版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39433171/article/details/84375079
在一个项目中,需要和后台通信,进行数据处理,因此会出现很多“http://…”之类的地址,这么写也不是不可以,只不过只要多起来了就很难看。而且每次写的时候也很麻烦的,所以,我们对他们进行一个简单的封装,所谓封装,就是一个地方写好了,在别处直接引用就好,看第一步:
1.1建立公共文件 config.js,如下图:
与app.*文件属同一级别目录

我们要在这个js文件里进行url的封装,
var appurl ="http://localhost:8081"
var appid ="wx0837701696cf8526"
var config = {
appurl,
appid,
userUrl: `${appurl}/index/` **//一定要使用tab键上面那个点,不要用英文单引号'**
};
module.exports=config //有了这句话,就代表着,这个页面的内容可以被外部引用,很关键的哦。
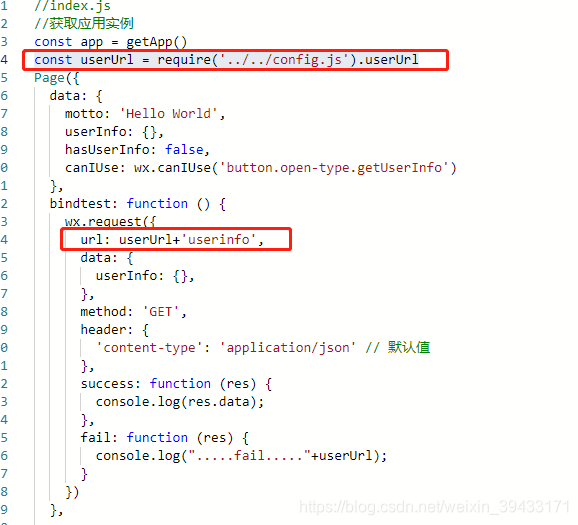
1.2,接着在引用到的页面进行引用即可,在相应的js页面这么写,写在 page函数外面,最好写在顶部,
const userUrl = require('../../config.js').userUrl
页面引入完成后,就是要在项目中使用,看事例:

到此一个简单的整合就结束了,照猫画虎,以后需要什么url了都可以在这里进行封装,自己增加即可,有看不懂的或者讲解错误的部分欢迎评论区批评指正。