版权声明:本文为博主原创文章,欢迎转载。 https://blog.csdn.net/chengyuqiang/article/details/84061308
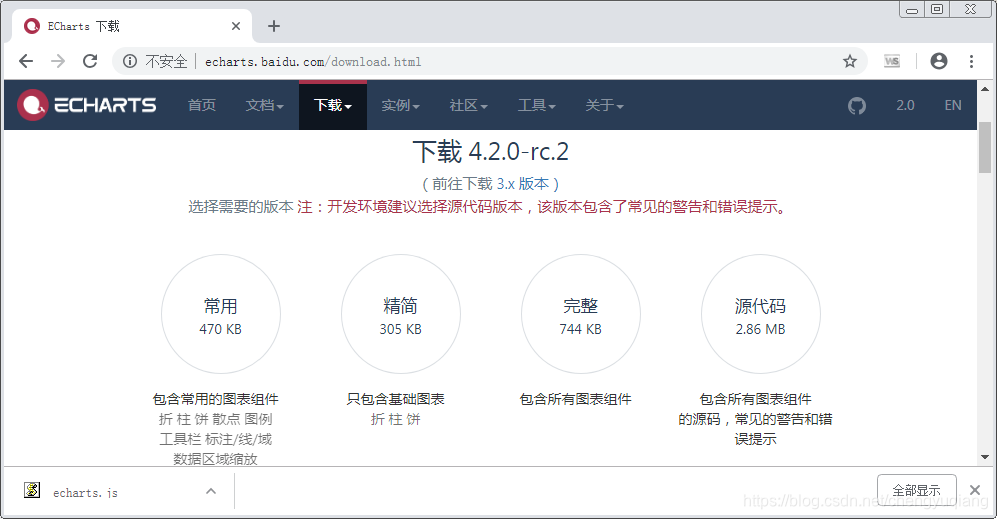
1、下载Echarts
http://echarts.baidu.com/index.html


2、添加echarts.js到项目中
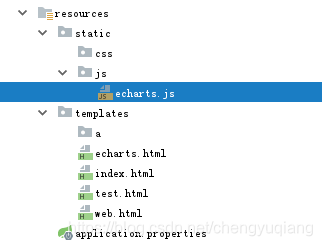
在resources目录下创建js目录,然后将刚才下载的echarts.js文件放到js目录下。

不知道为什么我在IntelliJ IDEA工具下,创建对应的js目录失败,出现“static.js”或者“static.css”目录。只好删除之前失败的目录“static.js”,然后重新在resources下创建static目录、js目录、css目录,再将js目录和css目录拖入static目录即可。
3、查看Echarts官方样例

进入http://echarts.baidu.com/tutorial.html
参考“5 分钟上手 ECharts”

4、参考上面样例代码,编写测试程序
在template目录下创建测试页面echarts.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>测试Echarts</title>
<!-- 引入 ECharts 文件 -->
<script type="application/javascript" th:src="@{js/echarts.js}"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
创建控制器
package cn.hadron.eba.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class IndexController {
@RequestMapping("/echarts")
public String echarts(Model model){
System.out.println("IndexController.echarts");
return "echarts";
}
}
5、运行效果
