1 . 下载chrome扩展插件。
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
2. npm install
下载完成后打开命令行cmd进入vue-devtools-master文件夹,
1. npm install,安装依赖包;如果安装太慢,就先安装淘宝镜像,命令行输入 $ npm install -g cnpm --registry=https://registry.npm.taobao.org。
安装完成后可以测试是否安装成功:可输入命令:$ cnpm -v 返回版本号说明安装成功
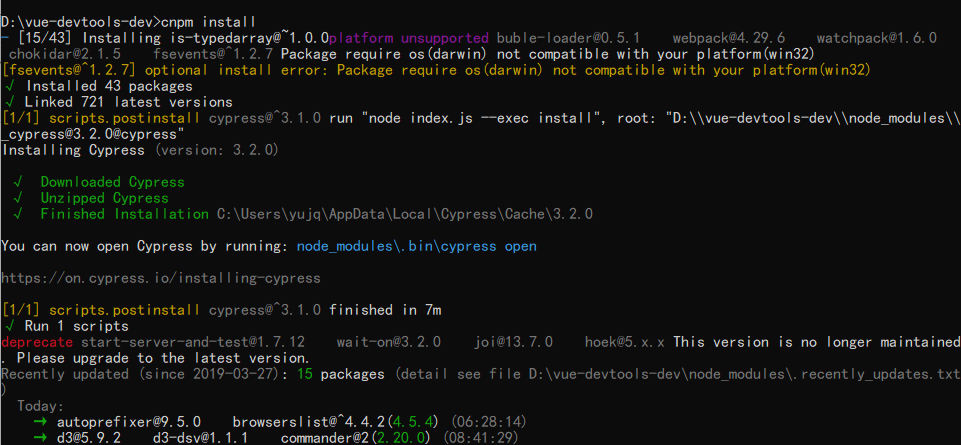
现在就可以用 $ cnpm install

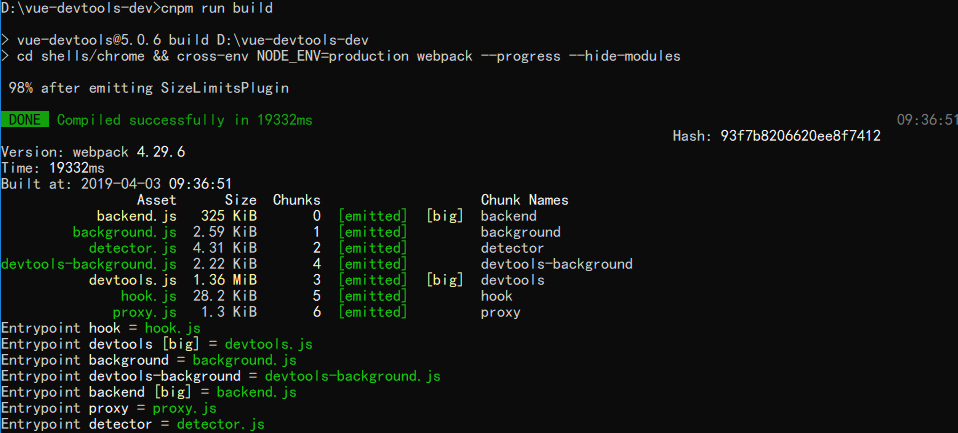
2.cnpm run build

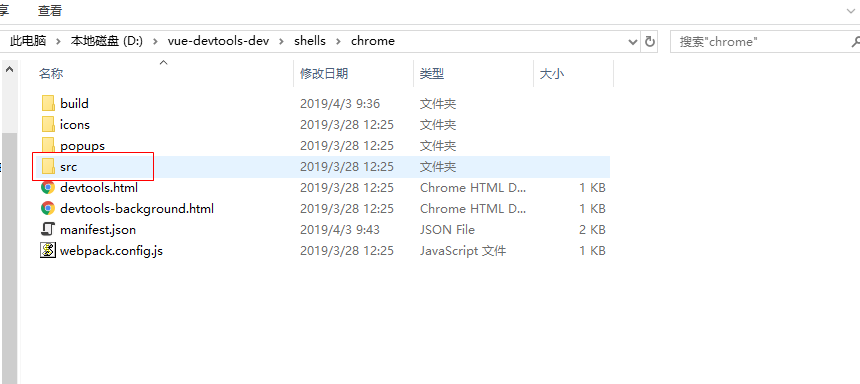
编译打包完后会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

