是超文本标记语言,用来描述网页的一种语言,他不是编程语言,而是一种标记语言
作用:网页是由网页元素组成的,这些元素是利用HTML描述出来,然后通过浏览器解析,就可以显示给用户了
超文本:有两层含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制)
- 可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
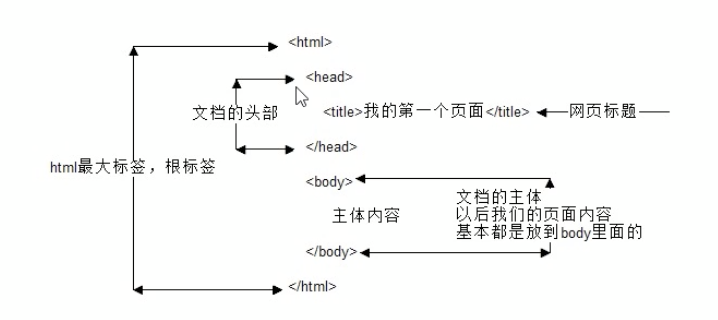
二、骨架
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>

三、标签分类
1.常规元素(双标签)
2.空元素(单标签)比如 <br />
四、标签关系
1.嵌套关系
<head>
<title></title>
</head>
2.并列关系
<head></head> <body></body>
五、模板
<!DOCTYPE html>告诉浏览器按照 HTML5 的规范解析页面
lang="en" 指定HTML语言种类,en代表英文,zh-CN代表中文
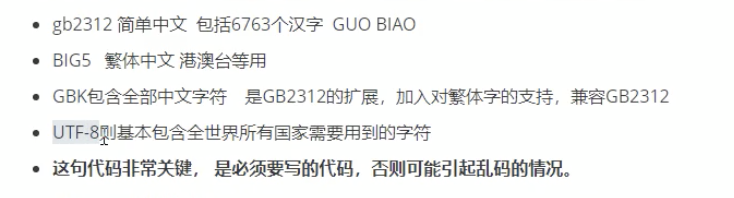
charset="UTF-8"代表HTML文件是以UTF-8编码保存到计算机里面,浏览器根据编码去解码对应的HTML内容,在不同国家根据设定的编码正确显示对应的内容,
比如我们使用中文编写这个页面,到别的国家,如果不设定编码方式,比如美国,会默认按照英文解析代码,当遇到我们写的中文字符的时候,就会解析不出来,会以乱码的形式展现出来;但是如果我们设定了编码方式,就能把我们写的中文文字也正常解析出来
常用的字符集编码方式还有gbk和gb2321

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
六、标签的语义化
标签语义化,就是指标签的含义
目的:根据标签的语义,在合适的地方给一个最为合理的标签,让结构更加清晰
优点:
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好的解析,从而更好地分析其中的内容
- 使用语义化标签会具有更好的搜索引擎优化
例如:想把一大段文字展示出来,如果直接放在body标签中,呈现出来的就内容就很混乱,但是如果我们给这段文字对应的标题加上标题标签,对应的段落加上段落标签,呈现出来的效果就会更加清晰,阅读起来也会更加方便
七、常用标签
1. 排版标签
1)标题标签 <h1></h1>——<h6></h6>
2)段落标签 <p></p>
3)水平线标签 <hr/>
4)换行标签 <br/>
5)div 和 span 标签
- div标签,用来布局,一行只能放一个
- span标签,用来布局,一行可以放多个
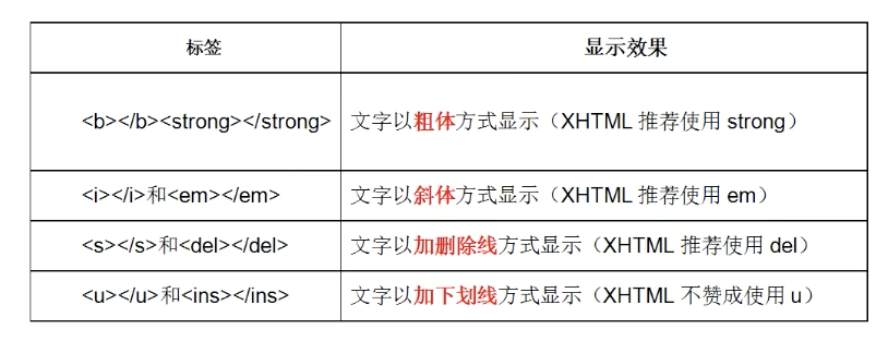
2.文本格式化标签

后一组的语义更加强烈,推荐使用
3.标签属性
4.图像标签
<img src="图像url" />
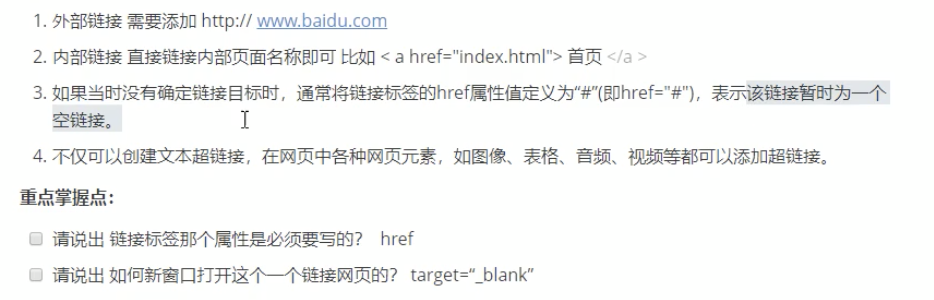
5.链接标签
<a href=""></a>

6.相对路径、绝对路径的使用
相对路径

绝对路径:使用 '\',不是很常用
八、拓展阅读
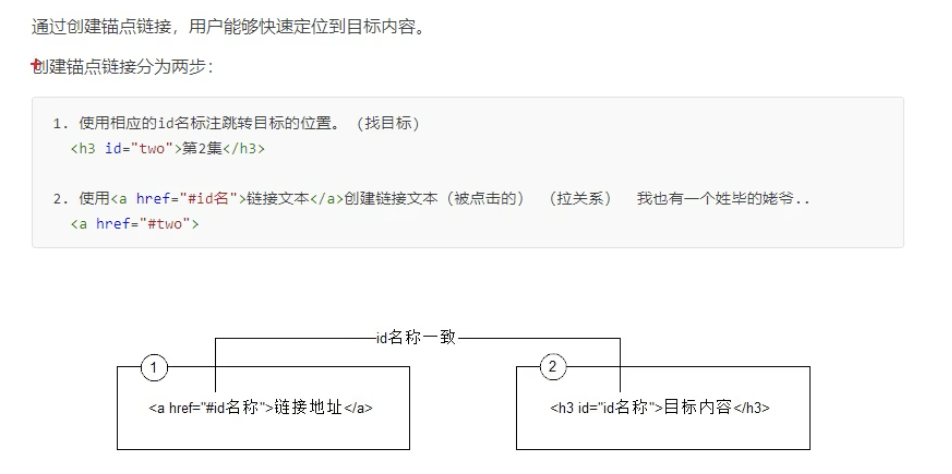
8.1 锚点定位

8.2 base标签
1. base可以设置整体链接的打开状态
2. base写到<head></head>之间
3. 把所有的链接都默认添加target="_blank"
8.3 预格式化文本标签 <pre></pre>
按照我们预先写好的文字格式来显示页面,保留空格和换行等
8.4 特殊字符
