版权声明:本文为博主原创文章,欢迎转载。 https://blog.csdn.net/chengyuqiang/article/details/84065561
1、JavaBean
package cn.hadron.eba.bean;
import java.io.Serializable;
public class UserBean implements Serializable{
private String username;
private Double salary;
public UserBean(){}
public UserBean(String username,Double salary){
this.username=username;
this.salary=salary;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public Double getSalary() {
return salary;
}
public void setSalary(Double salary) {
this.salary = salary;
}
}
2、控制器
package cn.hadron.tpa.eba.controller;
import cn.hadron.eba.bean.UserBean;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.context.request.WebRequest;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class IndexController {
@RequestMapping("/ajax")
public String echarts4(Model model){
System.out.println("IndexController.ajax");
return "echarts/ajax";
}
@RequestMapping("/echarts_ajax")
@ResponseBody
public List<UserBean> echarts_ajax(Model model){
System.out.println("IndexController.echarts_ajax");
List<UserBean> listM=new ArrayList<>();
listM.add(new UserBean("Hadron",8000.0));
listM.add(new UserBean("张三",6000.0));
listM.add(new UserBean("李四",5000.0));
listM.add(new UserBean("王五",6500.0));
return listM;
}
}
3、页面
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>测试Echarts</title>
<!-- 引入 ECharts 文件 -->
<script type="application/javascript" th:src="@{js/echarts.js}"></script>
<script type="application/javascript" th:src="@{js/jquery-3.3.1.min.js}"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:450px;"></div>
<script type="text/javascript">
$(document).ready(function(){
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//数据加载完之前先显示一段简单的loading动画
myChart.showLoading();
var names=[]; //横坐标数组(实际用来盛放X轴坐标值)
var values=[]; //纵坐标数组(实际用来盛放Y坐标值)
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "/eba/echarts_ajax", //请求发送到dataActiont处
data : {},
dataType : "json", //返回数据形式为json
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for(var i=0;i<result.length;i++){
names.push(result[i].username);
values.push(result[i].salary);
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
tooltip: {},
legend: {
data:['薪资']
},
xAxis: {
data: names
},
yAxis: {
type: 'value'
},
series: [{
// 根据名字对应到相应的系列
name: '薪资',//薪资 series not exists. Legend data should be same with series name or data name.
type: 'bar',
data: values
}]
});
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
});//end ajax
});
</script>
</body>
</html>
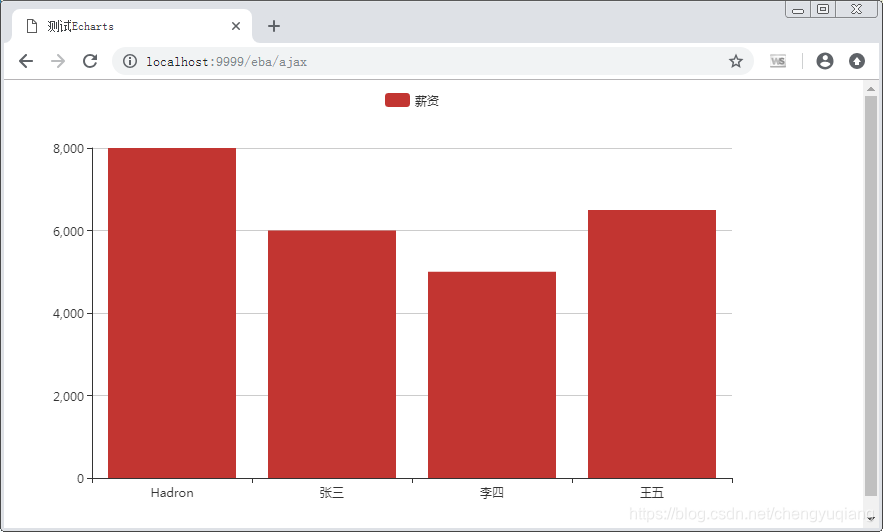
4、运行效果