前提
在准备微信小程序开发之前,希望你已经在微信·公众平台注册了小程序。微信小程序账号注册入口。
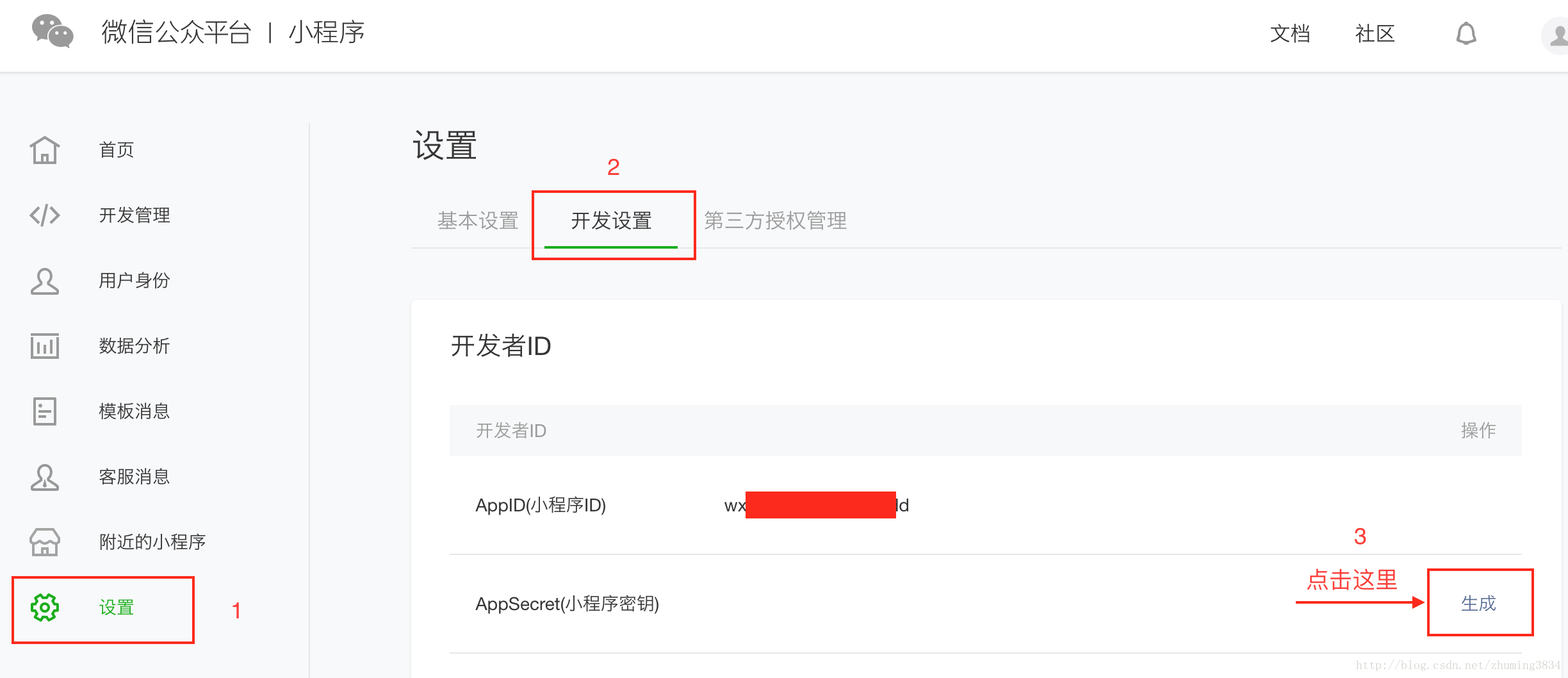
获取小程序AppID
1.微信·公众平台登录你的小程序账号;
2.设置–>开发设置–>开发者ID
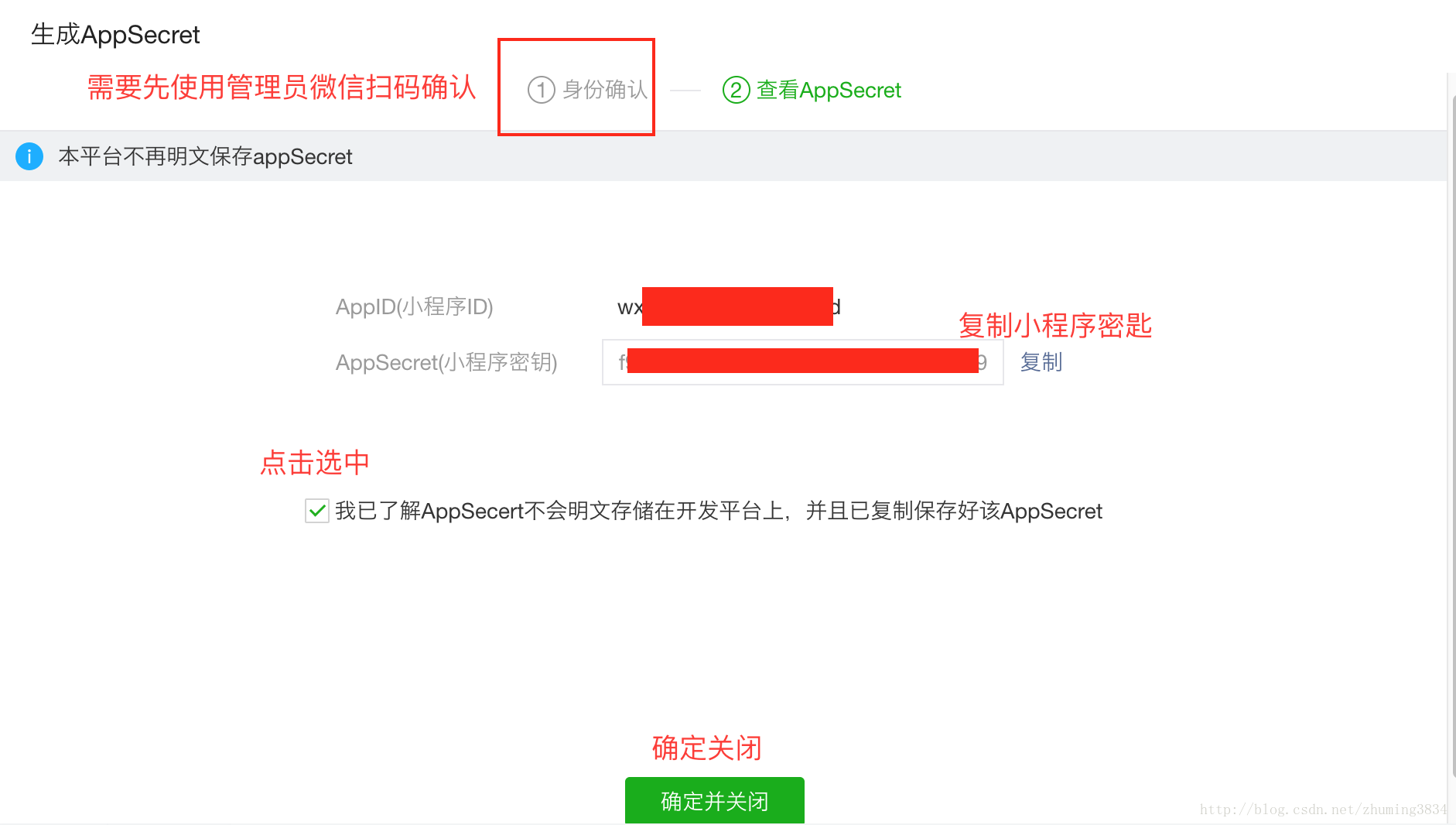
获取小程序AppSecret
