VScode前端配置
前言
最近做前端比较多,开始找不到顺手的编辑器。后来以试试看的心态用了一下vscode,用过之后只能说vscode 太nb了。下面给大家介绍一下vscode的几个插件的配置以及遇到的坑。
vscode下载
点击下载,选择自己匹配的系统下载即可。

Chinese(simplifield)插件安装
这个插件是适用于 VS Code 的中文(简体)语言包。
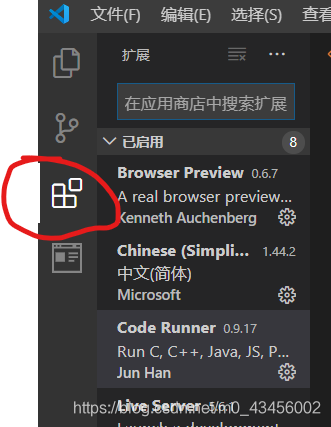
下载安装之后,打开vscode,点击这个按钮,输入chinese.


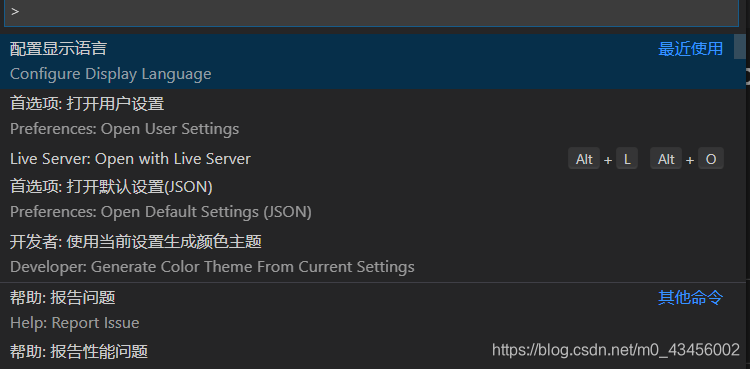
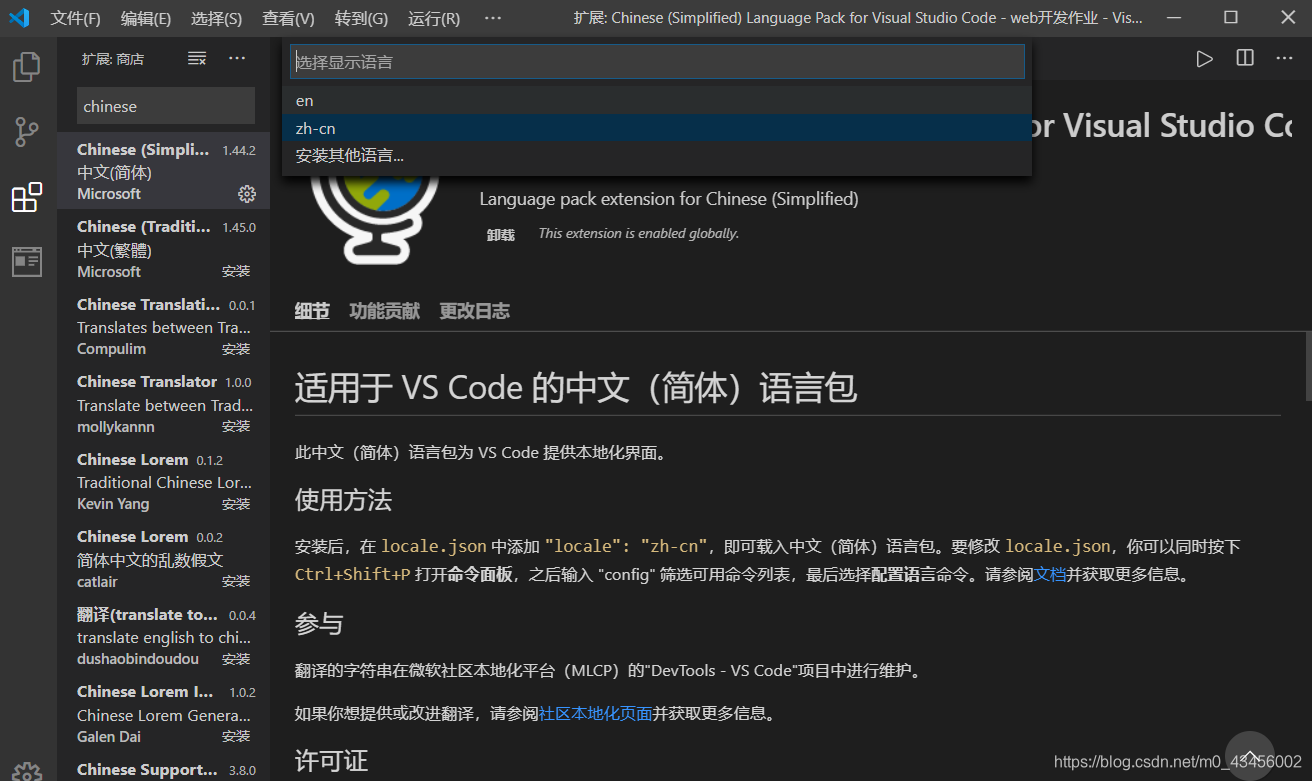
可以看到这个页面,点击安装按钮。安装之后,按Ctrl+Shift+P,可以看到

