- 安装VSCode
vscode下载链接 - 打开VScode
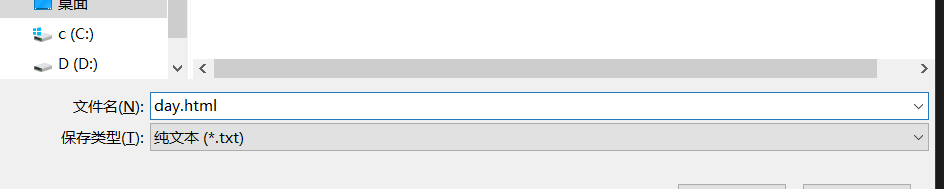
创建新文件 ctrl+N 保存文件ctrl+S 创建后先保存文件为 xx.html格式 然后进行代码的编写

- 更改VScode为中文模式 打开vscode 单击侧边栏最下面的图标 最上边搜索chinese 单机install即可

安装完成 点击restart 
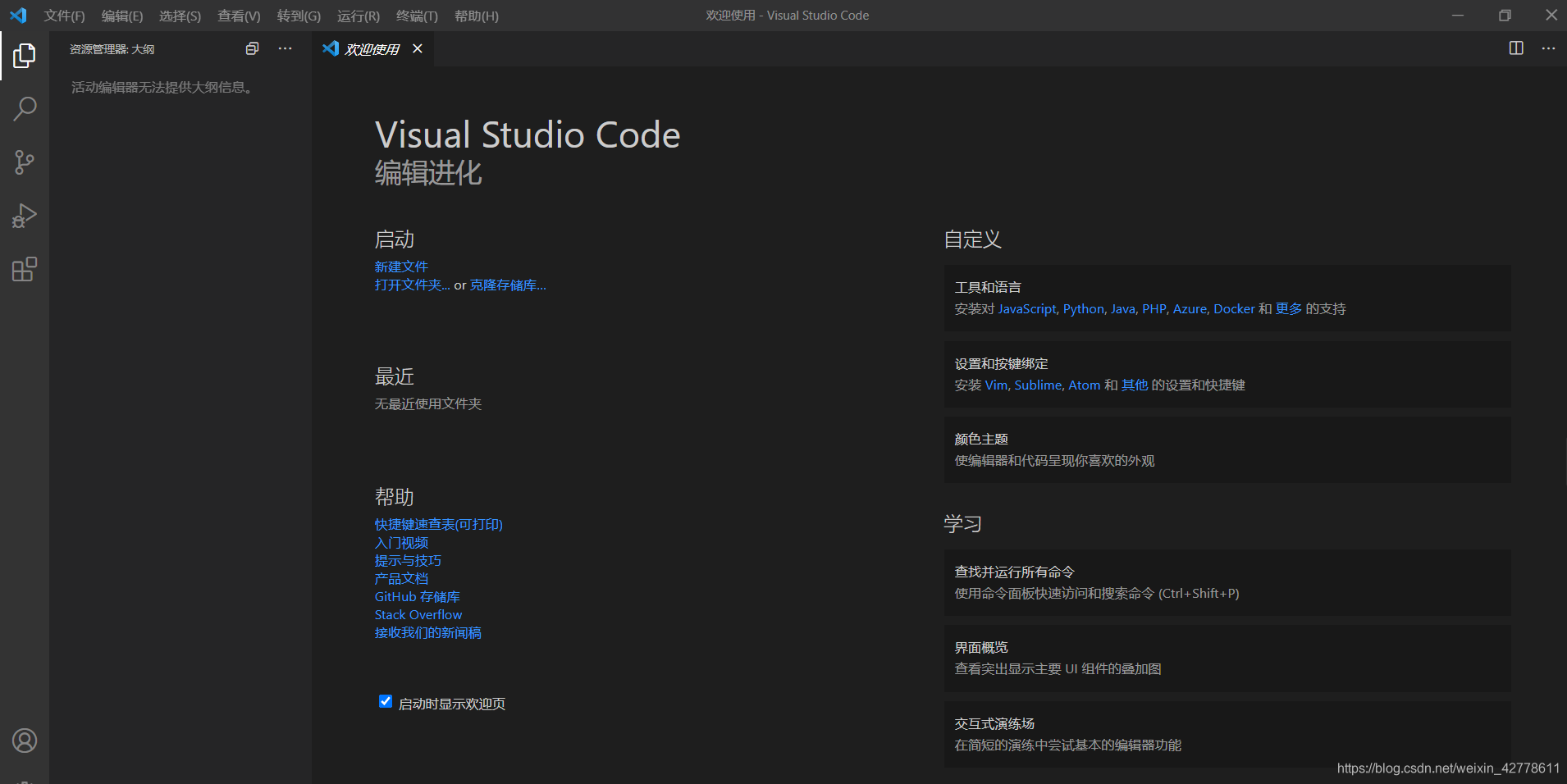
vscode切换为中文

代码编写 首先保存为.html格式 输入!