1.微信·公众平台登录你的小程序账号;
2.设置–>开发设置–>开发者ID
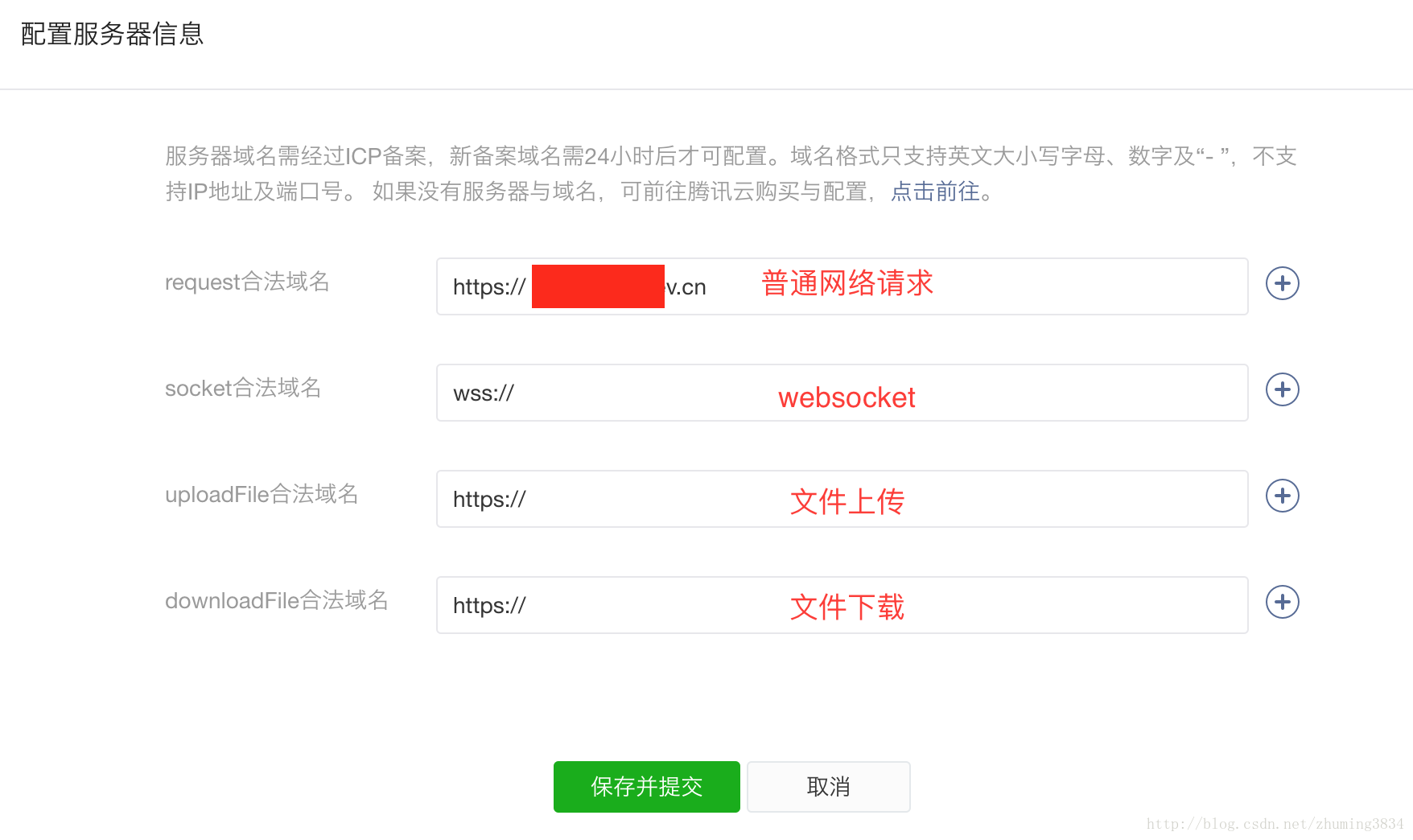
配置服务器域名
1.微信·公众平台登录你的小程序账号;
2.设置–>开发设置–>开发者ID
不配置这个,小程序就不能使用网络上的数据。
配置前

配置后(这个根据需求配置,我的只使用了request)
新建小程序
1.下载微信小程序开发工具,这个安装即可。
2.新建项目

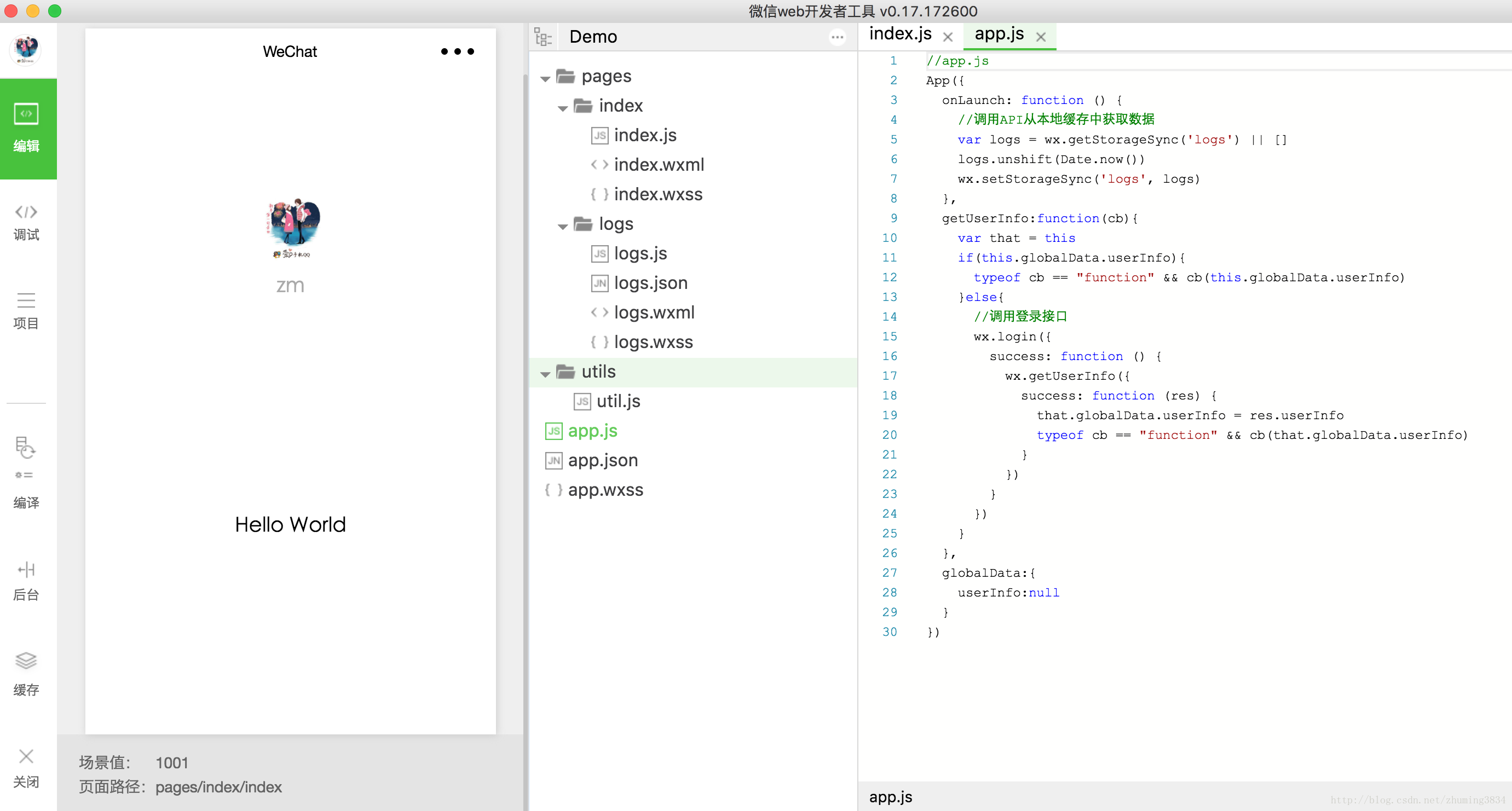
3.小程序默认页面

4.目录说明
- pages: 小程序页面文件夹(以后的页面可以都放在这个目录下面)
- logs: 默认的调试文件
- utils: 工具文件夹
- app.js: 启动js文件
- app.json 小程序全局配置文件
- app.wxss 小程序全局css样式
官方说明-简易教程这里有详细的说明。
