两个参数:
border-box和content-box
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>box-size</title> <style> .border-box{ width: 100px; height: 100px; background-color: violet; box-sizing: border-box; padding: 10px; } .content-box { width: 100px; height: 100px; background-color: aquamarine; box-sizing: content-box; padding: 10px; } </style> </head> <body> <div class="border-box"></div> <div class="content-box"></div> </body> </html>

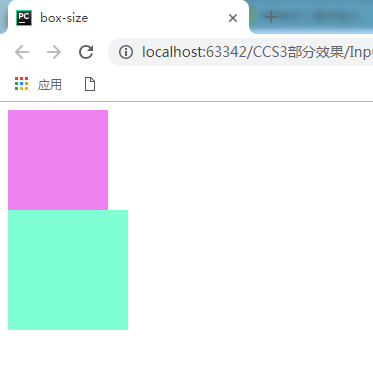
在此不难发现两个框不同,.border-box那个计算方式为 80(随着内边距和边框的增加而减少) + 10 * 2 (内边距两边)= 100 (不变),
无论内边距(10)和边框(忘了加了)怎么变,它们相加的结果始终等于自己设置的宽度(100)。
说白了,宽度就是包括内边距和边框。
而 .content-box的计算方式为 100 + 10 * 2 = 120
若有雷同,可能我是从您那里学来的。