由于VS被评为最好用的IDE,所以出了VSC也是蛮让人等待的,看了官方使用引见开端体验了一下,果真布满惊喜,比sublime开源,比atom更快,比webstorm更轻。
开端印象
- 文件目录办理很强大
- 自界说设置装备安排,主题,主动保留,可以设置耽误毫秒后保留,也可以设置文件失焦点时主动保留
- 集成Git,快速diff,并且改削文件后会右边会表示指示器,比如删除会表示红色,添加表示绿色,改削则表示蓝色,很便当啊!
- 智能提示很强大,作为一款编纂器这是sublime和atom没法比的啊,正如知友所言,秒sublime和atom几条街,几乎就是浓缩版的VS!
- Go to Definition很便当,按F12主动跳转到编制界说处,若是不想跳转,直接shift+F12实现Peek功能!(两眼汪汪)
在这里相信有许多想要学习web前端的同学,大家可以+下web前端学习分享裙:九六零+五零八+九二零,即可免费领取一整套系统的 web前端学习教程!
- 自带emmet支撑html/jade/css/less/sass/xml,前端福音啊
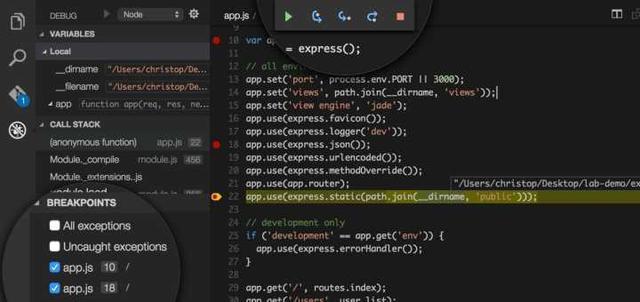
- 自带强大的调试功能,官方说这是大亮点,不外我node写的少,还没体验到,看这界面刁刁的
熟悉并更强大的快捷键- cmd+shift+P / F1 万能键- cmd+shift+F全文搜索- cmd+P快速切换文件(比Atom智能)- cmd+点击指定文件,将此文件在分屏栏翻开- cmd+D多选- cmd+E 翻开呼吁行,其他指令其实都是基于呼吁行的,可直接在输入框输入?来查询指令- ctrl+G跳转到指定行- ctrl+tab快速切换到上一个文件,屡次按(shift)tab可以往返选择,也可以直接点击文件顶部名称来表示历史文件列表停止切换- alt+↑/↓调解代码行团体上下挪动- alt+点击多处可以多光标把持,也可以alt+cmd+↑/↓多光标选择,可是不支撑直接拖,没sublime便当....两眼汪汪, 快捷键跟sublime也极为类似,上手本钱低啊,值得一提的是VSC的command line,良多快捷键其实都是基于这个,直接cmd+E会弹出来,然后你输入>其实就是cmd+shift+P,输入:其实就是ctrl+G跳转到指定行,输入?可以检察支撑的所有呼吁,所以说cmd+E万能键啊....
插件支撑连安装插件都跟sublime一样,cmd+shift+P,然后输入install,或者直接F1然后install,不外看这插件页面https://marketplace.visualstudio.com/VSCode,貌似数目蛮少。。。
所以说
微软业界良心啊,总体上VSC对付前端来说还是非常友爱的!如丝般光滑,看这star量,应该不消担忧插件问题了,断定入坑。。。