点击第一个,选择zh-cn,重启vscode,你会看到语言环境变为汉语。

Live Server 插件安装(推荐)
安装
Live Server是一个具有实时重载功能的小型开发服务器。用它来热加载HTML / JavaScript / CSS文件,但不能用于部署最终的网站系统。
在写一下简单的项目或学习一些技术的练习,没有服务器的话,每次写的代码都需要手动刷新浏览器。有点无奈,但是如果你安装了这个live-server服务器就可以不用手动刷新,实时预览自己写的代码了。
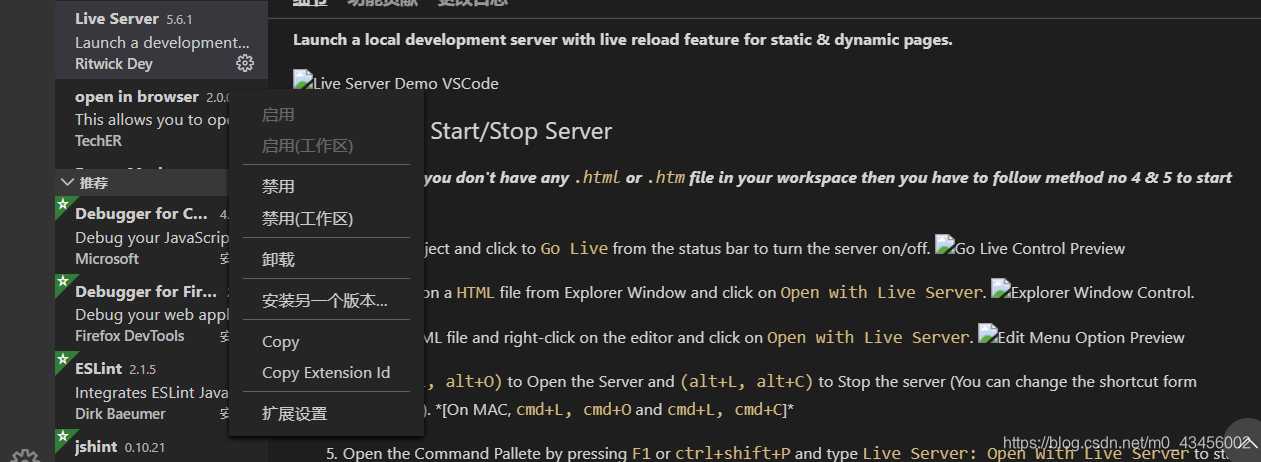
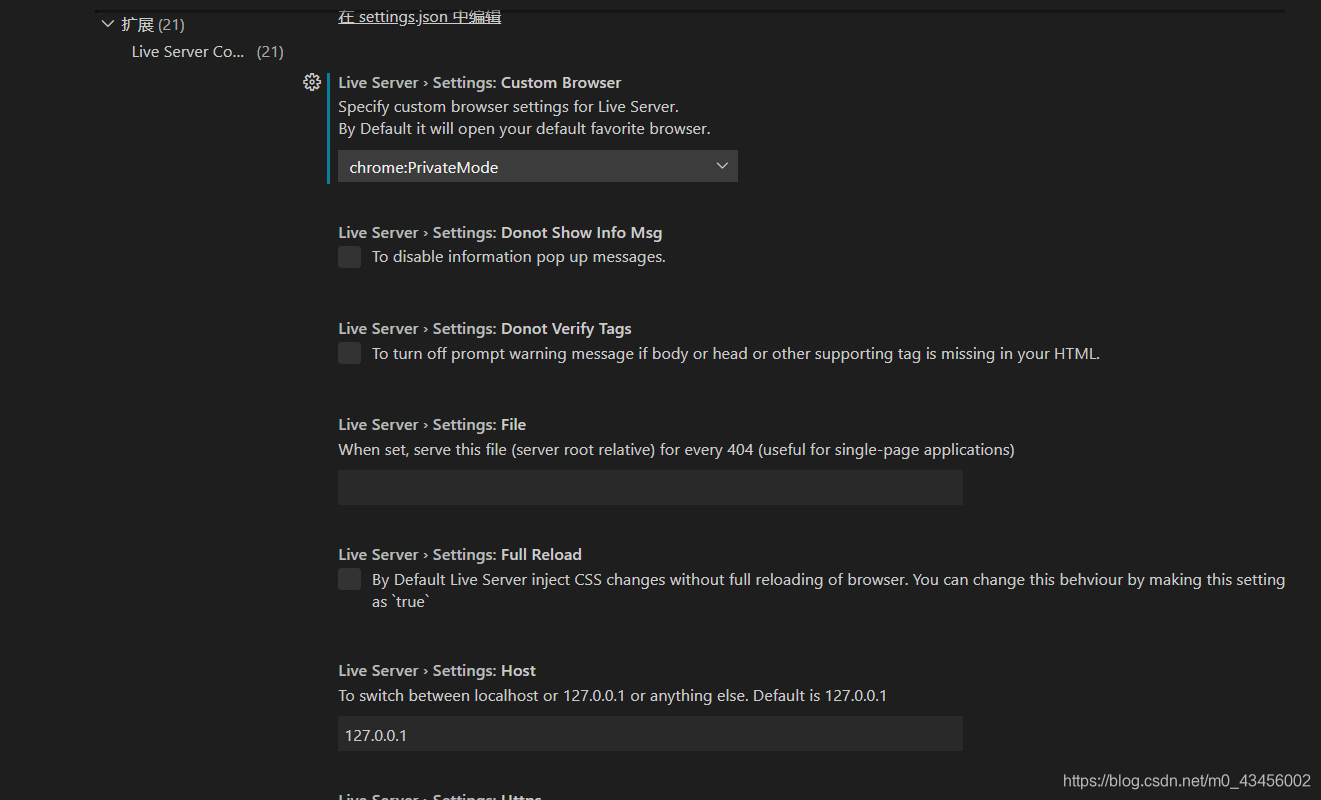
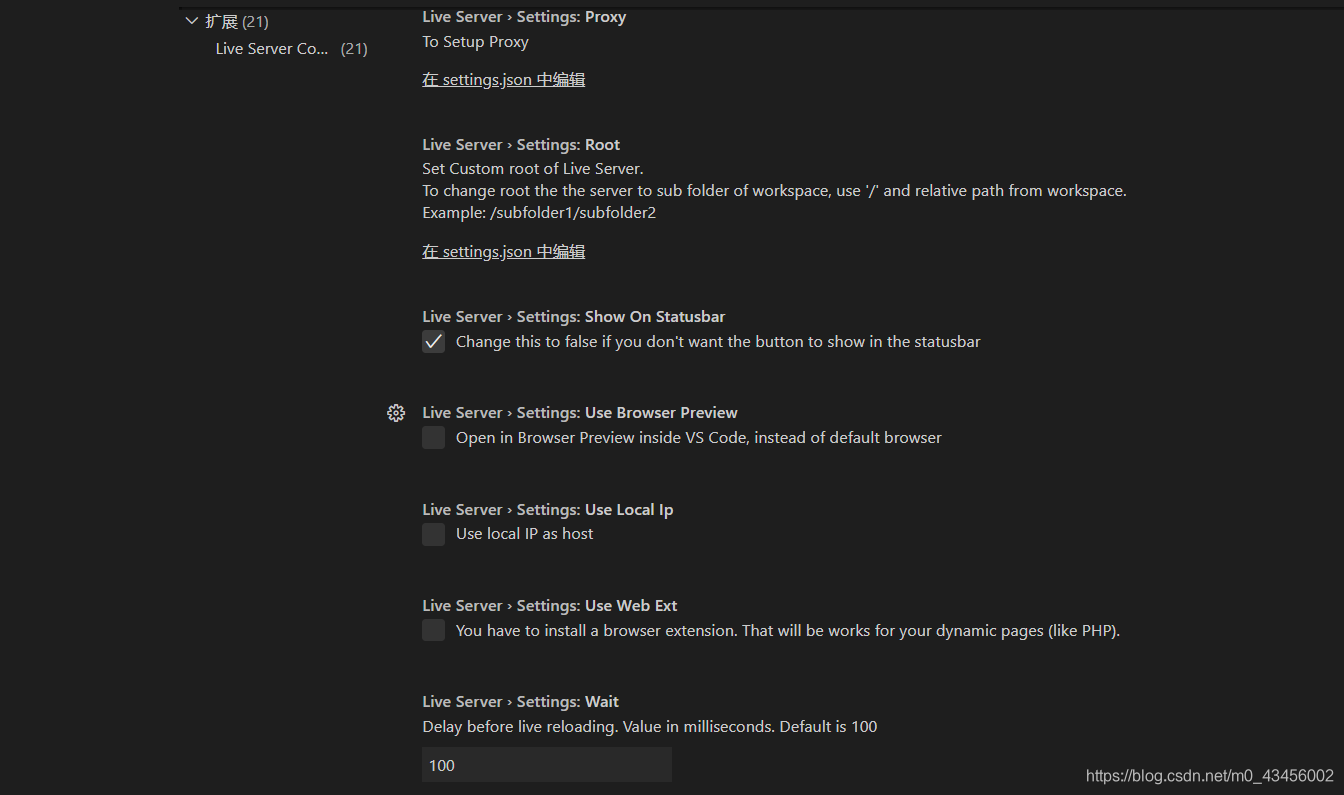
同样的方法在插件商店中搜索Live Server,下载安装。点击旁边的设置图标,进入拓展设置。
