最近在开发字节小程序的过程中遇到地图导航的需求,相信大家也会遇到所以我为大家整理了一篇干货内容。
下面是我整理的代码案例---------记得喝水(太“干”了,复制就能用)。
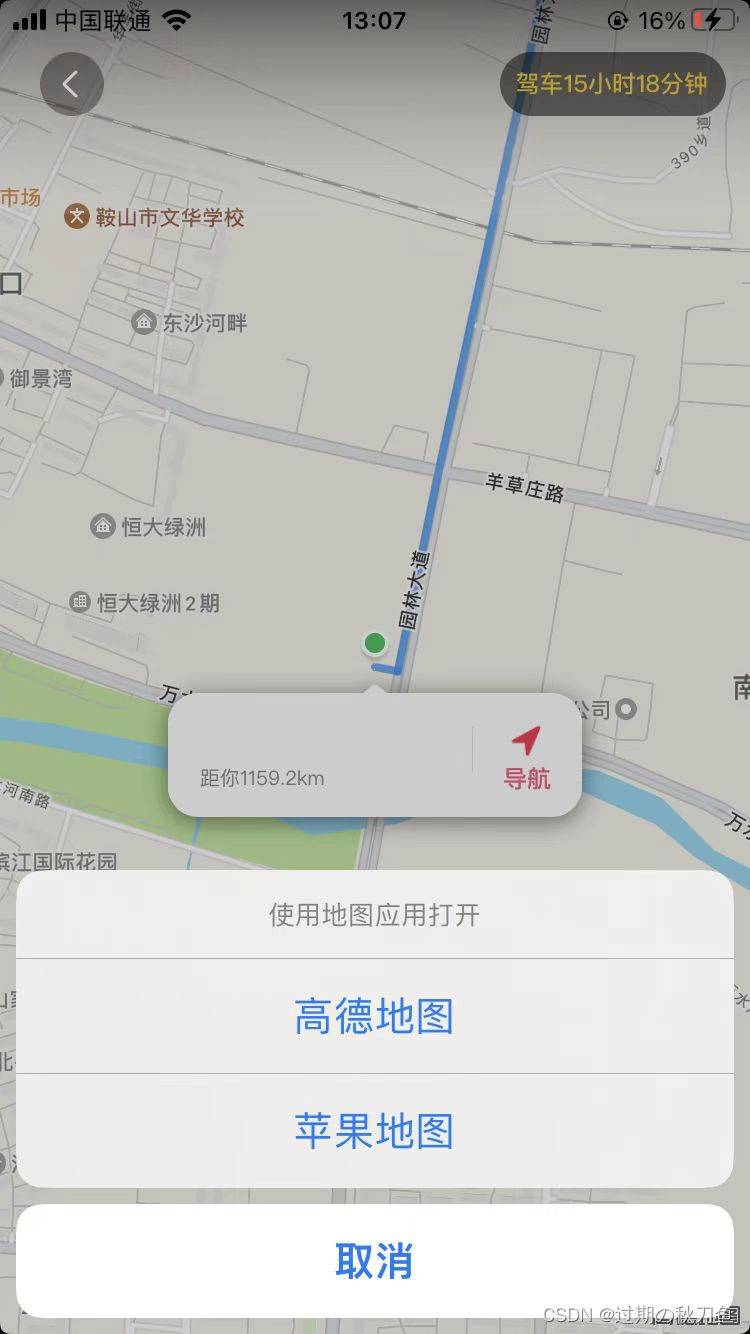
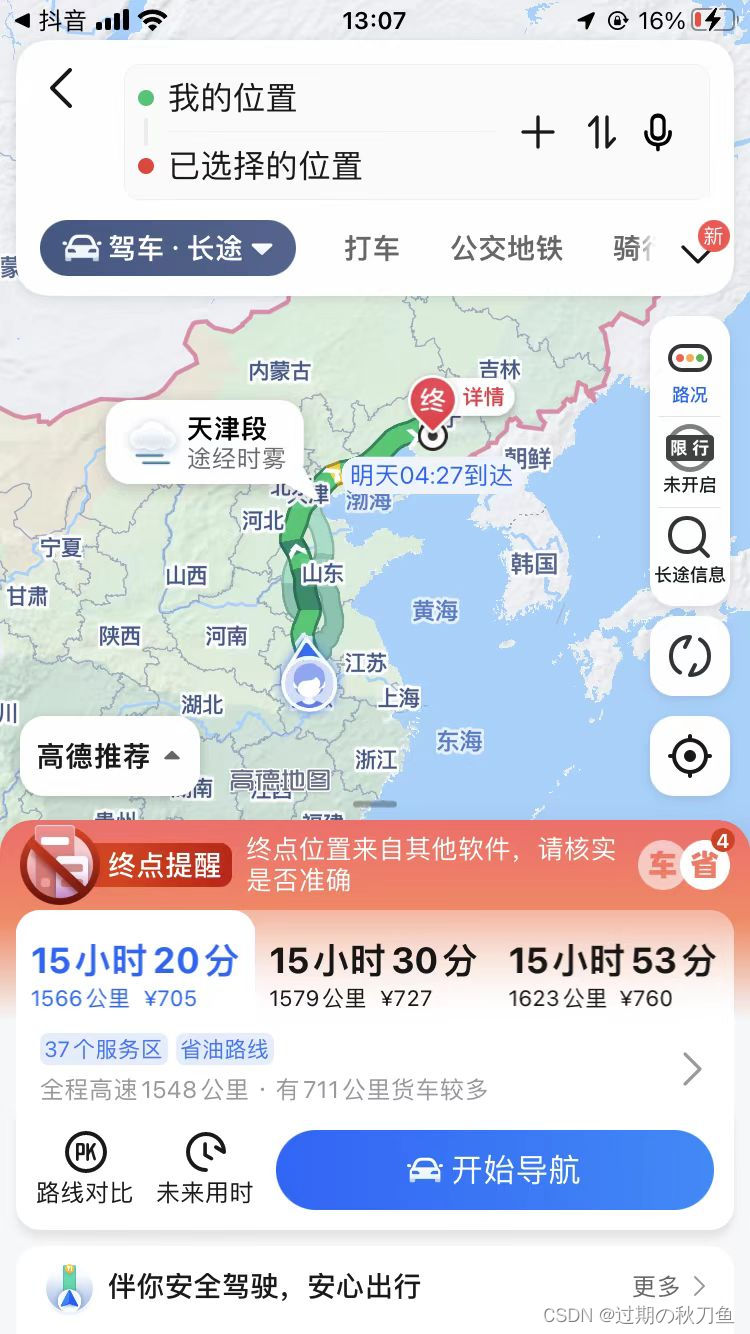
效果图如下:
1.点击图标弹出弹框进行选择
2.选择完成后,跳转第三方软件
3.在第三方软件进行导航



