3.1 开发前的准备
3.1.1 项目展示
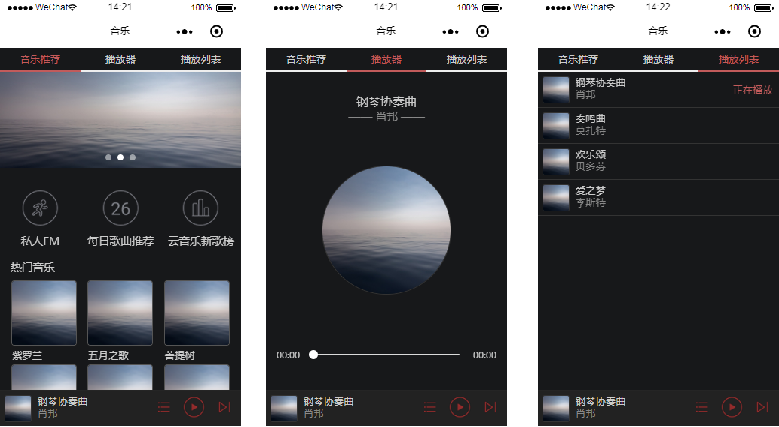
音乐小程序项目效果展示:

3.1.2 项目分析
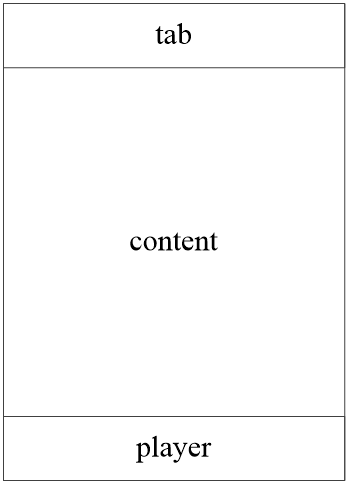
音乐小程序项目页面结构图:
- tab导航栏
- content内容区
- player音乐播放控件

音乐小程序项目目录结构:
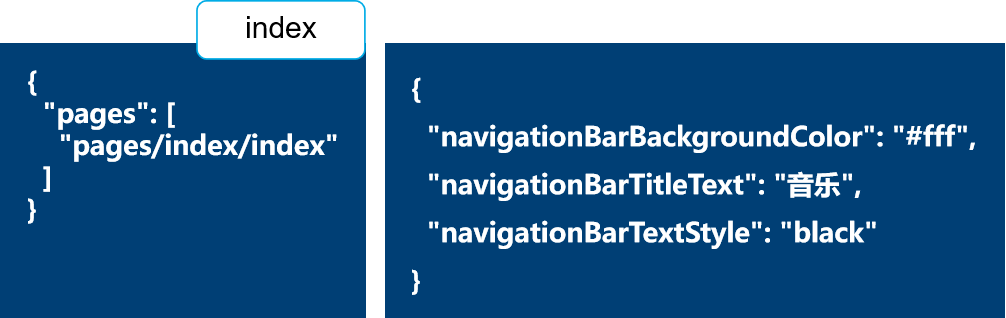
3.1.3 项目初始化
开发者工具创建空白项目:


3.2 【任务1】标签页切换
3.2.1 任务分析
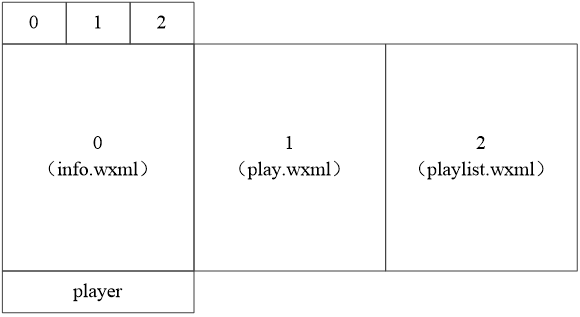
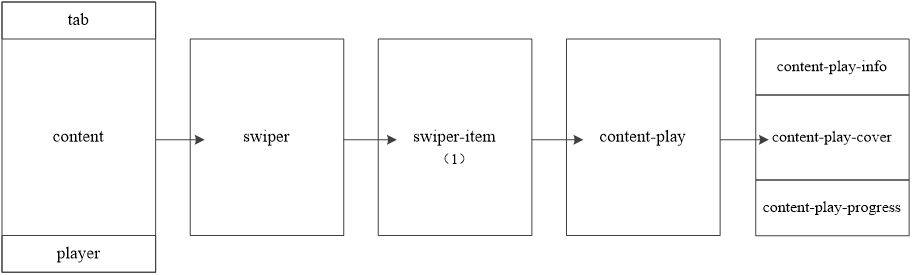
标签页和页面(info.wxml、play.wxml、palylist.wxml)结构图:

3.2.2 前导知识
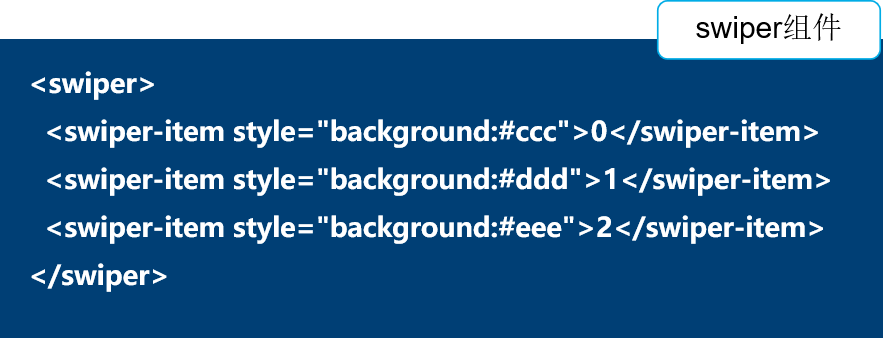
swiper组件编写滑动页面结构:

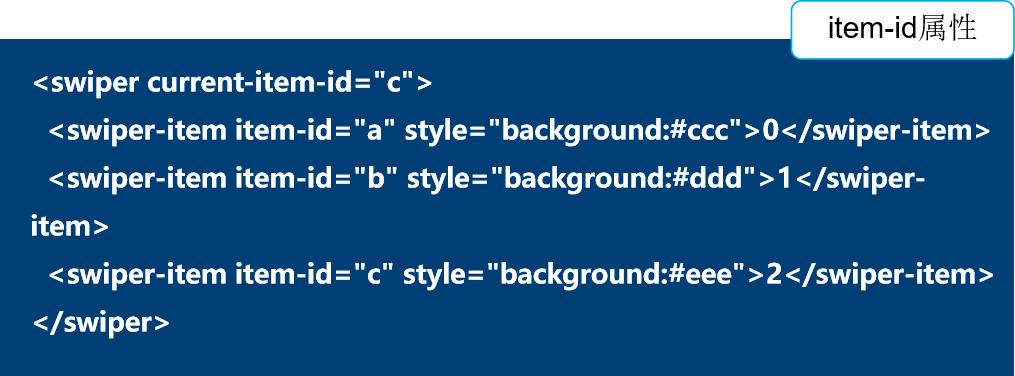
swiper组件常用属性:

swiper组件编写滑动页面结构:

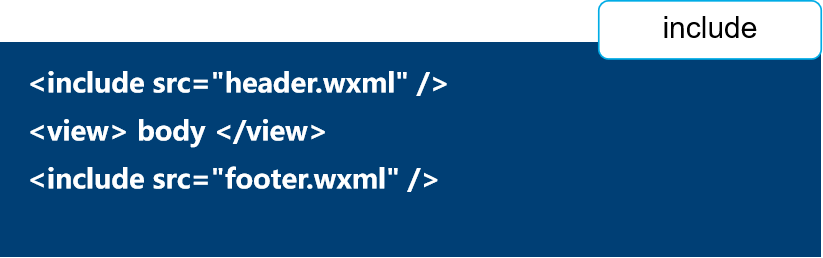
include主要用途:
- 将代码拆分到多个文件中,可以更方便地查找代码。
- 将代码公共部分抽取出来。通过外部文件引入。

3.2.3 编写页面结构和样式
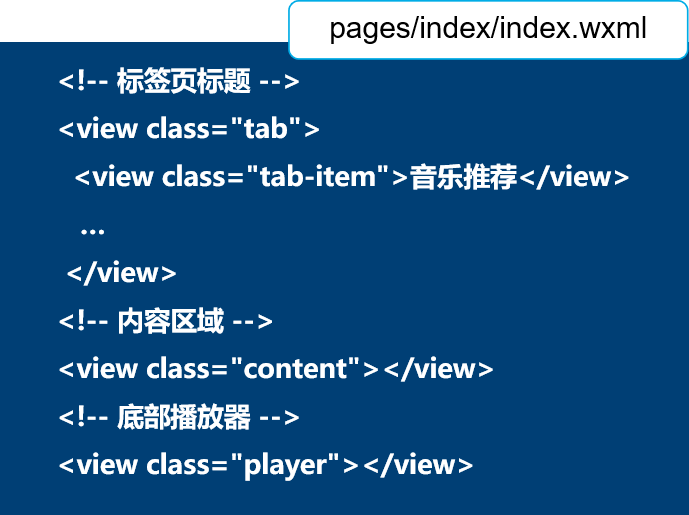
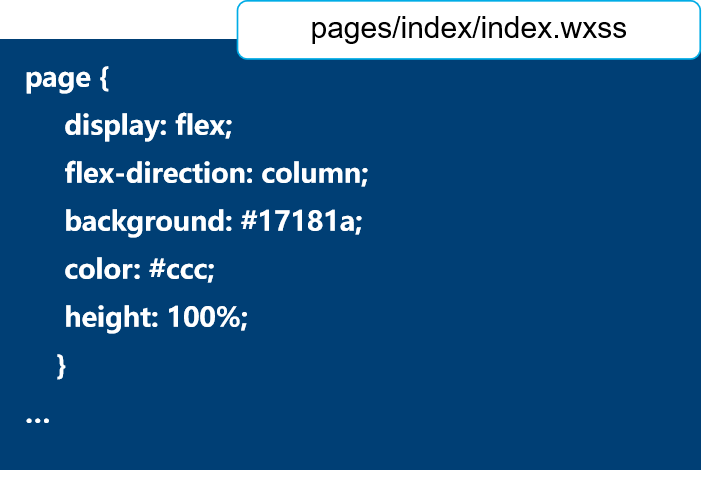
音乐小程序基础页面和样式:


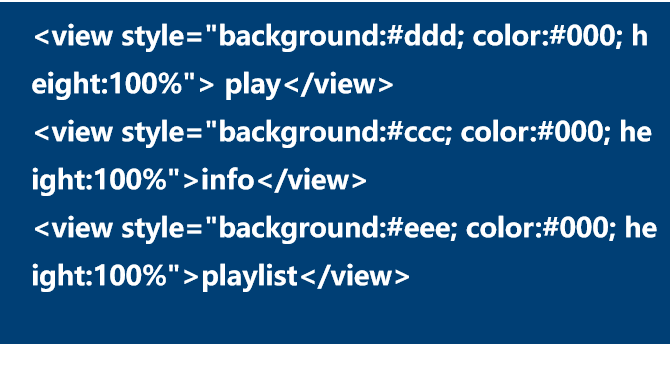
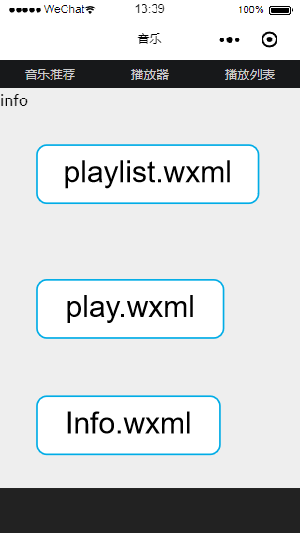
测试页面info.wxml、page.wxml、play.wxml文件:


3.2.4 实现标签页切换
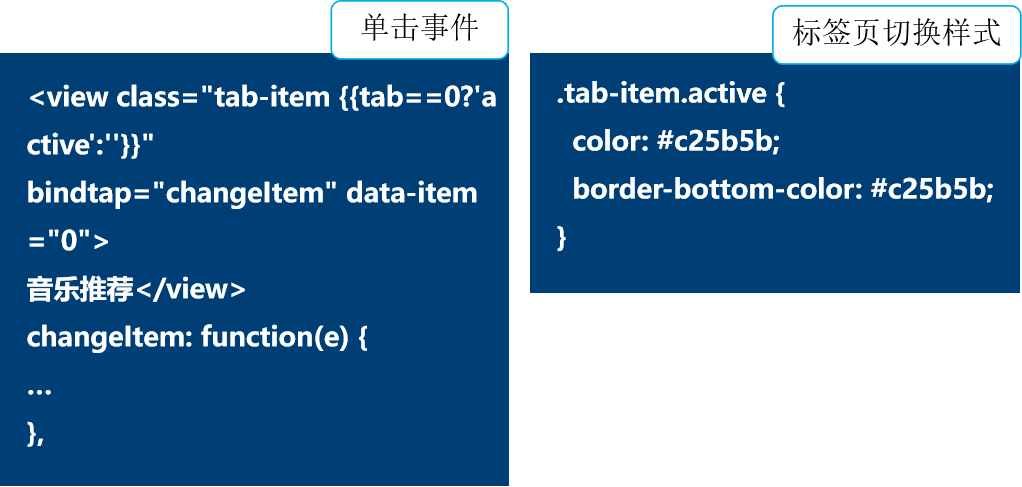
单击导航栏选项卡实现标签页切换:

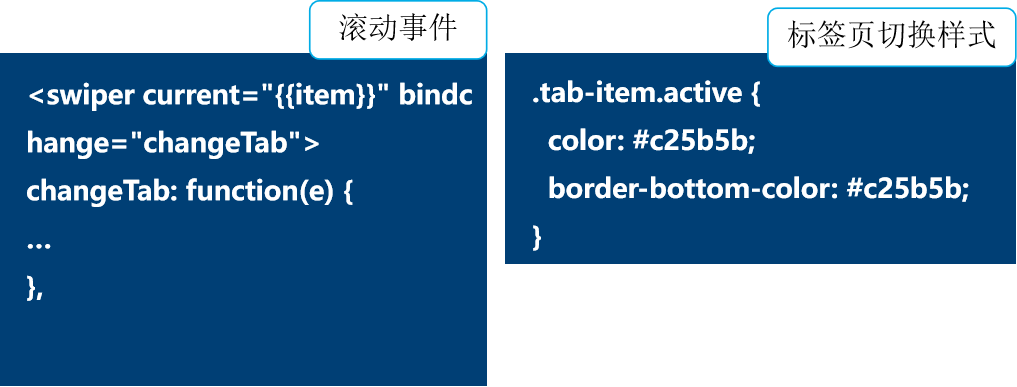
通过滚动事件切换页面效果:

3.3 【任务2】音乐推荐
3.3.1 任务分析
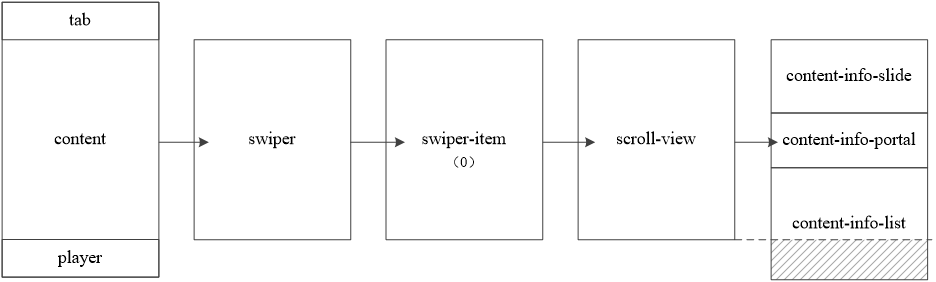
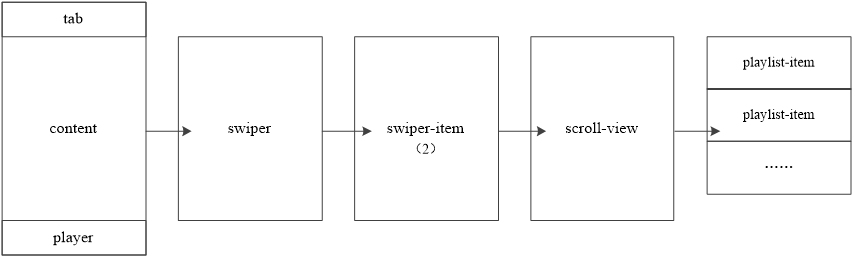
音乐推荐页面结构图:

3.3.2 前导知识
scroll-view组件的属性及说明:

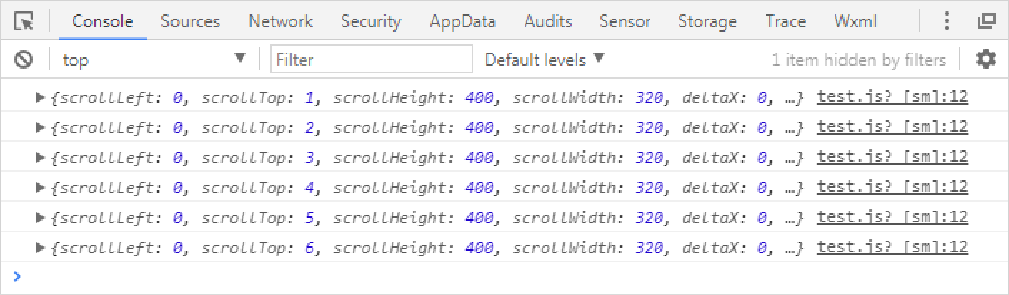
scroll-view组件事件对象:


scroll-view组件事件对象参数分析:
scrollLeft:横向滚动条左侧到视图左边的距离。
scrollTop:纵向滚动条上端到视图顶部的距离。
scrollHeight:纵向滚动条在Y轴上最大滚动距离。
scrollWidth:横向滚动条在X轴上最大的滚动距离。
deltaX:横向滚动条的滚动状态。
deltaY:纵向滚动条的滚动状态。
image组件属性及说明:

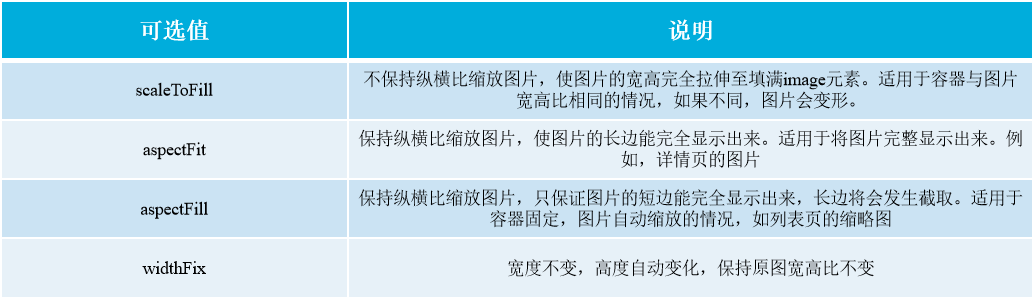
image组件缩放模式:

image组件9种裁剪模式:

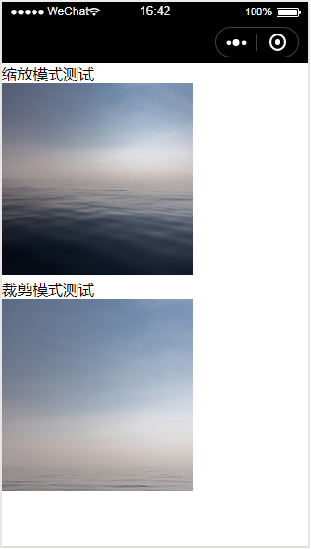
image组件缩放模式和裁剪模式测试:

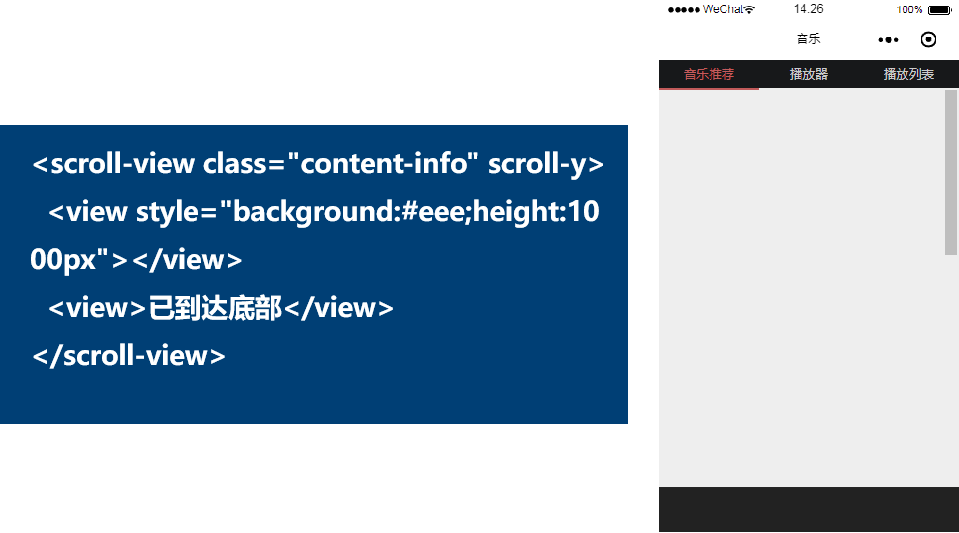
3.3.3 内容区域滚动
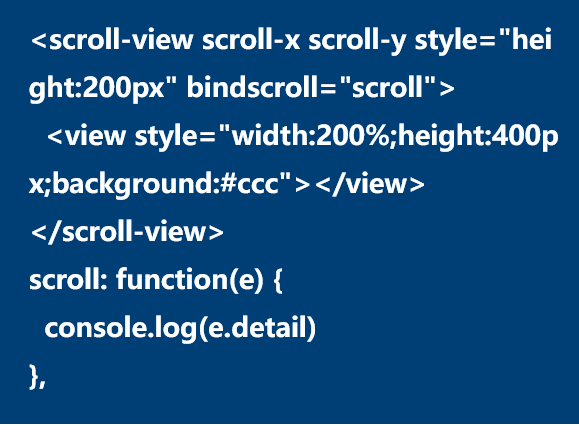
scroll-view组件:

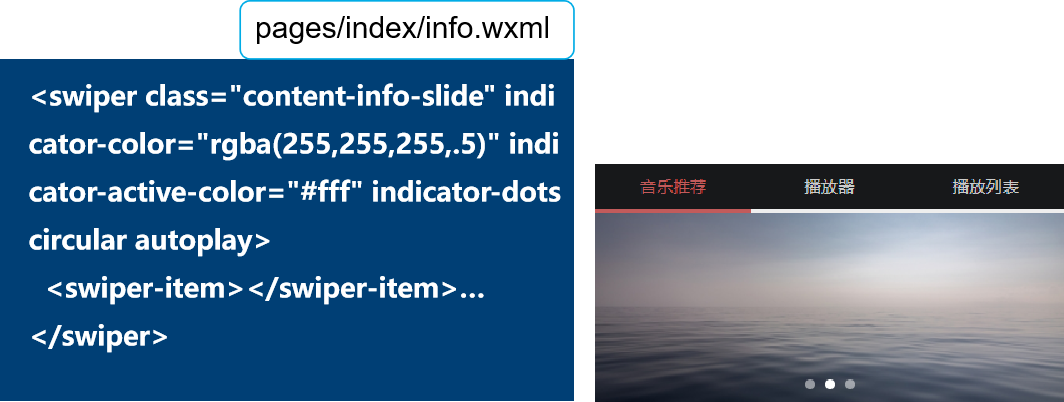
3.3.4 轮播图
swiper组件实现轮播图:

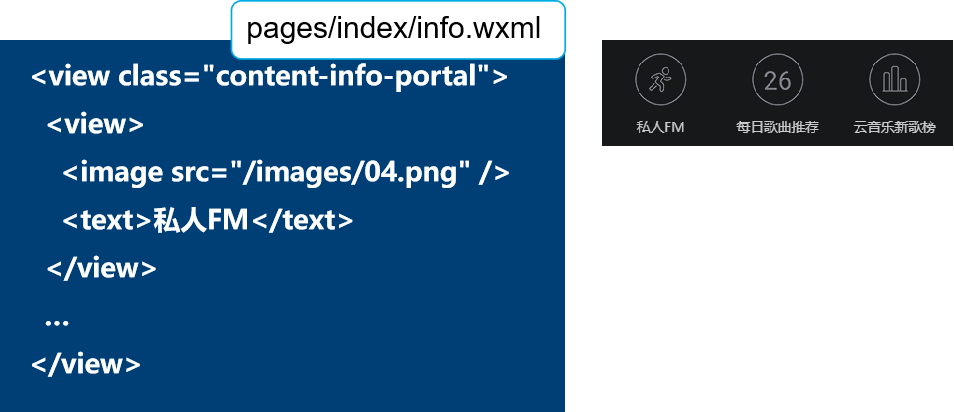
3.3.5 功能按钮
flex布局实现功能按钮:

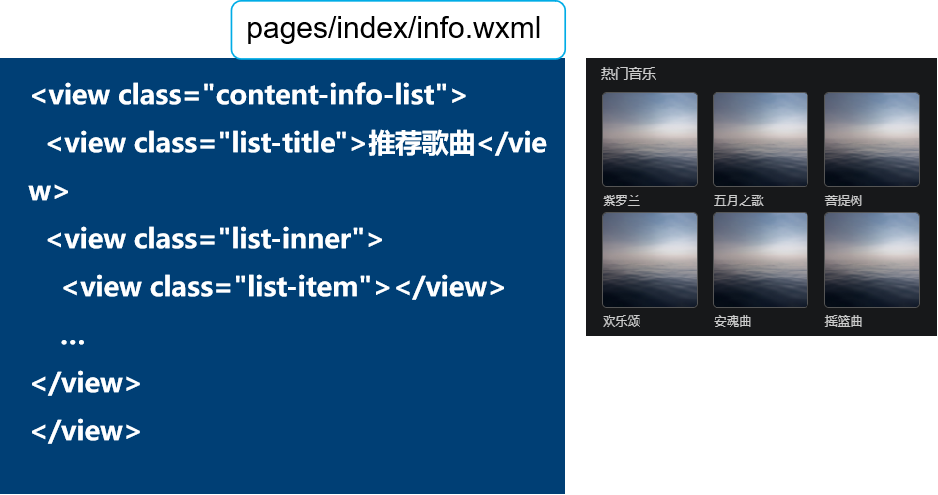
3.3.6 热门音乐
flex布局实现页面布局:

3.4 【任务3】播放器
3.4.1 任务分析
播放器标签页结构图:

播放器的具体功能进行分析:
音乐信息:显示当前播放曲目的标题和艺术家。
专辑封面:当音乐播放时,专辑封面会顺时针旋转。
播放进度:显示播放进度,调节音乐进度。
3.4.2 前导知识
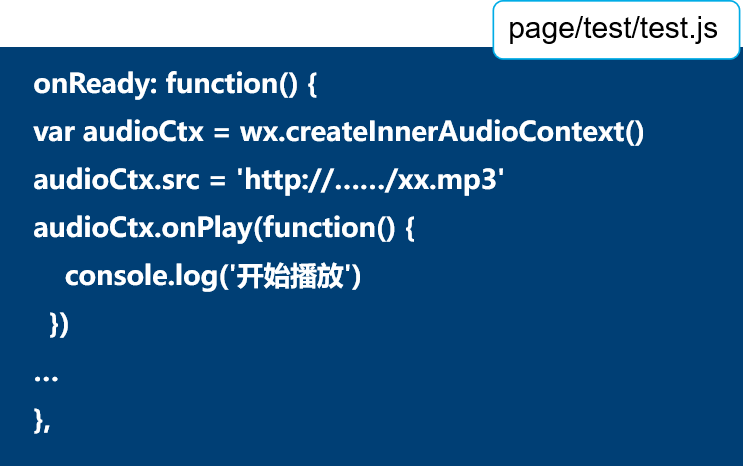
audioCtx对象声明的方式:

音频API接口的属性及说明:

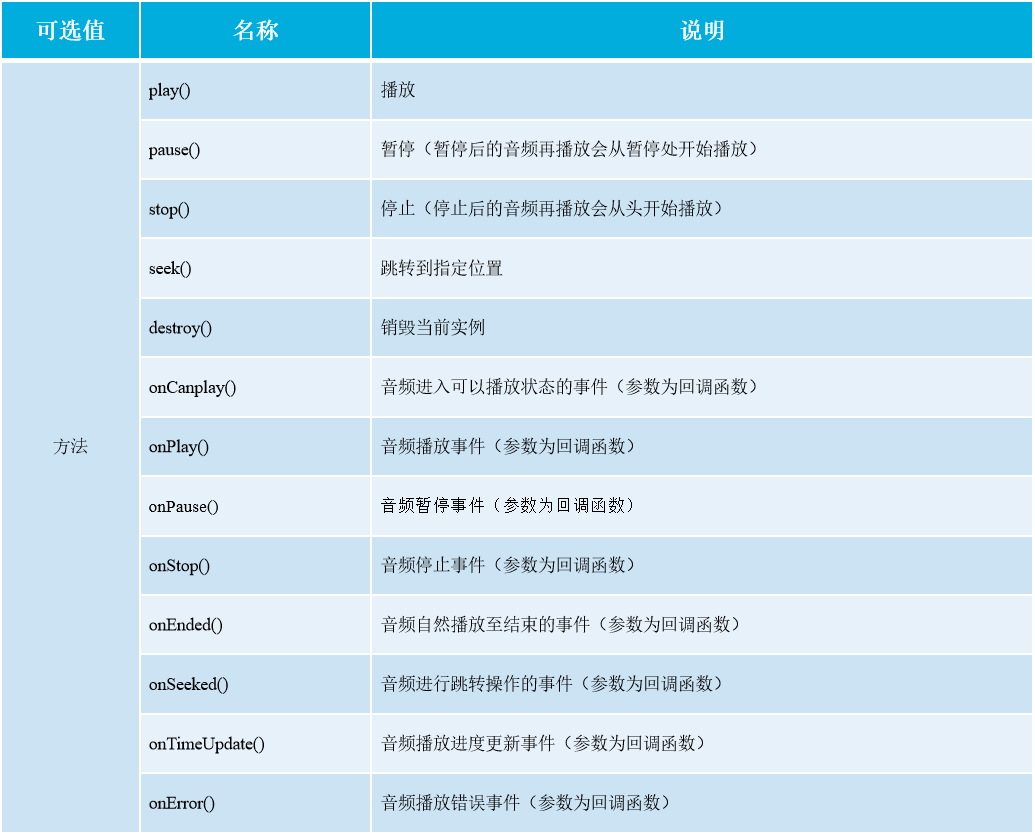
音频API接口的方法及说明:

innerAudioContext案例使用:

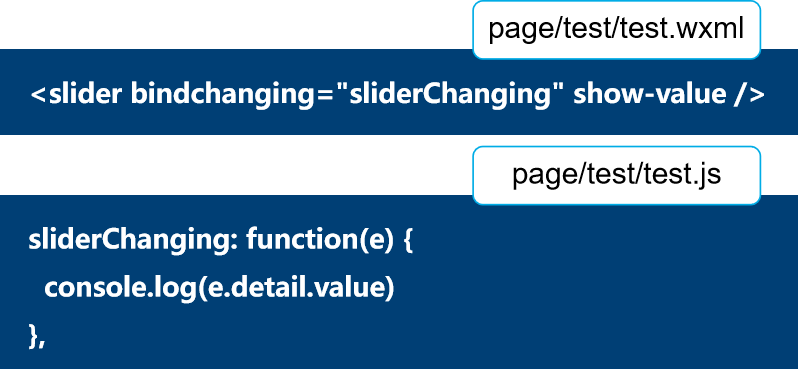
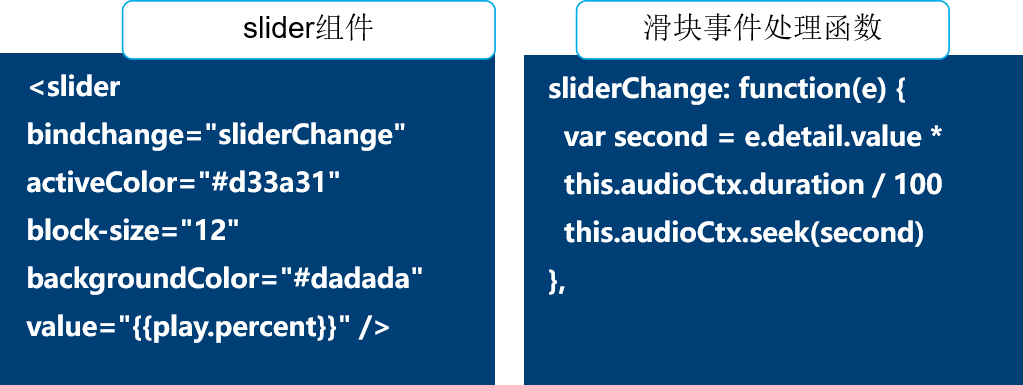
slider组件属性及说明:

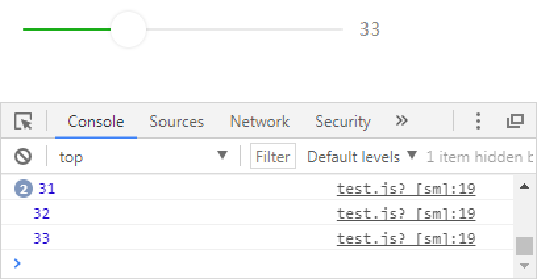
slider组件的使用:


3.4.3 定义基础数据
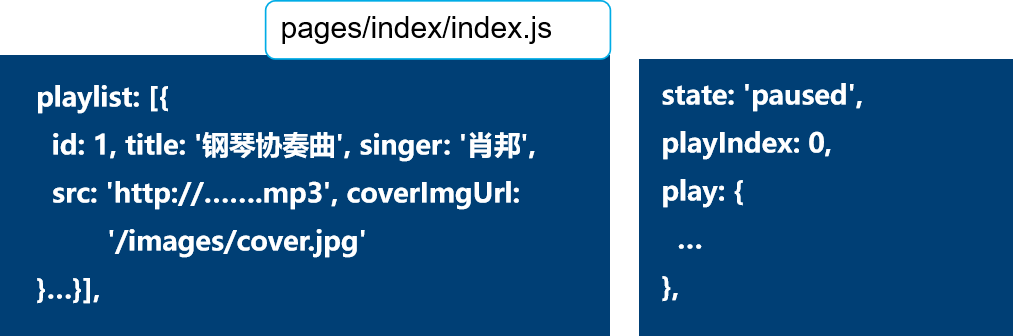
音乐播放列表和音乐状态数据:

3.4.4 实现音乐播放功能
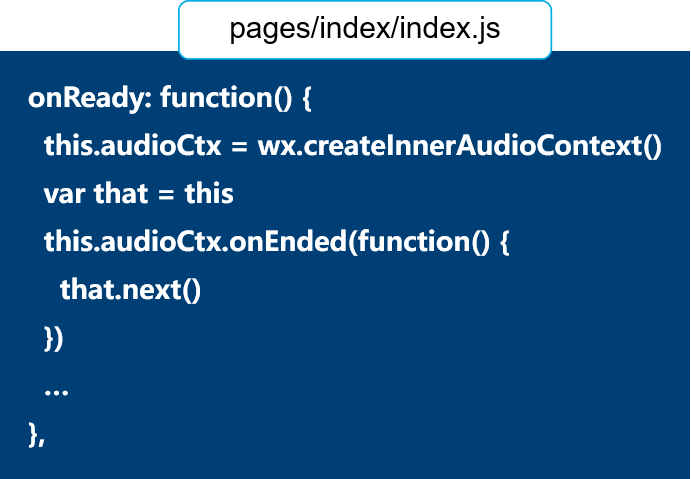
音乐播放逻辑代码:

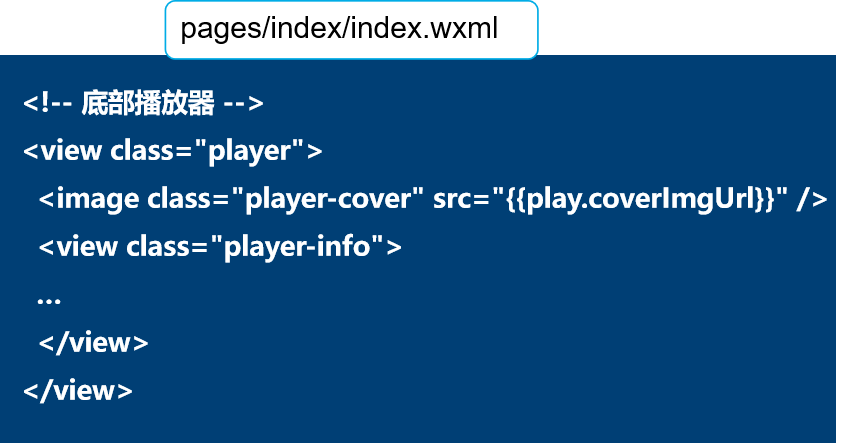
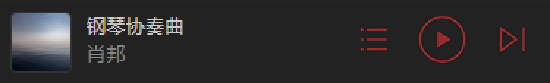
底部播放器的结构代码:


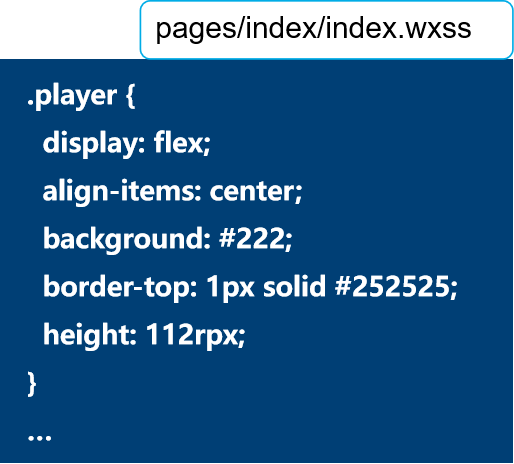
底部播放器的样式代码:

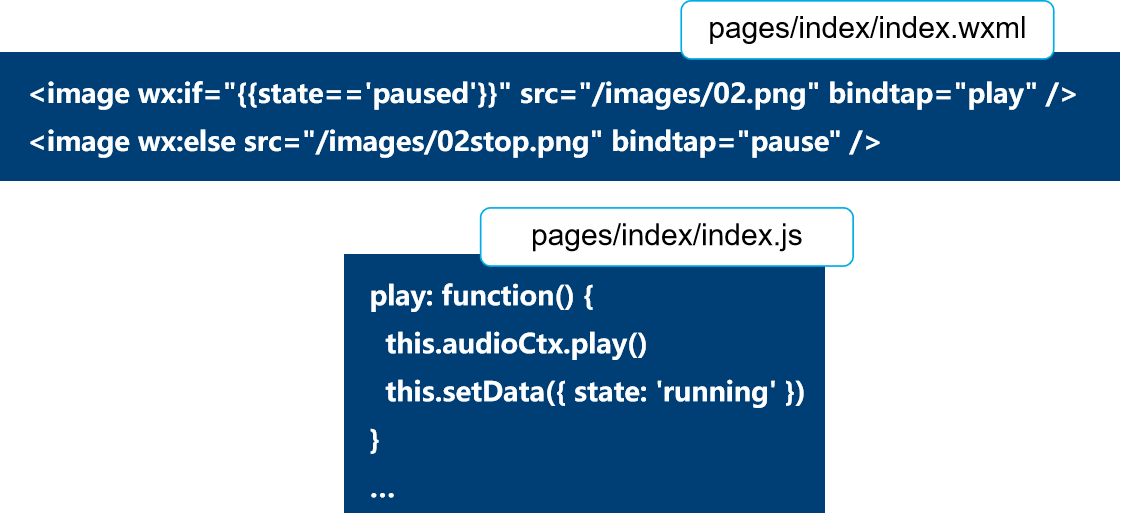
底部播放器暂停/播放按钮控制歌曲:

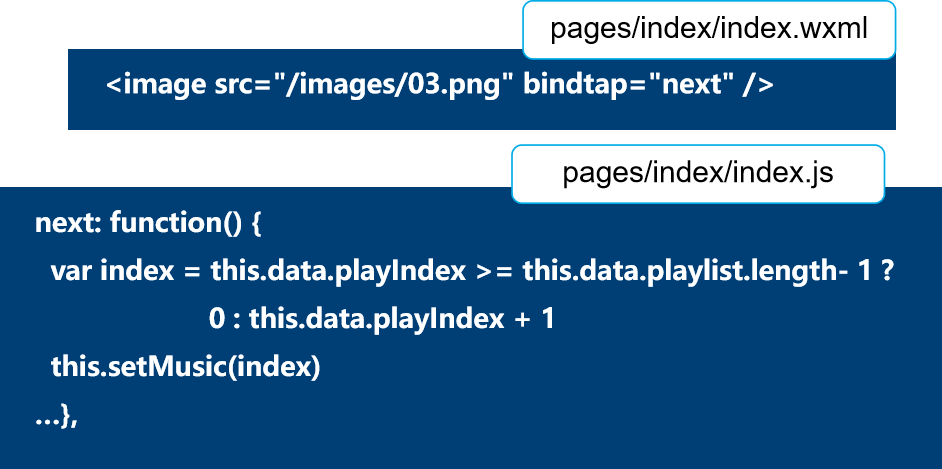
实现播放器切换下一曲歌曲:

3.4.5 编写播放器页面
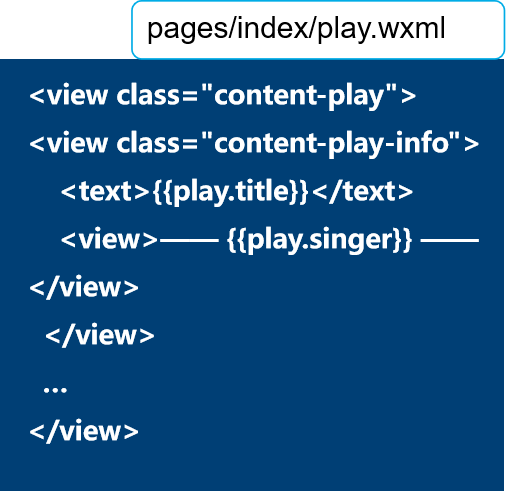
播放器页面结构代码:


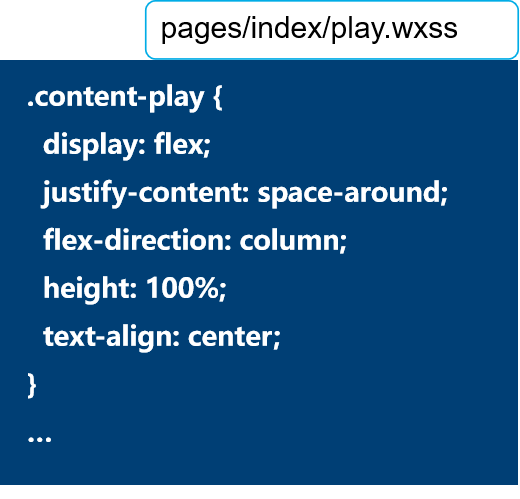
播放器页面样式代码:

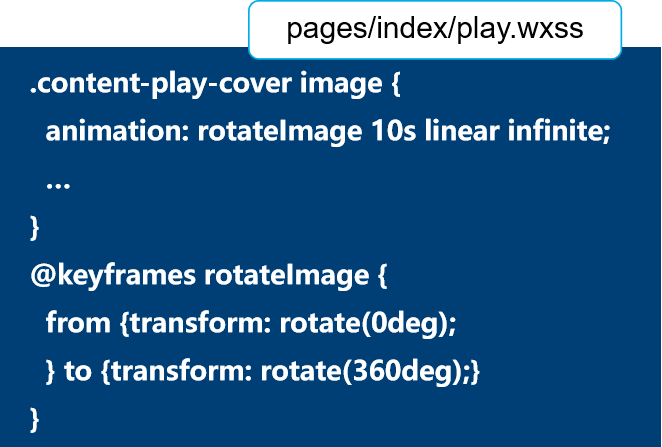
通过CSS3动画实现海报的旋转功能:

通过CSS3动画实现海报的旋转功能:

3.4.6 控制播放进度
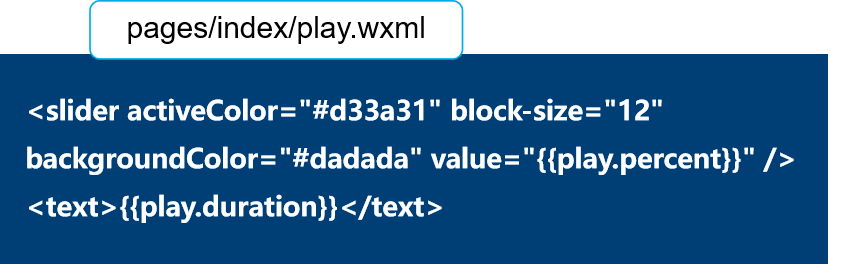
播放器页面下方的滑块结构:


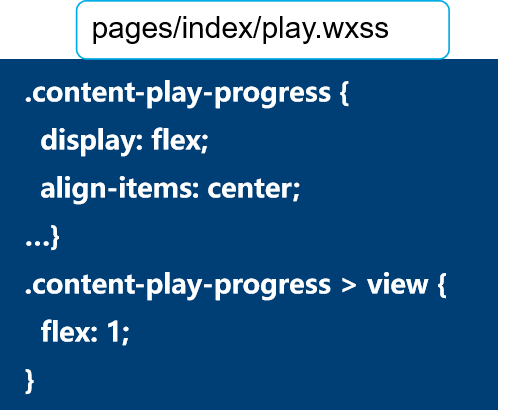
播放器页面下方的滑块样式:

显示音乐的播放进度:

控制进度条的长度控制歌曲播放进度:

3.5 【任务4】播放器列表
3.5.1 任务分析
控制进度条的长度控制歌曲播放进度:

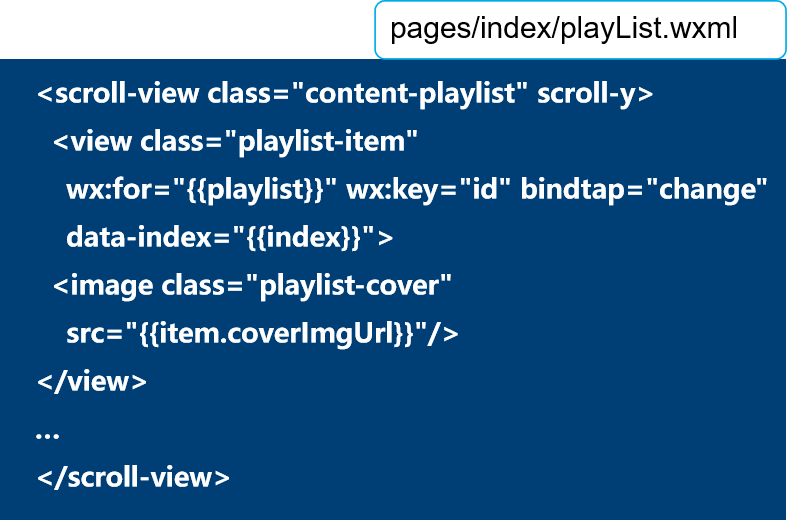
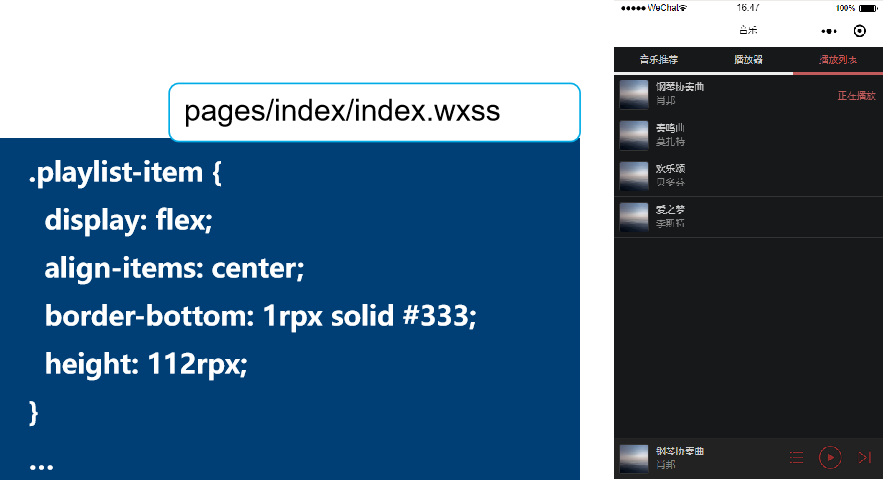
3.5.2 编写页面结构和样式
控制进度条的长度控制歌曲播放进度:

控制进度条的长度控制歌曲播放进度:

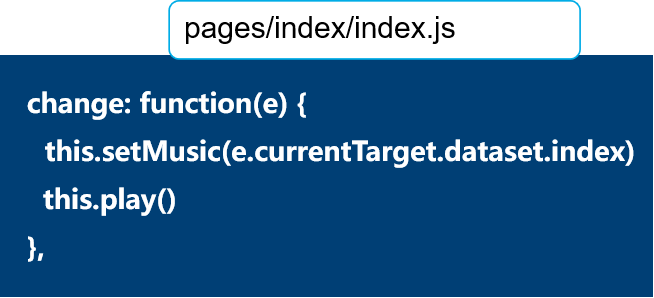
3.5.3实现换曲功能
实现换曲功能:

总结
本章讲解了音乐小程序项目的完整开发流程,其开发步骤包括页面结构的分析、样式的设计、组件的运用等。通过本章的学习,读者能够掌握小程序的基本交互逻辑的开发,能够运用API来实现项目中的特定功能,学会解决开发过程中常见的问题。