可以看到一系列的设置(默认浏览器,端口,服务器地址)按照我图片上的配置,应该没有问题
教学视频



检验
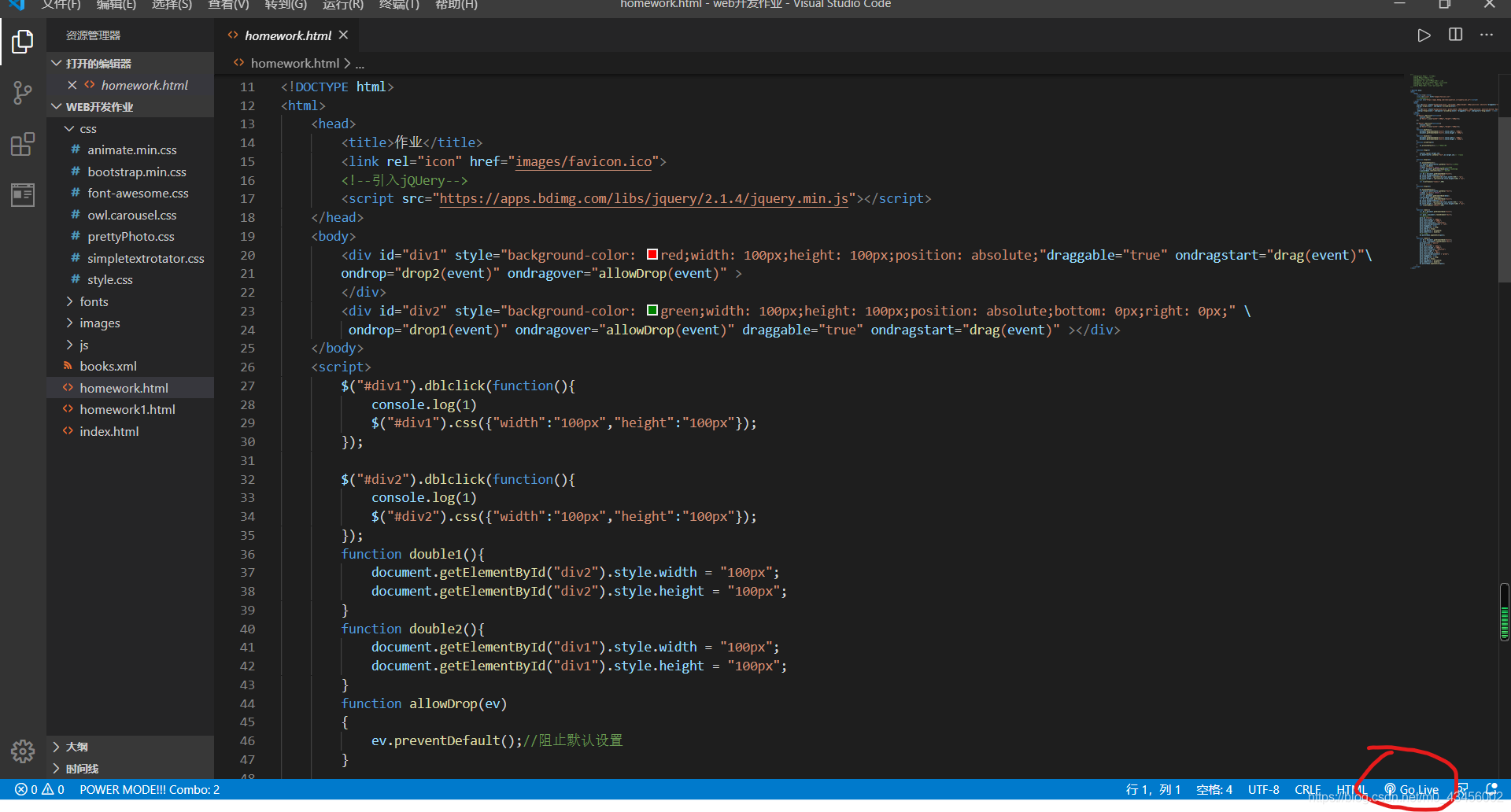
用vs打开你的html文件,点击GoLive,便会弹出一个网页,上面的url有你设置的url名和端口号。


然后在你的html文件上进行更改,保存。网页就会实时更新。不需要每次重复打开。
preview Browser 插件安装
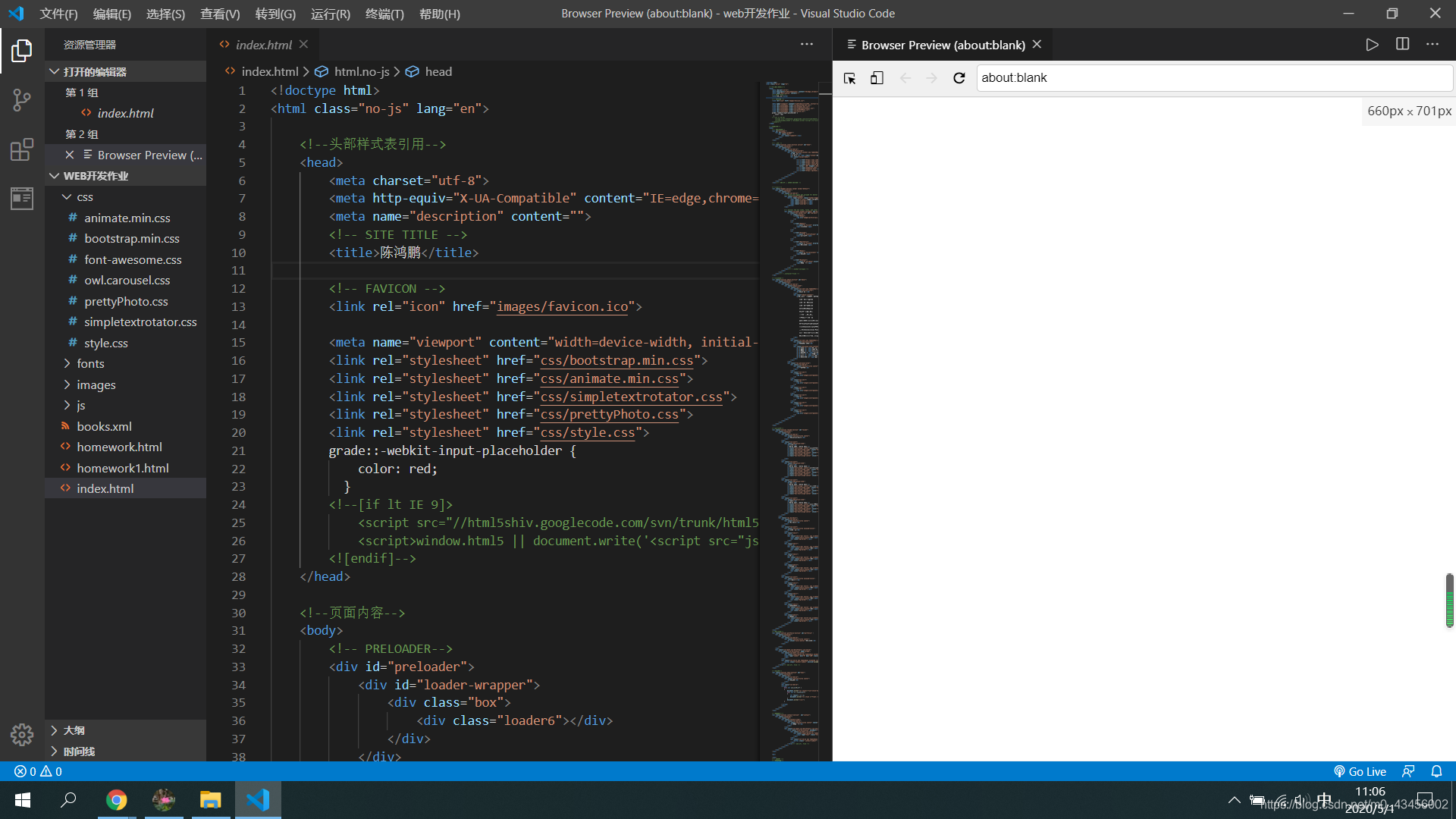
这个插件也是同样的安装方法。大致效果如图,他会在vscode的一边显示出你的html效果。但是比较占视区。

open in browser 插件安装
这个插件也是同样的安装方法。安装之后,进行拓展配置,设置默认浏览器。alt + B 就可以唤出窗口,但是不会实时更新,每次都要重新打开一个网页。
