本人学习React Native没有看过任何教学视频,都是按照官网一步步学习的。只研究了Android开发,所以下面的教程都是Android开发教程。
注意:未经允许不可私自转载,违者必究
React Native官方文档:https://reactnative.cn/docs/getting-started/
创建新项目
使用 React Native 命令行工具来创建一个名为"AwesomeProject"的新项目:
//生成项目
react-native init AwesomeProject
//项目生成完成执行下面命令进入项目模块
cd AwesomeProject
//启动项目-android
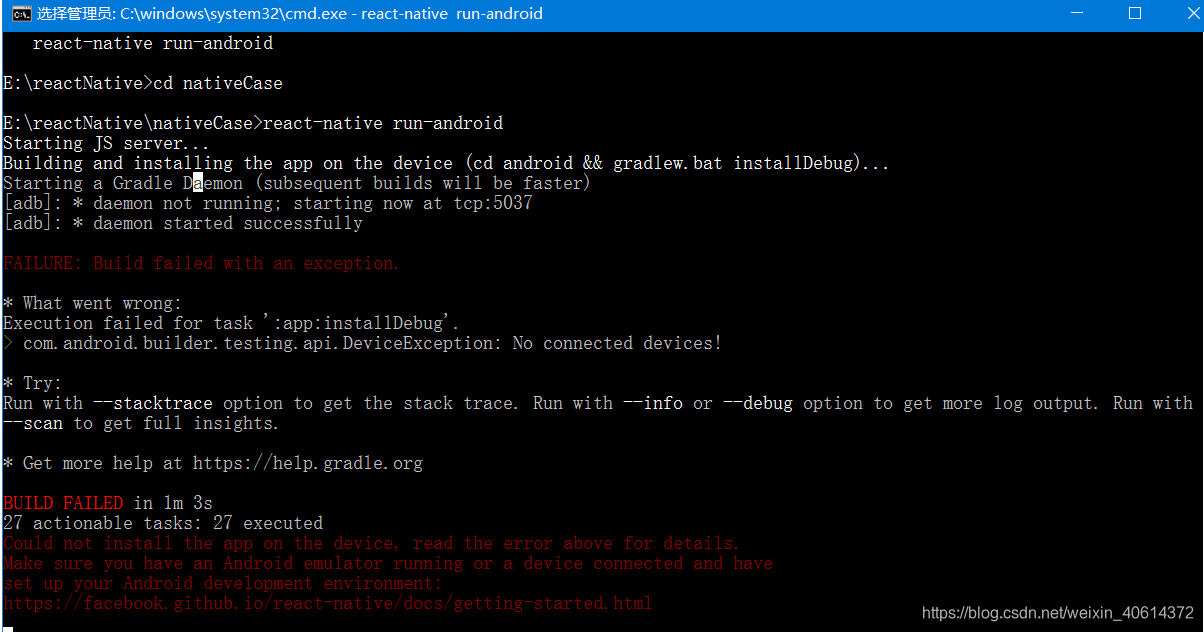
react-native run-android出现下图这个错误是因为程序没有检测到真机或模拟器(建议大家开发的时候用真机,模拟器容易出现错误):
真机开发要用数据线连接电脑和手机,手机打开调试模式
如果各位小伙伴在启动项目的时候报其他错误,说明第一步软件安装和环境搭建没有搞好,请看本人的第一步教程:
https://blog.csdn.net/weixin_40614372/article/details/86154119

下图是启动成功后的默认页面
注意:未经允许不可私自转载,违者必究
扫描二维码关注公众号,回复: 4856323 查看本文章