2.下拉列表框
语法:<select multiple="multiple">
<option value="提交值">选项值</option>
<option value="提交值" selected="selected">选项值</option>
...
</select>
1)value:向服务器提交的值
2)选项值:现实的值
3)selected:默认以选中,和上边的checked差不多
4)multiple属性:使下拉列表框能够多选 注意:多选时要用 Ctrl 键
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表框</title>
</head>
<body>
<form action="save.php" method="post">
<label>爱好</label>
<br>
<select multiple="multilpe">
<option value="看书">看书</option>
<option value="打球" selected="selected">打球</option>
<option value="运动" >运动</option>
<option value="看报纸">看报纸</option>
</select>
</form>
</body>
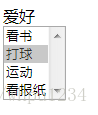
</html>运行结果:
1.证明selected默认选中功能:
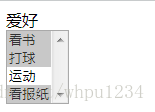
2.证明multiple多选功能: