去年,阿里云发布了本地 IDE 插件 Cloud Toolkit,仅 IntelliJ IDEA 一个平台,就有 15 万以上的开发者进行了下载,体验了一键部署带来的开发便利。时隔一年的今天,阿里云正式发布了 Visual Studio Code 版本,全面覆盖前端开发者,帮助前端实现一键打包部署,让开发提速 8 倍。
VSCode 版本的插件,目前能做到什么?
安装插件之后,开发者可以立即体验以下任何一个功能:
- 将本地 Visual Studio Code 中的代码,一键打包、部署到任意的阿里云 ECS 服务器;
- 将本地 Visual Studio Code 中的代码,一键打包、部署到任意的远程服务器;
- 向任意的阿里云 ECS 或者 任意远程服务器 发送并执行指定的命令(下周上线);
VSCode 版本的插件正不断更新迭代中,不久将会有更多强大的功能上线,请期待!或向我们提出需求!
如何下载插件?
开发者可以通过在线安装或离线安装方式来下载插件:
- 在线安装:从 Visual Studio Code 的 Marketplace 进行安装,访问插件页面:https://marketplace.visualstudio.com/items?itemName=alibabacloud-cloudtoolkit.toolkit-vscode&ssr=false#overview
- 离线安装:在插件的群里(文末扫码进群)获得离线安装包,进行离线安装;
阿里云 Cloud Toolkit 和其他任何插件安装方式一致,因此不做赘述,下面为大家详细介绍插件功能。
一键打包部署
一、添加服务器
如下图所示,在 Visual Studio Code 左侧,点击阿里云图标,在出现的菜单中,点击Alibaba Cloud Toolkit - Host View打开机器视图界面。

然后点击右上角Add Host按钮,出现添加机器界面,如下图。按照表单提示,填入对应的机器 IP,端口、用户名和密码即可。

二、部署

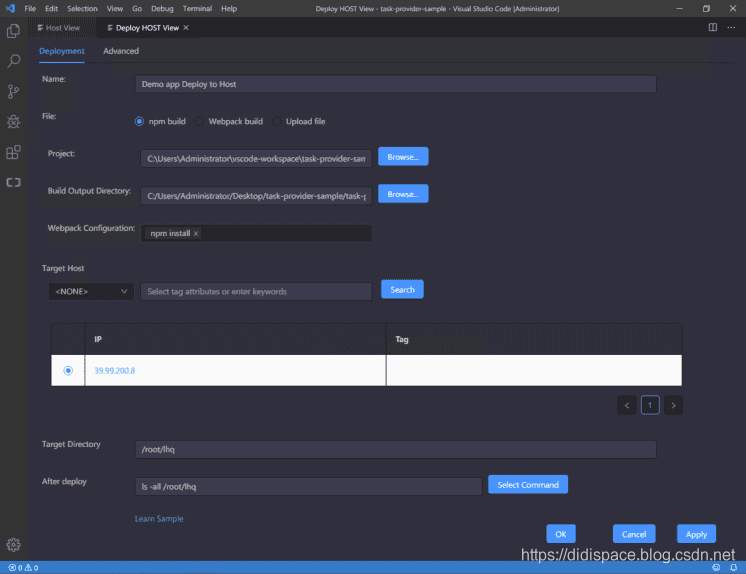
点击 Run Configurations - Deployments - Deploy to Host 创建一个新的部署配置,配置界面如下:

在 Deploy to Host 对话框设置部署参数,然后单击 Apply,即可保存。
部署参数说明:
* Name:未配置定义一个名字,以便更容易区分多个配置;
* File:选择打包方式;
* Project:选择待部署工程的根目录;
* Build Output Directory:打包之后的 Output 目录;
* Webpack Configuration:Webpack 配置;
* Target Host:部署的远程目标服务器;
* Target Directory:远程目标服务器上的指定部署目录;
* After deploy:输入应用启动命令,如 sh /root/restart.sh,表示在完成应用包的部署后,需要执行的命令 —— 对于 Java 程序而言,通常是一句 Tomcat 的启动命令。
关于 Cloud Toolkit 团队
欢迎加入我们 Cloud Toolkit 社群,随时向我们产品经理、研发团队提出新需求、优化建议、提出 Bug 等等,我们解决你的疑惑、满足你的需求、提升你的体验。现在,诚邀您一起创造一款真正属于开发者的插件,让开发部署不再繁琐。


阅读原文链接:https://cn.aliyun.com/product/cloudtoolkit
欢迎关注我的公众号:程序猿DD,获得独家整理的学习资源和日常干货推送。
如果您对我的专题内容感兴趣,也可以关注我的博客:didispace.com
