uniapp引入npm第三方库教程
关于uniapp的初始化可以参考另一边文章:参考链接
需要的工具:HBuilderX (本文中版本号为:1.9.0.20190412)
-
新建 - 项目 - uniapp - 输入项目名称,选择默认模板,点击创建。

-
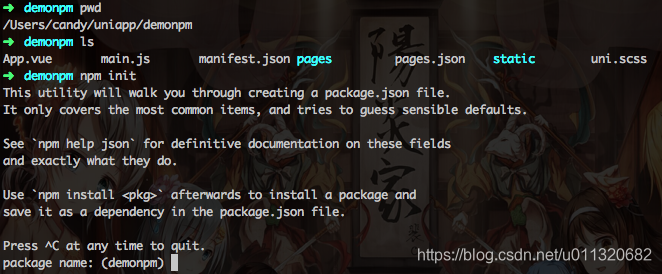
打开命令行工具,进入到所创建项目文件夹下,执行 npm init ,一路回车,完成

-
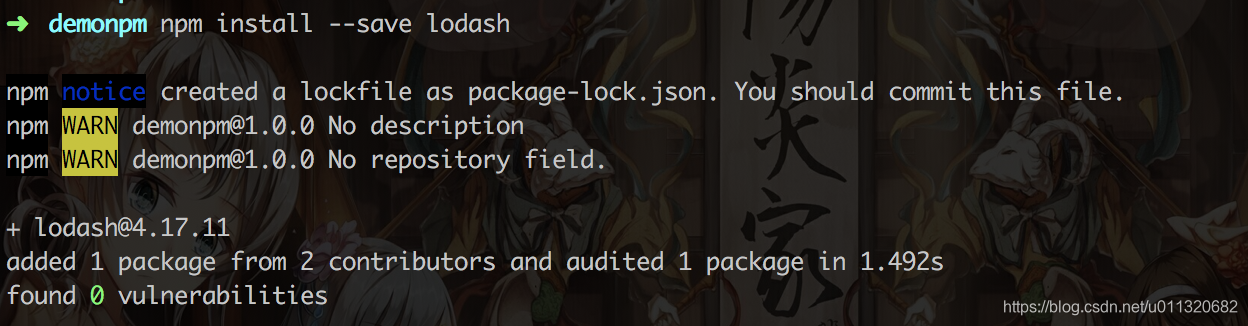
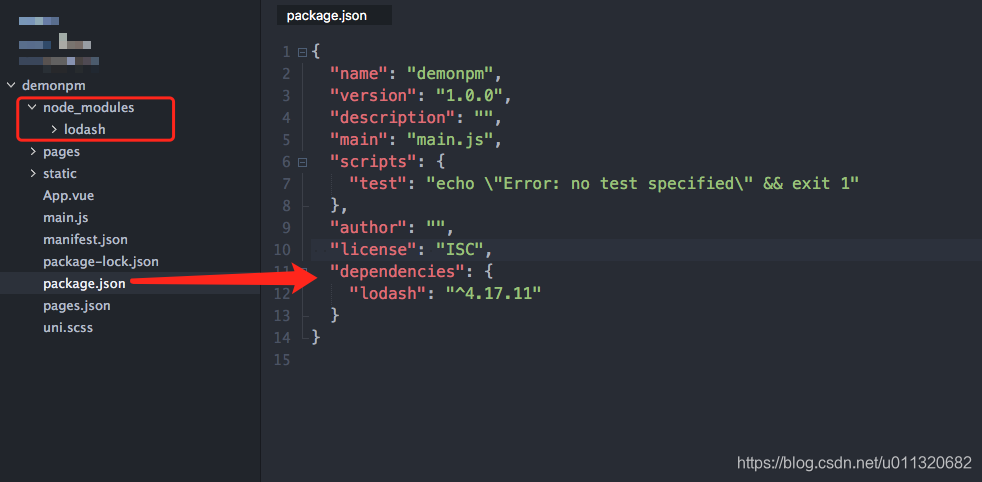
执行 npm install --save lodash ,安装第三方库,安装完成后,可以在package.json中看到dependencies中的版本号信息等。


