很多人都说使用Python开发WEB应用非常方便,那么对于WEB新手来说,到底有多方便呢?本文即将展示给你Python的魔法。 本文将通过一个实例:Flask实现计算机资源的实时监控,迅速带你入门Flask开发。 先说一下我的水平,博主的专业并不是做WEB开发的,对于WEB方面,只会写爬虫,因此,只能看懂html,略看得懂css与js,我估计有很多像我一样的小伙伴,因此,如果你的WEB掌握的水平在我之上或与我相当,那么,这篇文章将是你迅速入门Flask的终极教程。
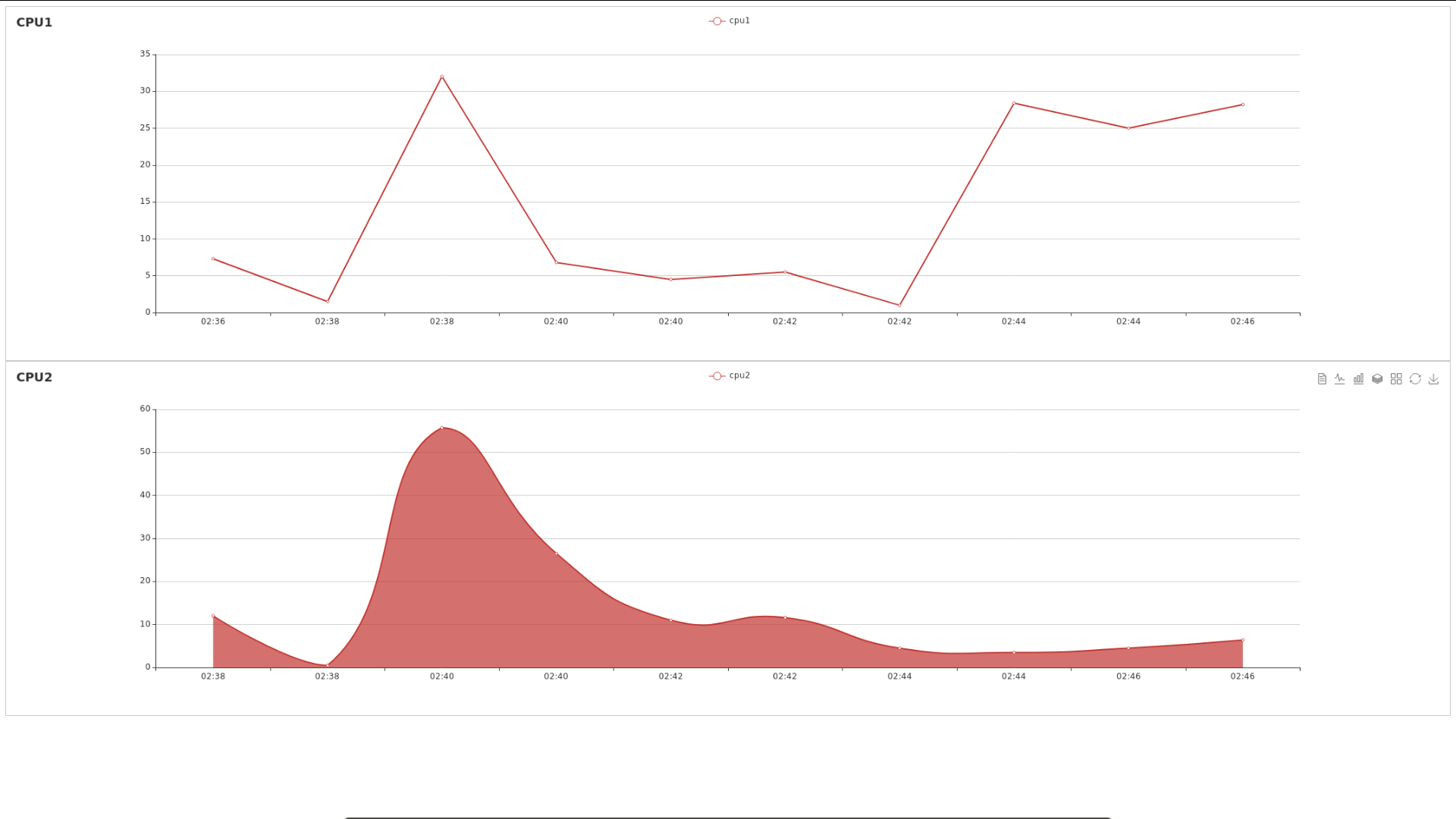
先放上一张成果图:  访问,浏览器能够实时显示我的电脑的两个CPU的使用情况,这里特地采用两种显示方式,方便大家学习代码。
访问,浏览器能够实时显示我的电脑的两个CPU的使用情况,这里特地采用两种显示方式,方便大家学习代码。
flask介绍
Flask is a microframework for Python based on Werkzeug, Jinja 2 and good intentions. And before you ask: It’s BSD licensed! 搞科研或者搞技术,还是直接看英文吧,英文是你走向NB的基础。
flask安装
可以参考我之前的文章:
另外,需要安装psutil,flask_socketio包,可直接使用pip安装
构建flask项目结构
在你的目录下新建如下的目录与文件:
boss@boss-N501JW:~/Desktop/projects/CPU_memory$ tree |
非常形象的解释下flask完成的任务 浏览器向服务器发送请求,服务器将html源代码发送给浏览器,浏览器将html解析成可视化的东西展示给用户。也就是说,用户接收到的总是一个html文件,那flask在整个过程中完成了什么任务呢? 请把Flask想象成一个火腿肠加工厂,将肉输送给火腿肠加工厂,火腿肠加工厂生产出火腿肠。同样,将用户请求,例如访问https://xujh.top这一请求发送给flask,flask能够生产出html。 将请求发送给flask是通过flask中的路由来实现的,flask是通过直接返回或返回模板来生成html的。
对于上述项目结构的构成,app.py中实现了路由及启动功能,templates文件夹中是模板文件,(这里插一句:我曾经看到很多人,在读某个用flask做的WEB项目的源码,一打开templates文件夹中,发现了很多css,js,html文件,一打开这些文件,发现几百上前行,一下子头都大了,立马放弃了读代码,哈哈哈哈),其实,对于像我一样专业不是做前端的小伙伴,完全可以不用担心,这些文件其实可以一行都不写,例如可以用Bootstrap框架来做前端,使用Bootstrap要写代码?兄弟,你不会用可视化编辑工具嘛!!! 等以后我们做大项目,我们主要写的也就是除了templates文件夹中以外的文件。前端不会别担心,我也不会。
对于这篇文章所要实现的目标,我们做一个小结:
- 执行app.py,计算机启动flask自带的服务器,开始允许WEB访问
- 用户使用浏览器访问网址
- flask接受到用户的请求后,app.py进行逻辑上的处理,将index.html传送给浏览器。
源码分析
app.py
源代码的分析在注释中,大家一定能看懂!
# -*- coding:utf-8 -*- |
index.html