最近要做一个共享类的项目, 要做api开发, 苦于不会开发, 所以去网上找了这个教程练练drf开发, 废话少说, 先跟着老师搭建环境吧
这的项目的环境是:django + python3 + vue + nodejs,先简单介绍一下这几部分的搭建 百度云视频链接: http://www.pansoso.com/g/598849/ 里面有分享密码
一: python安装
python安装教程: http://www.runoob.com/python/python-install.html
linux中自带了python, 不需要安装
二: pycharm软件安装与破解
1.首先看看windows下的安装和破解吧
参考这篇博客:https://blog.csdn.net/weixin_40190468/article/details/79084941
2.linux下安装和破解
linux下的话看这篇博客吧: https://www.cnblogs.com/longbigbeard/p/9134914.html
这是在官网下载的, 安装还是比较麻烦的, 如果用archlinux的话 方便多了, 一条命令就行了
注意: pycharm尽量装高版本的, 因为高版本的支持方便创建虚拟环境, 虚拟环境的好处在于, 你想换什么版本的模块都可以换, 不局限于使用你的电脑自带的版本
三: nodejs安装
nodejs是使用vue必须要用的, 参考教程: http://www.runoob.com/nodejs/nodejs-install-setup.html
我的是manjaro版本的linux, 安装起来草鸡方便, 在这就不说了

cnpm安装: https://blog.csdn.net/wjnf012/article/details/80422313 至于什么是cnpm, 在这篇文章开头会写, 我就不说了
注: django在pycharm虚拟环境中可以装, 不需要另外装, 还有就是vue不需要安装, 他是建立在nodejs上的, 环境搭建到此可以了
由于这个项目注重的是drf api开发部分, 所以vue的前端代码已经写好了, 我们试着运行一下.
四: 运行前端代码
前端源码下载: 上面的链接中的online-store 是前端代码 而Project是整个项目的代码, 下载online-store压缩包, 解压进入online-store目录
用命令行运行命令: cnpm install 这个命令会在淘宝镜像上下载工程所需要的文件, 如下图所示:

等待安装成功就可以了, 中间会出现一个错误, 就像上面棕色所示, 是因为有些代码和系统平台不兼容, 不过貌似没什么影响, 还是能运行, 运行命令: cnpm run dev
如图所示:

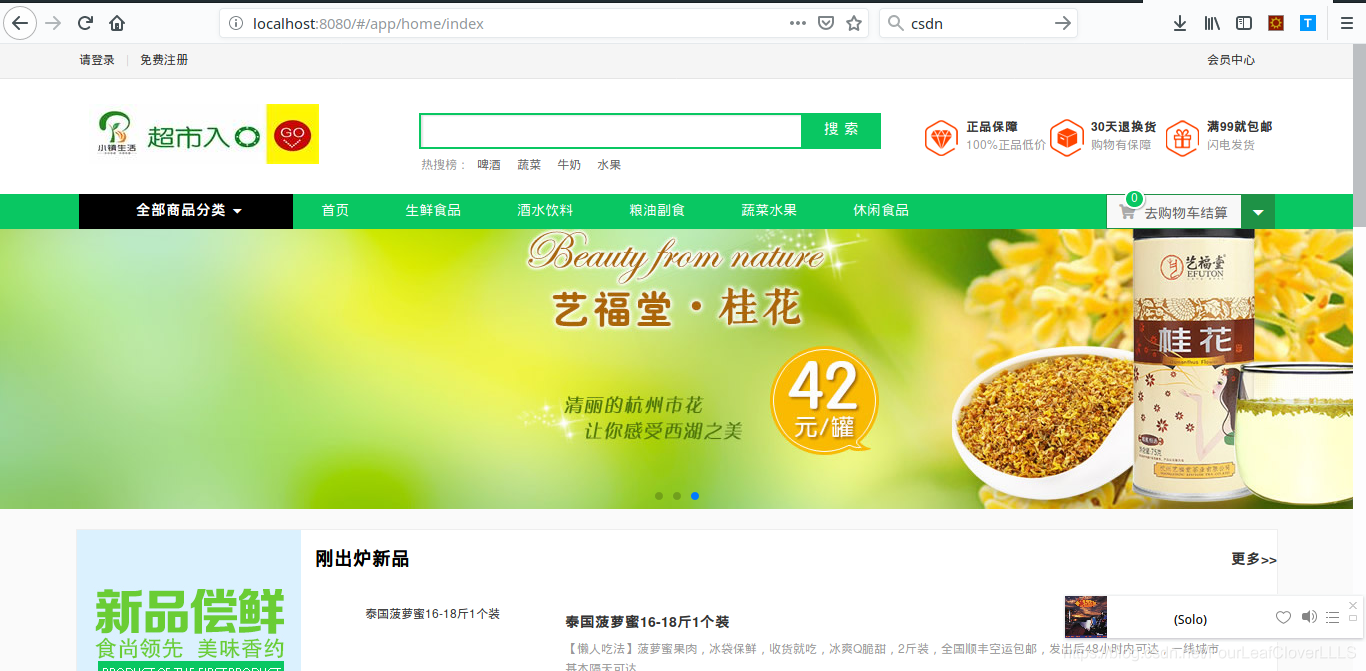
当出现编译成功后, 就可以打开网址: http://localhost:8080/#/app/home/index 链接访问了, 如图所示


到此, 环境搭建完毕!!!!