版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/85838800
单独的选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 “#” 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;}
#green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
注意:id 属性只能在每个 HTML 文档中出现一次。
单独的选择器-小程序应用
Wxml代码
<view>
<text>普通文本</text>
<text id="myid">ID选择器里面的文本</text>
</view>
Wxss代码
/* 元素选择器 */
page{
background-color: gainsboro;
}
view{
background-color: aliceblue;
}
/* id选择器 */
#myid{
color: white;background-color: black;
}
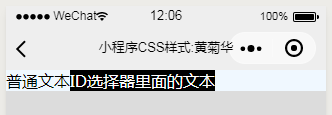
效果如下图