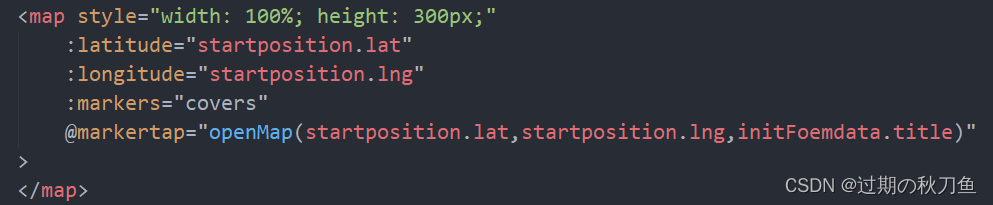
HTML部分:

<map style="width: 100%; height: 300px;"
:latitude="startposition.lat"
:longitude="startposition.lng"
:markers="covers"
@markertap="openMap(startposition.lat,startposition.lng,initFoemdata.title)"
>
</map>latitude和longitude和markers就是地点的经纬度
markertap是图标点击事件
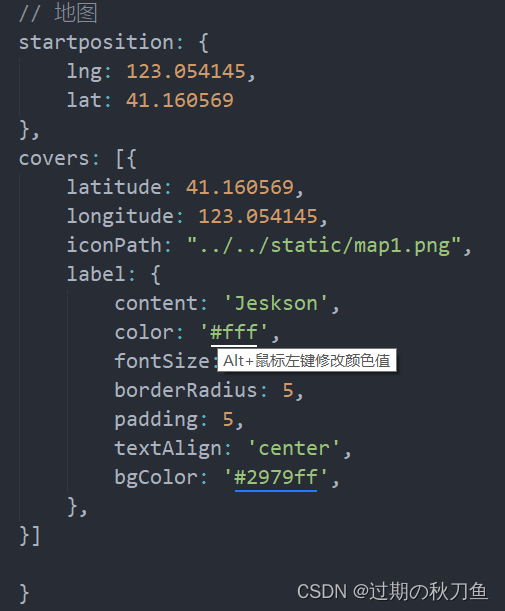
DATA数据部分:
 startposition和一打开的地图的经纬度,covers是目地点的经纬度,其中的label是下方的文字内容。iconPath是图标的图片引入路径
startposition和一打开的地图的经纬度,covers是目地点的经纬度,其中的label是下方的文字内容。iconPath是图标的图片引入路径
// 地图
startposition: {
lng: 123.054145,
lat: 41.160569
},
covers: [{
latitude: 41.160569,
longitude: 123.054145,
iconPath: "../../static/map1.png",
label: {
content: 'Jeskson',
color: '#fff',
fontSize: 12,
borderRadius: 5,
padding: 5,
textAlign: 'center',
bgColor: '#2979ff',
},
}]JS逻辑部分:
上图为数据的初始化赋值,大家根据自己的接口或者数据进行定义
下图为打开第三方地图软件的代码


// 打开的点击事件,传经纬度和地点名
openMap(latitude,longitude,name){
// 打开第三方 (小程序)
uni.getLocation({
success(res) {
uni.openLocation({
latitude: latitude,
longitude: longitude,
scale: 15
});
}
});
}恭喜你做完如上步骤就可以实现地图导航的功能
注意此代码只适用于小程序 H5 和 APP 不兼容
最后创作不易 转载请挂链接,谢谢大家!