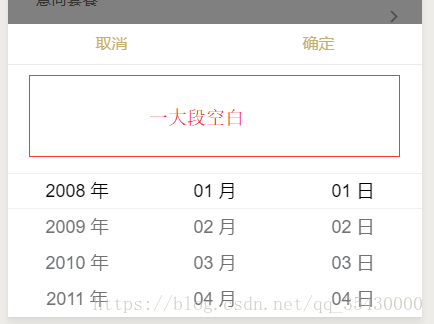
使用了mint-ui,里面的文档实在太简略了,有许多方法和配置都没有具体配置,要自己去摸索,实在是揪心。今天使用mint-ui的时间选择器时默认有一节留白,看着不是很舒服。(类似下图)
<!-- 年月日时分选择 -->
<mt-datetime-picker
ref="dataPicker"
v-model="dataVal"
type="date"
year-format="{value} 年"
month-format="{value} 月"
date-format="{value} 日"
hour-format="{value} 时"
minute-format="{value} 分">
</mt-datetime-picker>
<!-- vue中data -->
data () {
return {
dataVal: ''
}
}解决方法是 在 vue data中 把picker 的时间默认为当前时间
<!-- vue中data -->
data () {
return {
dataVal: new Date()
}
}设置了 new Date()之后就正常了,默认当前时间居中显示。
卓越的云计算服务提供商,230万+用户正在享受阿里云"稳定,安全,低成本"的产品服务,金牌服务:免费体验,专业快速备案,7x24小时售后,服务器只选阿里云