3.扩展chrome插件
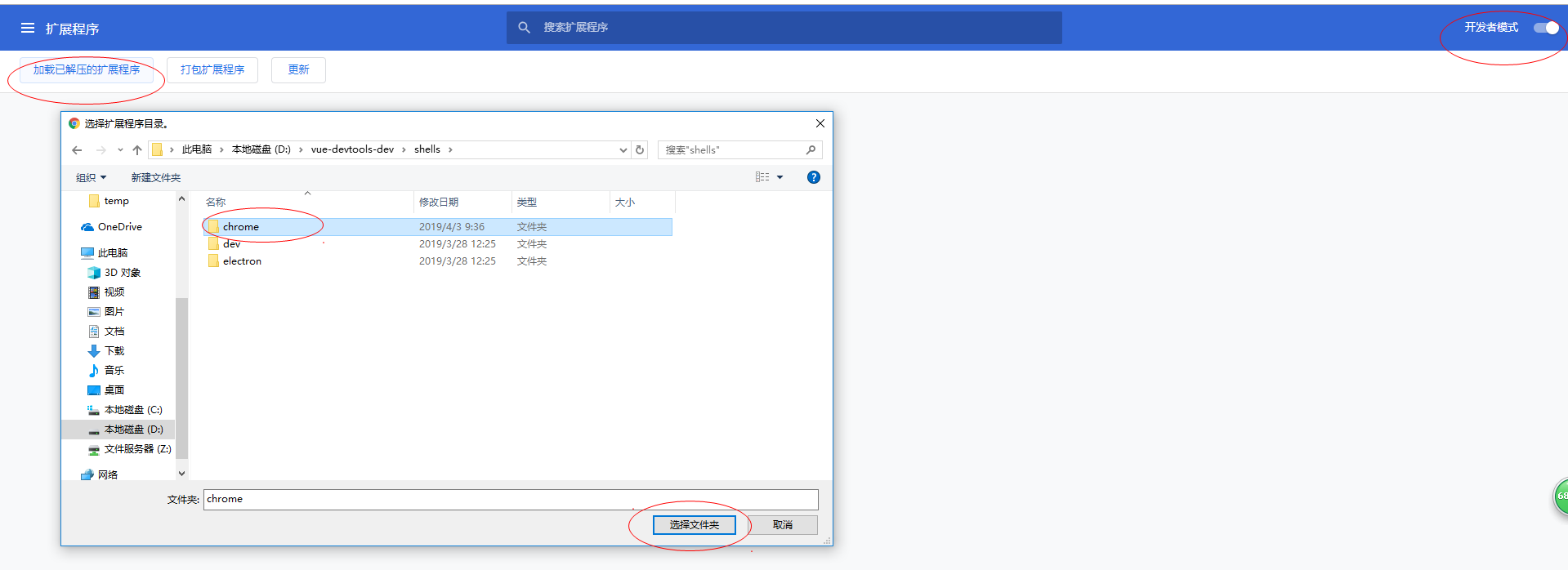
1.打开chrome浏览器,点击右上角,打开更多工具>扩展程序;
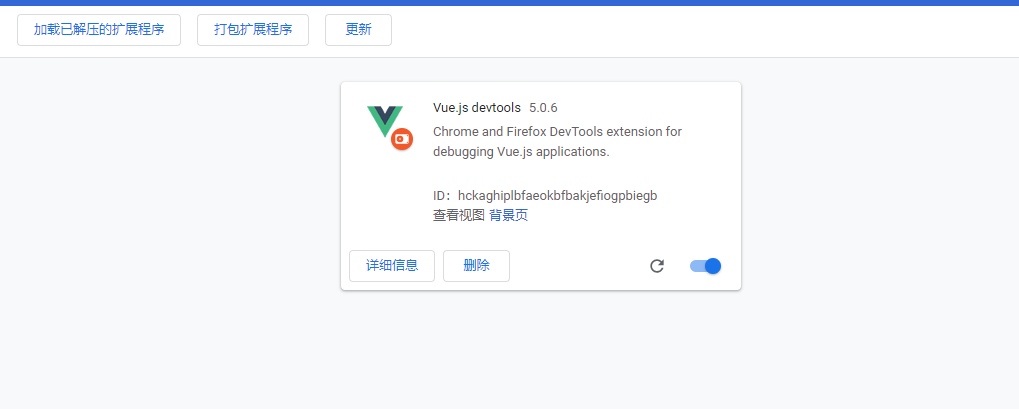
2.打开右上角的开发者模式。 再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入

3.测试插件是否有效。运行Vue项目后 切换到Vue模式。

免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!