01 初步认识浏览器

02 浏览器内核
IE 内核:Trident, win10 Edge 内核:EdgeHTML
Firefox(火狐浏览器) 内核:Gecko
Safari,内核:Webkit,苹果公司开发。
Chrome 内核:Blink 渲染引擎(浏览器核心),为Webkit 分支,国内绝大多数浏览器内核都是用Blink。
Presto 内核:Opera (已废弃)
03 Web 标准
不同浏览器解析出的效果不同,开发者要开发多个版本,Web标准不是一个标准,而是一系列标准集合。
结构 (Structure )元素分类整理HTML
表现 (Presentation),网页元素大小,颜色,CSS
行为 (Behavior),动态的交互,JS
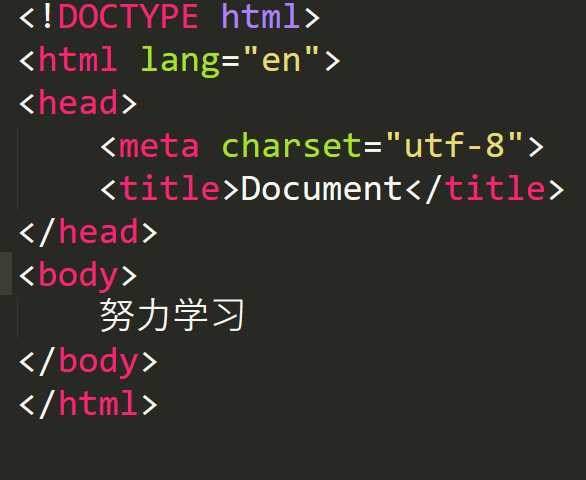
04 HTML 骨架
HTML 超文本标记语言。
运用sublime软件,打开,新建一个后缀名为html的文件。

html 根标签
head 头部标签
body 文档主题
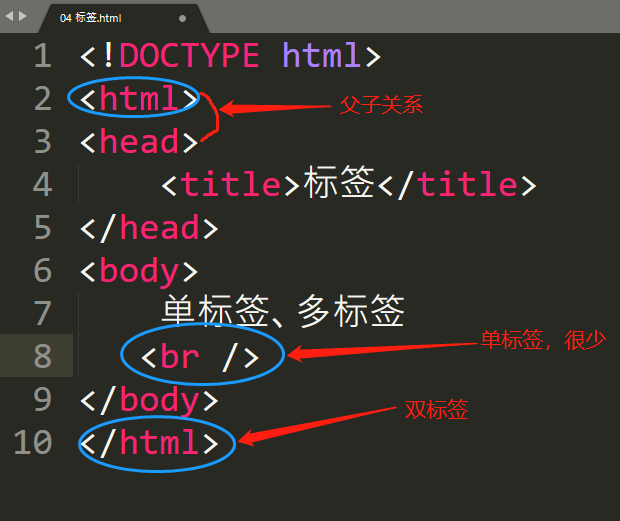
05 标签关系

<html> </html>和 <head></head> 两者嵌套(父子)关系

<head></head>
<body></body> 两者是并列关系


保存——浏览器打开 快捷键 html+tab,出现骨架,但不完整,后手动补齐(此疑问之后会找出原因)
效果图:

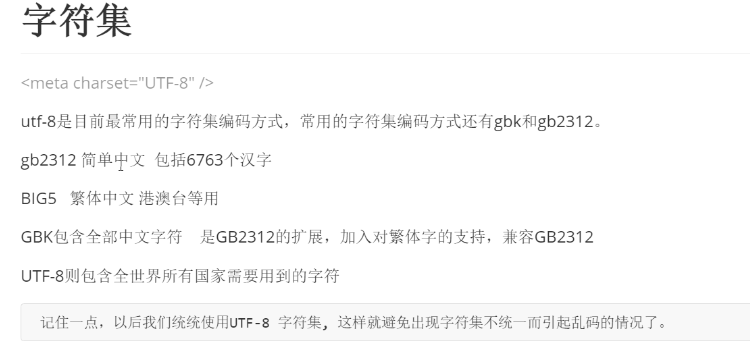
06 文档类型字符集

标签语义化:清晰的了解内容

07 排版标签
<title>文档标题(易混淆)
标题标签:<h1></h1> 、<h2></h2>、<h3></h3> 、<h4></h4> 、<h5></h5> 、<h6></h6>
总共6级标签,没有<h7></h7>!!!

效果图:

段落标签:

效果图:

水平线标签:<hr />

效果图:

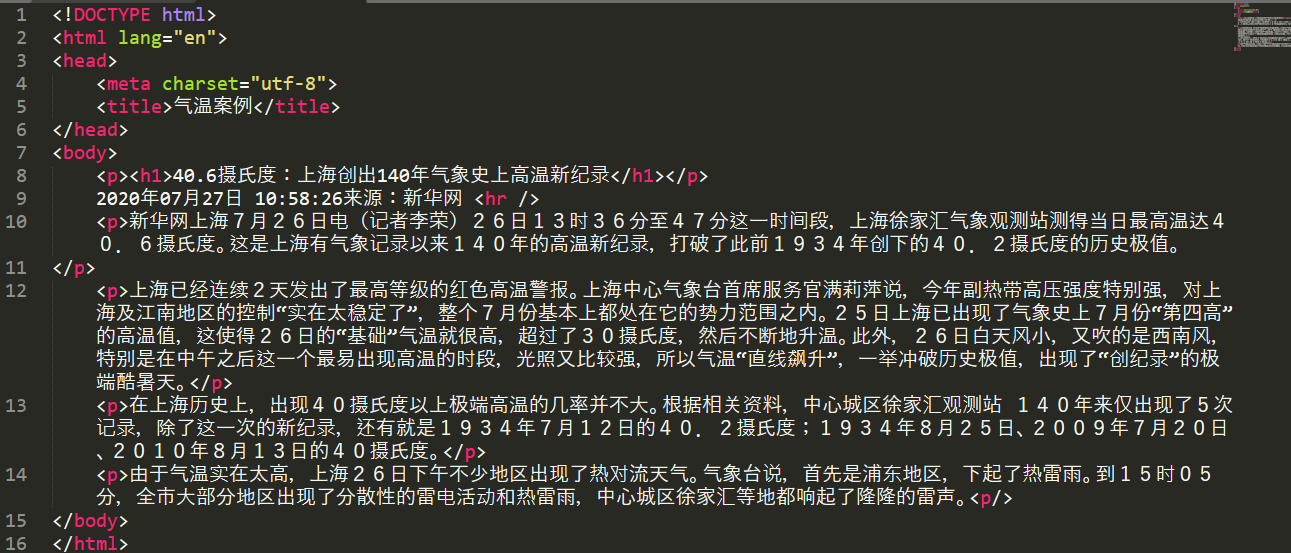
综合案例:

效果图:

08 div & span
换行标记 <br />
<br />与<p></pr>区别

效果图:

换行的间距小,段落的间距大。
div 和span 标签没有语义,只是布局的两个盒子

效果图:


效果图:
