由于公司项目需求,花了点时间研究UEditor的后端配置,分享一下使用经验。
注意,这里的图片上传配置,仅能保证图片管理器的上传下载正常,而单张照片上传,后端显示成功,也接收到文件了,可是前端会报错,笔者没有找到解决方案,所以注释掉了单张照片上传的功能,以后有时间再研究。
1.后端项目文件分析
首先下载下来的PHP后端文件是一个文件夹,内容如下:
其中比较重要的是如下两个:
config.json:参数文件
controller.php:入口文件入口文件是所有上传功能的入口,也是前端应用读取后端参数的一个入口。
参数文件则包含了上传路径,下载路径等参数配置。
2.配置Nginx跳转至入口文件
由于官方的PHP后端代码,并没有考虑和框架整合的情况。所以和项目的整合有两种处理方式,第一种,阅读源码,重新编写整合到项目中,第二种,让服务器直接跳转相应的请求到UEditor项目目录。
正如小标题,笔者比较懒,选择了后者。以下是nginx的参数文件例子:
server {
listen 8888;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/ueditor.access.log main;
error_log /var/log/nginx/ueditor.error.log;
location / {
index controller.php; #入口文件要写成controller.php,而不是index.php
try_files $uri $uri/ /controller.php?_url=$uri&$args; #同理修改成controller.php
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~\.php$ {
root /path/to/ueditor; #UEditor项目目录
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.ht {
deny all;
}
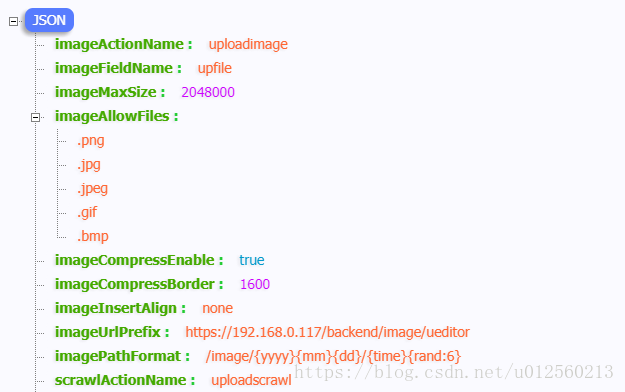
}这个时候,尝试去访问http://127.0.0.1:8888/controller.php?action=config, 就会打印出如下参数了:
看到这个也就证明跳转没有问题了。接下来就是配置相应的路径了。
3.上传下载路径配置
打开参数文件config.json,主要需要修改以下参数:
"imageUrlPrefix": "http://<ip>/backend/image/download", /* 图片访问路径前缀 */
"imagePathFormat": "/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */"imageManagerUrlPrefix": "http://<ip>/backend/image/download", /* 图片访问路径前缀 */这里的imagePathFormat是储存图片路径的后半部分,以上述例子,全路径将会是:
<UEditor项目路径>/image/然后是图片下载路径,imageUrlPrefix和imageManagerUrlPrefix, 前者是图片下载的URL前缀,后者是,这里注意UEditor自带的后端项目对于文件下载访问并不是很友好。(事实其实是,笔者鼓捣老半天,都没找到门路。。。 )
)
所以下一步,笔者选择了自己编写文件下载访问接口。
4.文件下载接口编写
由于笔者使用的是phalcon框架,所以路由定义就不放了,大家根据自己的框架去定义,这里我附上我写的Action:
public function ueditorAction(){
//由于UEDITOR前端请求的URL最终格式是http://<ip>/backend/image/download/image/20180926/4252485345154.jpg?noCache=jj5b74xn
//所以需要截取url中的文件路径信息,这里使用了正则匹配
$res = preg_match("/[0-9]{8}\/[0-9]*\.jpg/", $_SERVER['REQUEST_URI'], $match);
if($res <= 0){
return $this->return404();
}
$file = $match[0];
$file_path = UEDITOR_FILE_PATH.$file; //真实全路径信息,UEDITOR_FILE_PATH为真实路径前缀
$extension = preg_split('/\./',$file)[1];
if($extension == 'jpg'){
$extension = 'jpeg';
}
$fp=fopen($file_path,"r");
$file_size=filesize($file_path);
Header("Content-type: image/".$extension);
Header("Accept-Ranges: bytes");
Header("Accept-Length:".$file_size);
Header("Content-Disposition: attachment; filename=".$file);
Header("Access-Control-Allow-Origin:*");
Header('Access-Control-Allow-Methods:GET, POST, PATCH, PUT, OPTIONS');
Header("Access-Control-Allow-Headers:x-requested-with,content-type");
$buffer=1024;
$file_count=0;
while(!feof($fp) && $file_count<$file_size){
$file_con=fread($fp,$buffer);
$file_count+=$buffer;
echo $file_con;
}
fclose($fp);
exit;
}5.还有几个小问题
出现跨域header问题,尝试在controller.php中添加:
header("Access-Control-Allow-Origin:*");
header('Access-Control-Allow-Methods:GET, POST, OPTIONS');
header('Access-Control-Allow-Headers: X-Requested-With,X_Requested_With'); //设置允许的跨域header出现错误信息返回异常,修改所有的json_encode如下:
json_encode(array(
'state'=> 'callback参数不合法'
), JSON_UNESCAPED_UNICODE);