Power Mode插件 (光标特效)
平时的光标都是一条竖线,给本来就很焦虑的生活添加了一份枯燥。而Power Mode插件给你的编程生活带来了一丝色彩。
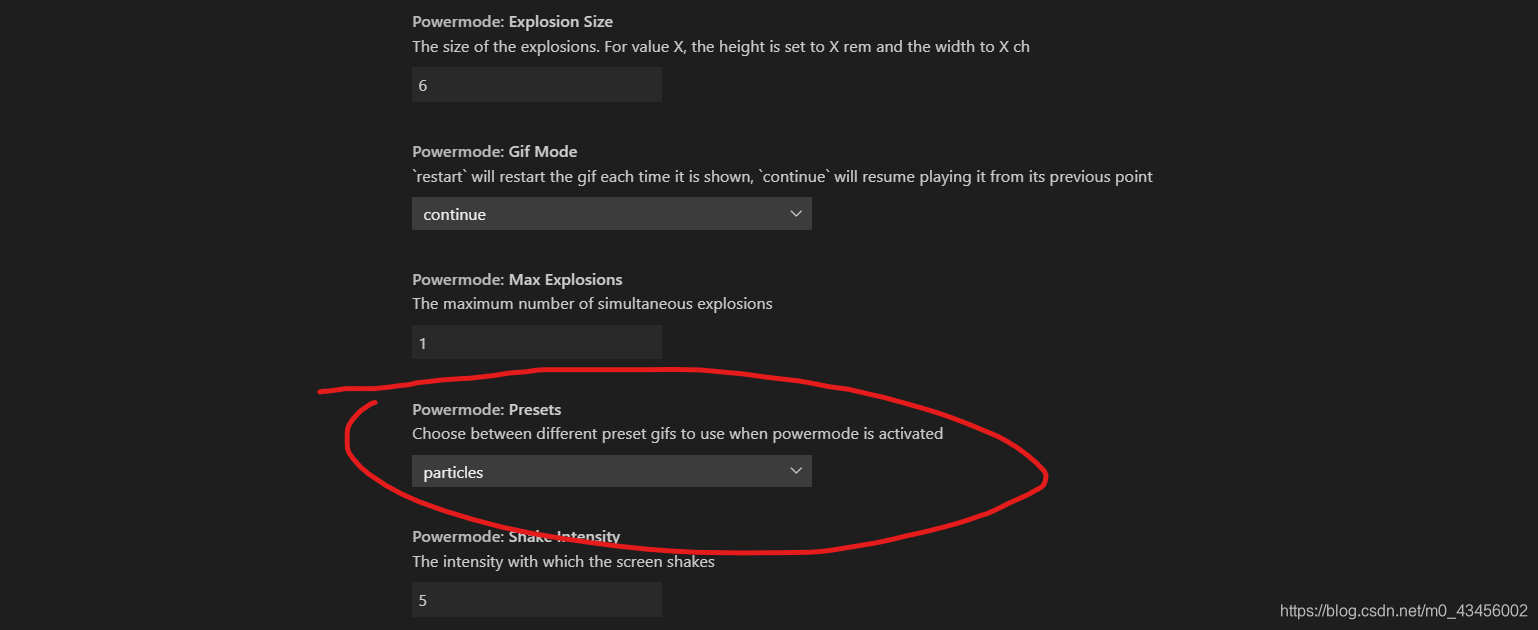
安装Power Mode插件,打开扩展设置,最下面可以设置自己的光标特效。


目前有5种特效选择。