5.快速新建页面
这里我只说说怎么快速新建页面。
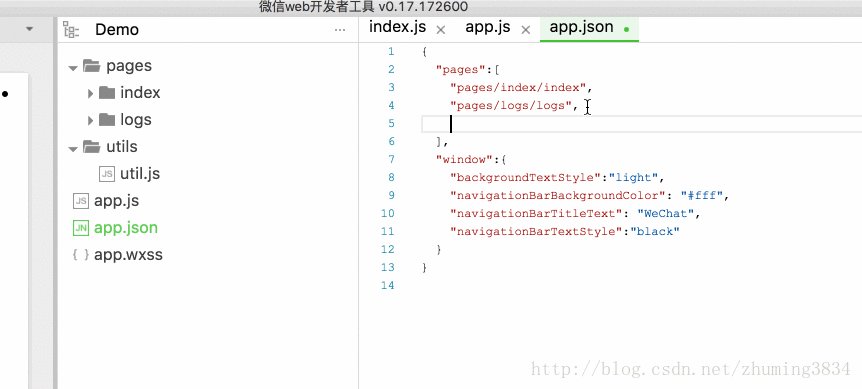
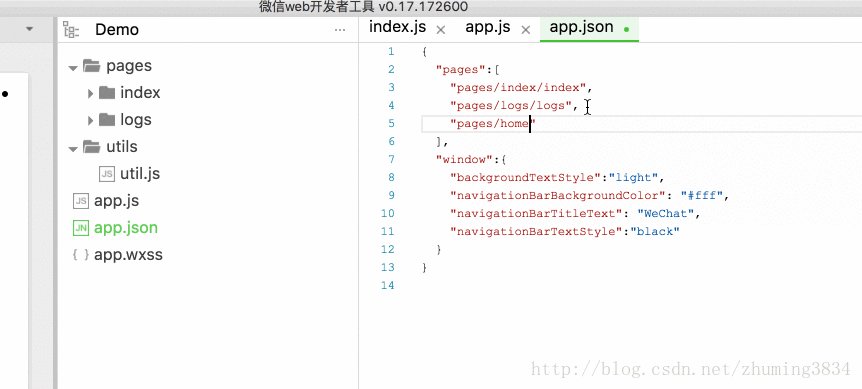
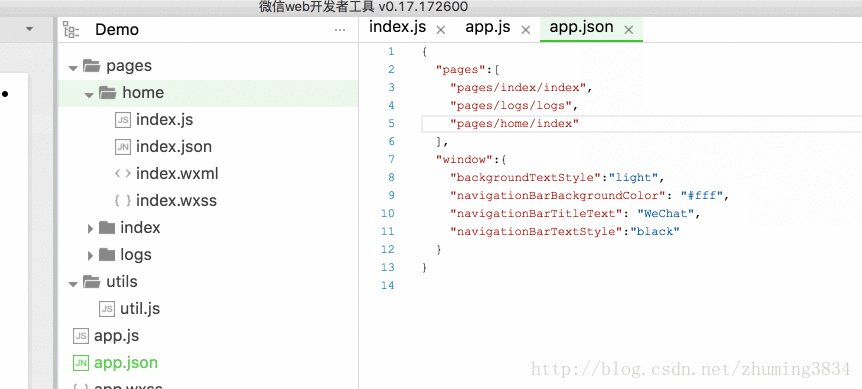
我们打开app.json文件,在pages字段下面,比如我们新建 一个home的页面:

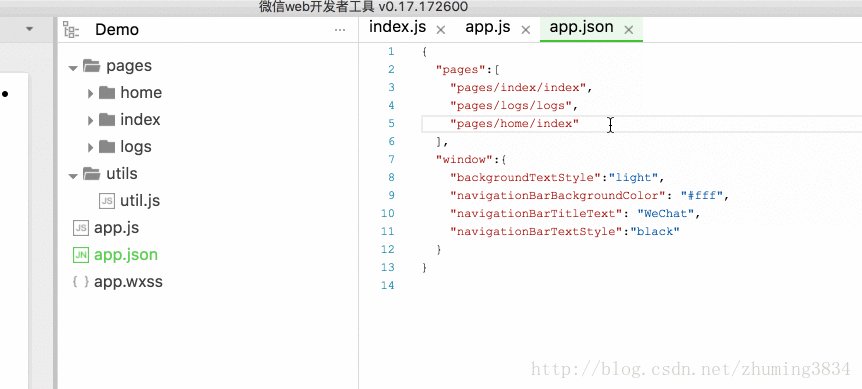
在输入"pages/home/index"后保存就会自动生成对应的目录。
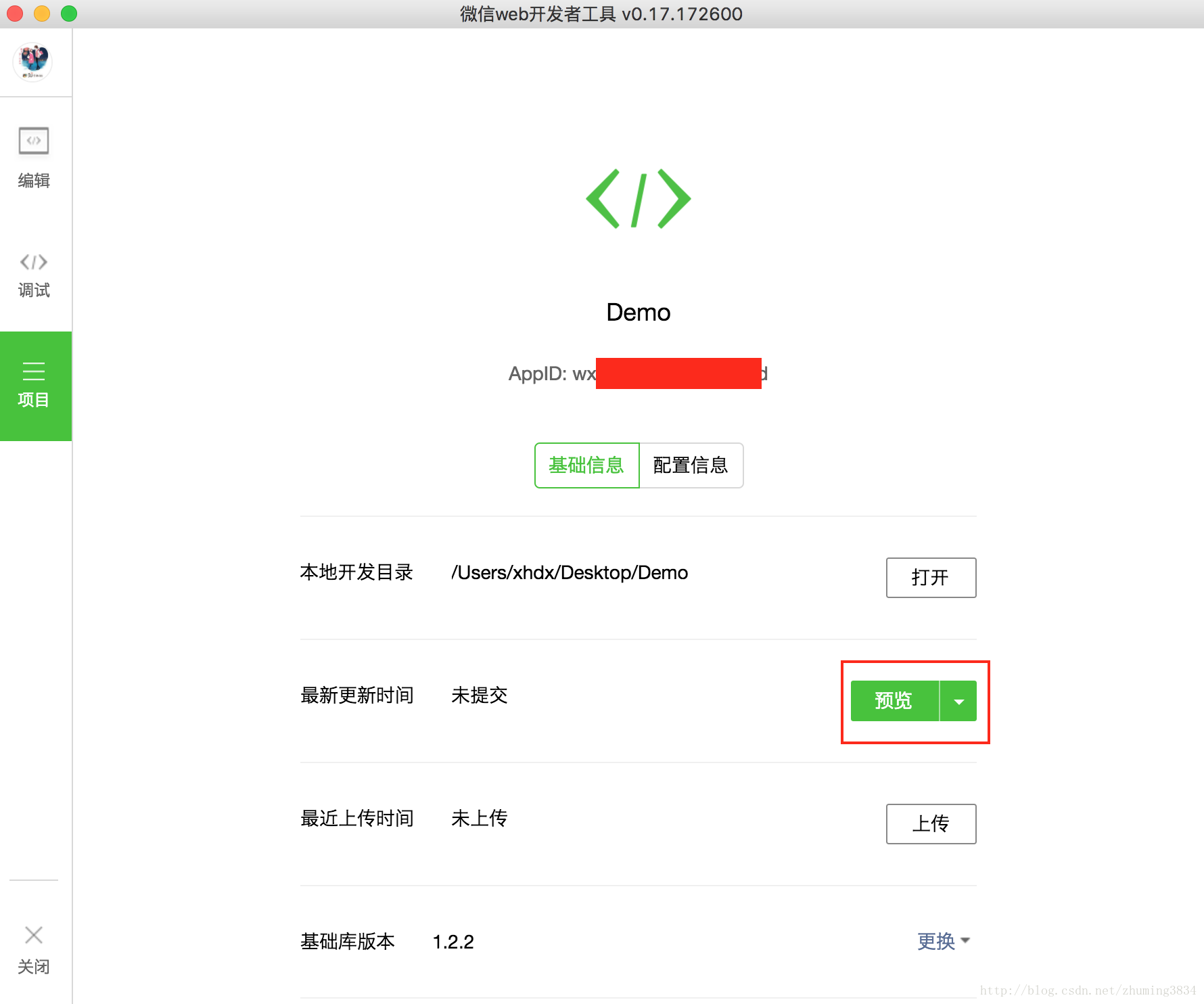
项目预览
看下图页面,点击预览后会生成一个二维码,我们使用手机微信扫码即可在手机端预览(项目没有配置AppID的是不可以预览)。
第一个项目
5月底前后花了一个多星期做了一个小程序———吉客管理,这个是公司内部使用的,物流,仓库,采购这三个部分的管理功能。
在这个项目做好的时候,并没有那么急着提交发布,而是先看了小程序的文档小程序-运营,这一快的文档还是很有必要仔细读一读的。在第一次提交的时候,我就知道会被拒绝,为什么?因为我这个需要提供测试账号,但是在初次提交的时候没有地方让你提供测试账号;被拒绝后,我提供了测试账号和演示视频就上线了。最后还是要好好看看了小程序的文档小程序-运营。