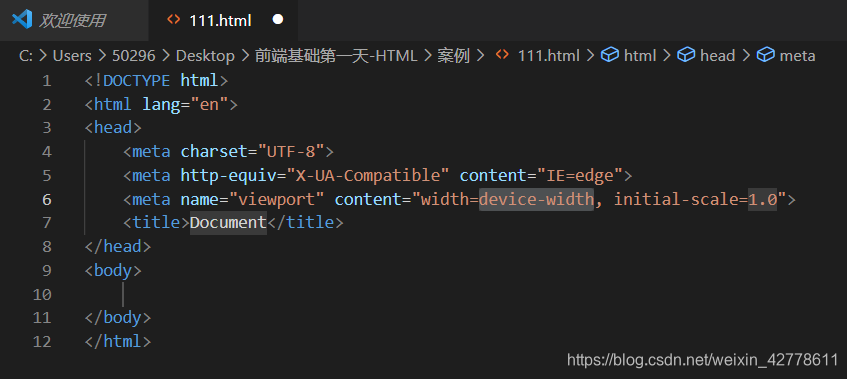
单击第一个!或者单击键盘tab均可

接下来就可以开始代码的编写了
- 标题标签 一共有6级标签 从h1—h6
<h1>我是一个标题标签</h1> - 段落标签
<p>我是一个段落标签</p> - 换行标签
<br /> - 加粗 倾斜 删除线 下划线标签
我是<strong>加粗</strong>的字体
我是<b>加粗</b>的字体
我是<em>倾斜</em>的字体
我是<i>倾斜</i>的字体
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
- div和span标签
<div>标签用来布局,一行只能放一个</div>。大盒子
<span>标签用来布局,一行可以放多个</span>。小盒子

- 图像标签
<img src=" " alt=" " title=" " width=" " height=" " border=" "/>
当图像无法正常显示 alt标签可以对其进行替换
当鼠标放在图像上 title标签可以展示写的文字
width标签 设定图片的宽度
height标签 设定图片的高度
border标签 设定图片的边框
- 图像标签和路径
相对路径
同一级路径<img src="img.jpg" />
下一级路径<img src="images/img.jpg" />符号/
上一级路径<img src="../img.jpg" />符号../
绝对路径(了解 非重点)
<img src="C:\Users\50296\Desktop\前端基础第一天-HTML\案例\img.jpg" />
<img src="http://www.iheima.com/static/ihm/ladders/images/logo.png" />
符号 \
- 超链接标签
外部链接
<h4>外部链接</h4>
<a href="http://www.iheima.com/" target="_blank">黑马</a>
<!--target窗口打开方式 默认_self当前页面打开 _blank新的页面打开-->
内部链接
<h4>内部链接</h4>
<a href="10-demo.html" target="_blank">10</a>
空链接
<h4>空链接</h4>
<a href="#" target="_blank">###</a>
下载链接
<h4>下载链接</h4>
<a href="img.zip" target="_blank">下载链接</a>
元素链接(图片 视频 等)
<h4>元素链接:图片,表格,视频</h4>
<a href="https://www.baidu.com/" target="_blank"><img src="img.jpg" /></a>
锚点链接
首先在href设定属性值为 #11 找到目标位置标签 里面添加一个id的属性 id=刚才的名字 例如 id="11"
<a href="#11">锚点链接</a>
<h4 id="11">锚点链接介绍</h4>
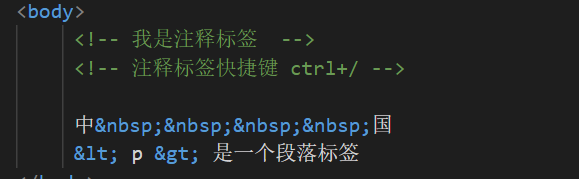
- 注释标签
快捷键CTRL + /
<!-- -->
- 特殊字符
空格 :
小于:<
大于:>