-
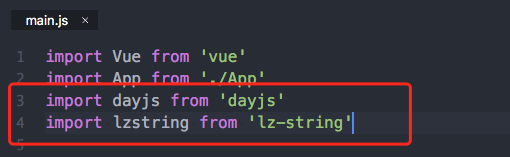
在main.js中添加 依赖

-
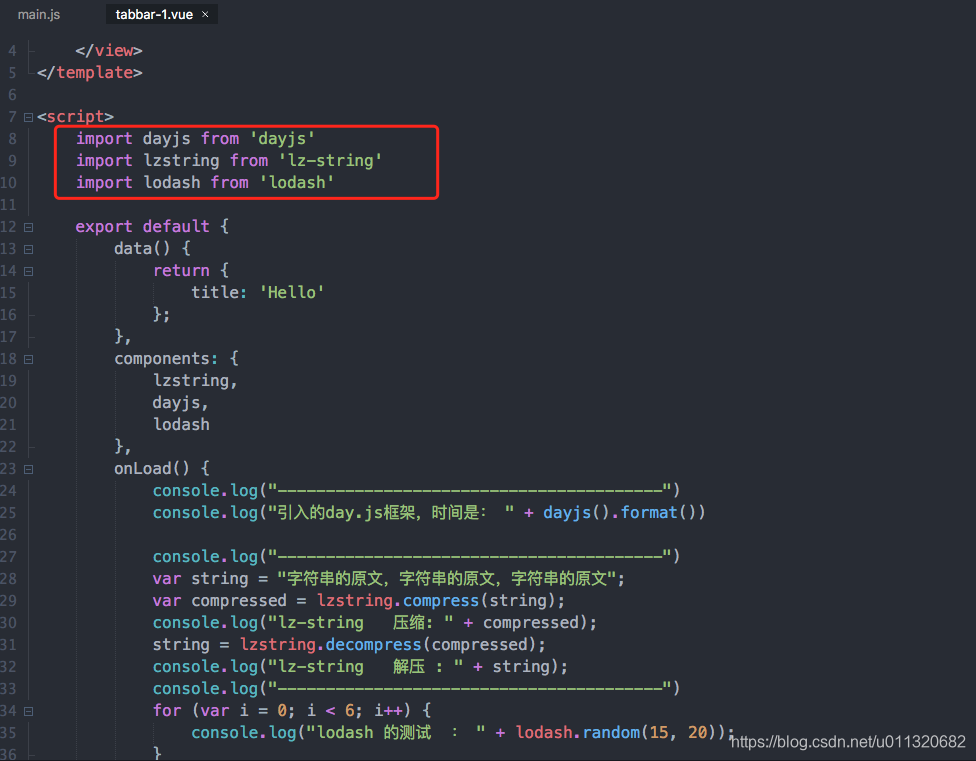
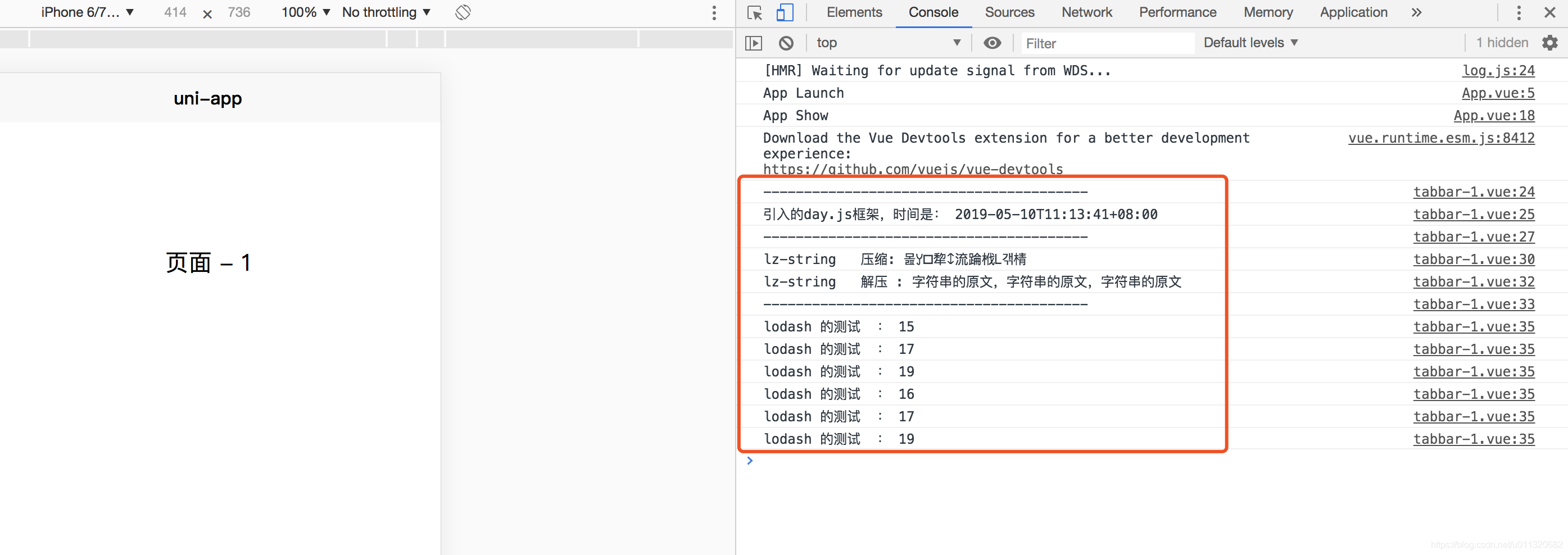
在vue中import导入,并正常使用
-