版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_21078557/article/details/84396525
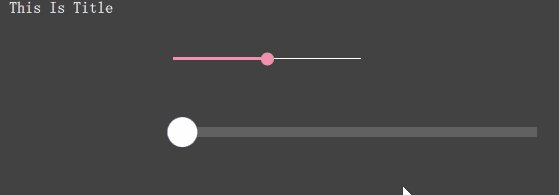
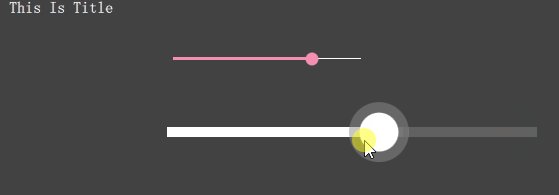
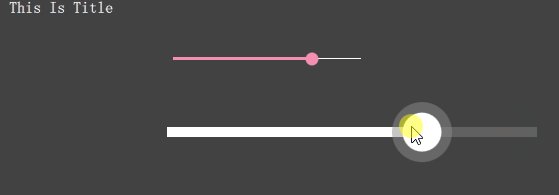
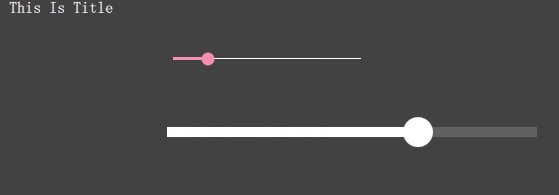
写在最前面,由于最近项目需要,需要使用qml的滑块,无奈的是,系统提供的slider颜色是系统的颜色,so,我得自己重新写一个,所以,最后的效果如下:

其实这个实现的原理是progress实现的,目前缺点不足的是,我自己感觉和系统的比起来,我的用鼠标拖动的时候,会抖动,这个估计还得做一个抖动处理,等以后再说吧,下面是代码,只给出了重要部分 需要的请自己下载。
这一部分是提供给外部的设置属性:
property int currentValue: 0 // 外部需要显示的值
property int from: 0 // 起始值
property int to: 100 // 结束值
property color backColor: "gray" // 背景条颜色
property double backOpacity: 0.5 // 背景条透明度
property color currenColor: "white" // 显示值颜色
property color circleColor: "white" // 显示值圆圈颜色
这一部分是数值背景显示的实现部分:
style: ProgressBarStyle{
background: Rectangle{
color: backColor
opacity: backOpacity
}
progress: Rectangle{
color: currenColor
}
}
这一部分是调用代码:
UserSlider{
anchors.centerIn: parent
width: parent.width
height: 10
currentValue: 0
onCurrentValueChanged: console.log(currentValue)
}
余下的代码比较长,我也写了注释的,需要的请自己下载。go here
只要一个积分,不过分哈,老铁。
chat with me: 543985125