功能
- 使用Quick2进行自定义进度条
- 动画控制进度条移动
- 封装自定义进度条
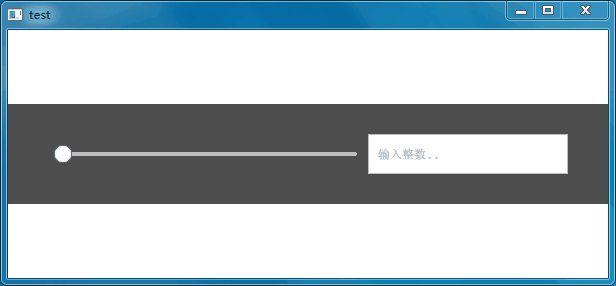
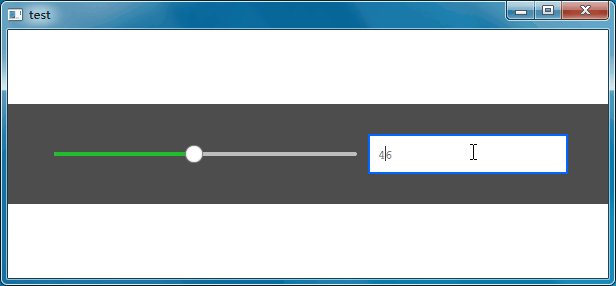
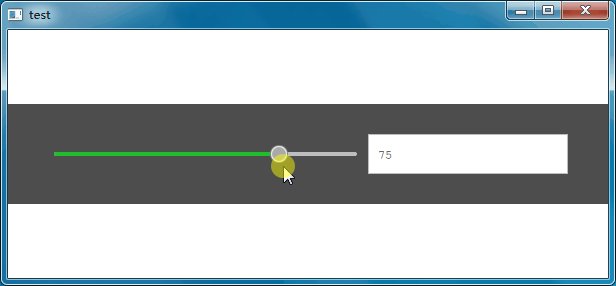
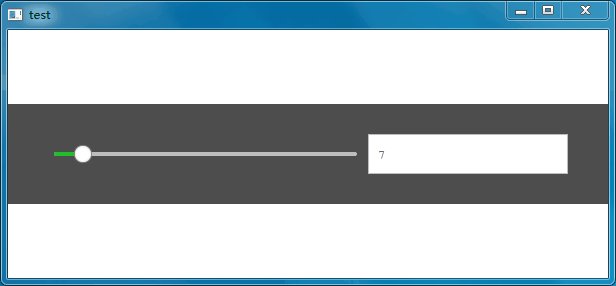
效果

关键代码
background: Rectangle
{
x: control.leftPadding
y: control.topPadding + control.availableHeight / 2 - height / 2
implicitWidth: 200
implicitHeight: 4
width: control.availableWidth
height: implicitHeight
radius: 2
color: "#bdbebf"
Rectangle
{
width: control.visualPosition * parent.width
height: parent.height
color: "#21be2b"
radius: 2
}
}
源码下载
关注
微信公众号搜索"Qt_io_"或"Qt开发者中心"了解更多关于Qt、C++开发知识.。
笔者 - jxd
