从HBuilderX版本0.1.51或以上开始,uni-app支持使用npm安装第三方包。使用方式参考NPM支持。
HBuilderX版本0.1.50或以下版本参考以下文章使用。
uni-app 的目录结构,不是src、dist并列方式。
HBuilderX里的uni-app,根目录是相当于src,dist并放到了unpackage目录下。
src目录下是不能直接 npm install 引入第三方库的。
你可以在别处install,然后把相关文件copy到src下。
本文以 echarts 为例讲解 uni-app 如何引用 npm 第三方库。
1. 下载第三方库
uni-app 使用了 mpvue 的部分代码,所以我们的 echarts 库使用兼用 mpvue 版本的 mpvue-echarts,同时需要引用百度的 echarts。
下载流程如下:
- 创建一个空的文件夹如:test-echarts。
- 进入 test-echarts 打开命令行工具,执行 npm init 一路回车即可。
- 下载第三方库:npm install echarts mpvue-echarts --save。
- 进入 node_modules 目录,里面的三个目录:echarts、mpvue-echats 、zrender 就是我们需要的第三方库。
2. 创建uni-app工程
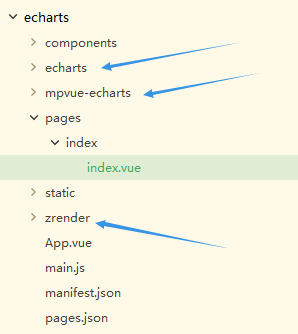
在 HBuilderX 里面新建 uni-app,将将刚才下载的三个文件夹拷贝到项目根目录,最终项目截图如下:
3. 在uni-app里面使用第三方库
和一般的 vue 项目引用第三方库的方法一样,如下所示,这样我们就能在工程里面使用 echarts 和 mpvue-echarts 了。
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
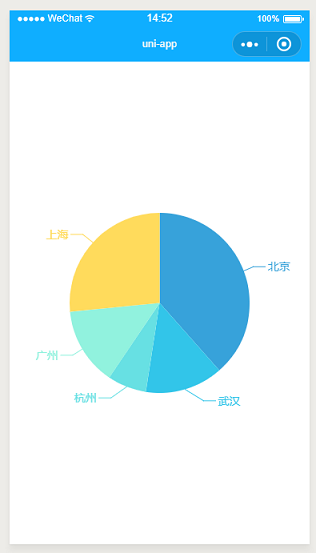
本示例源码在附件工程里面,下面是部分代码和效果截图:
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>