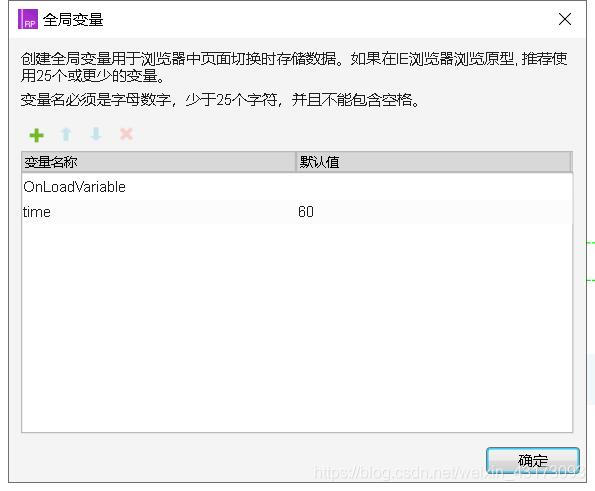
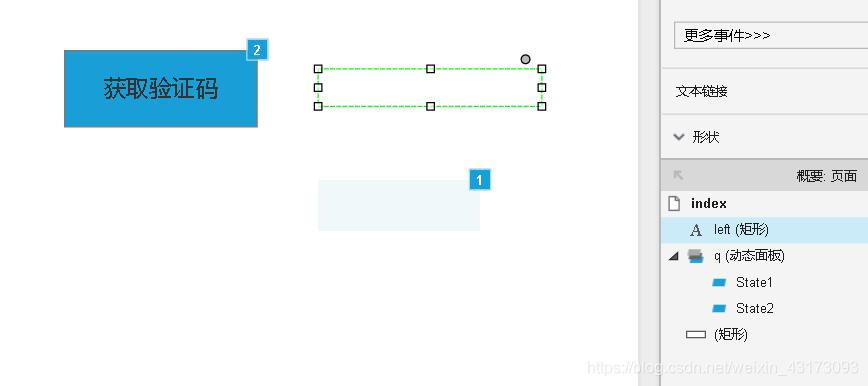
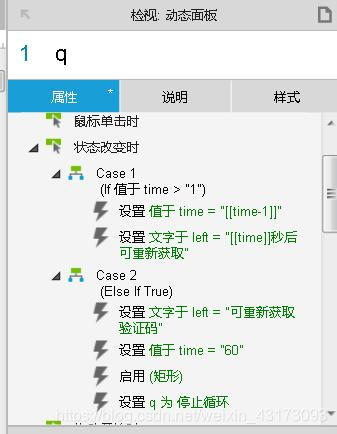
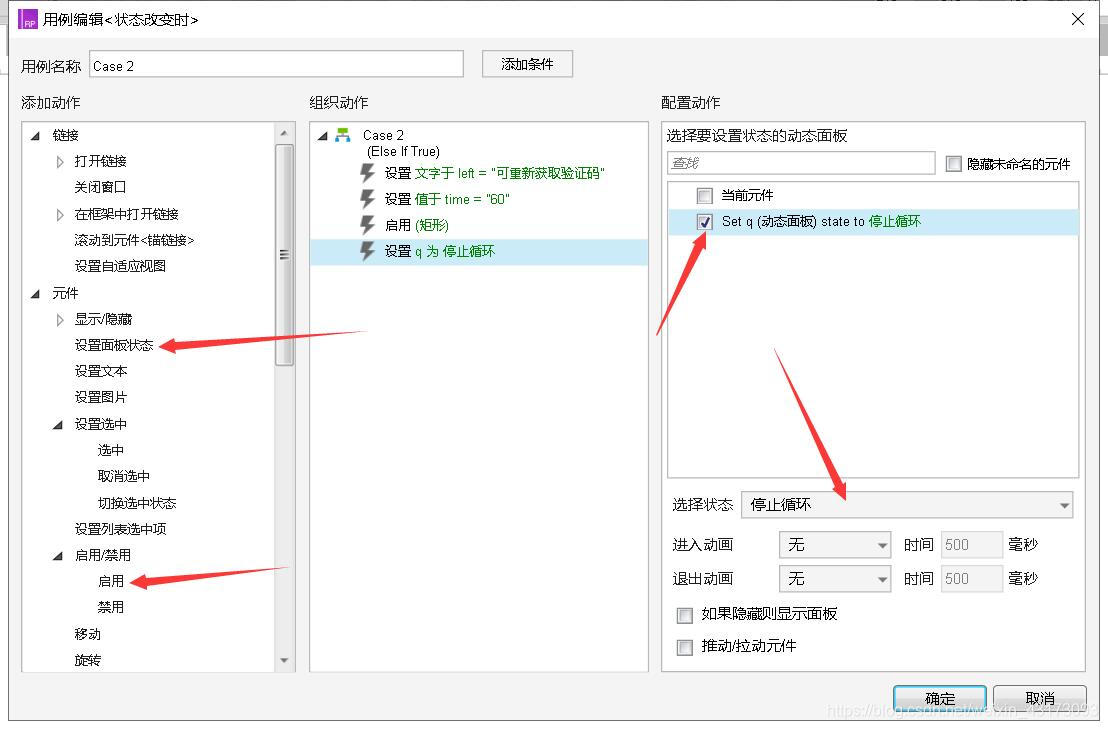
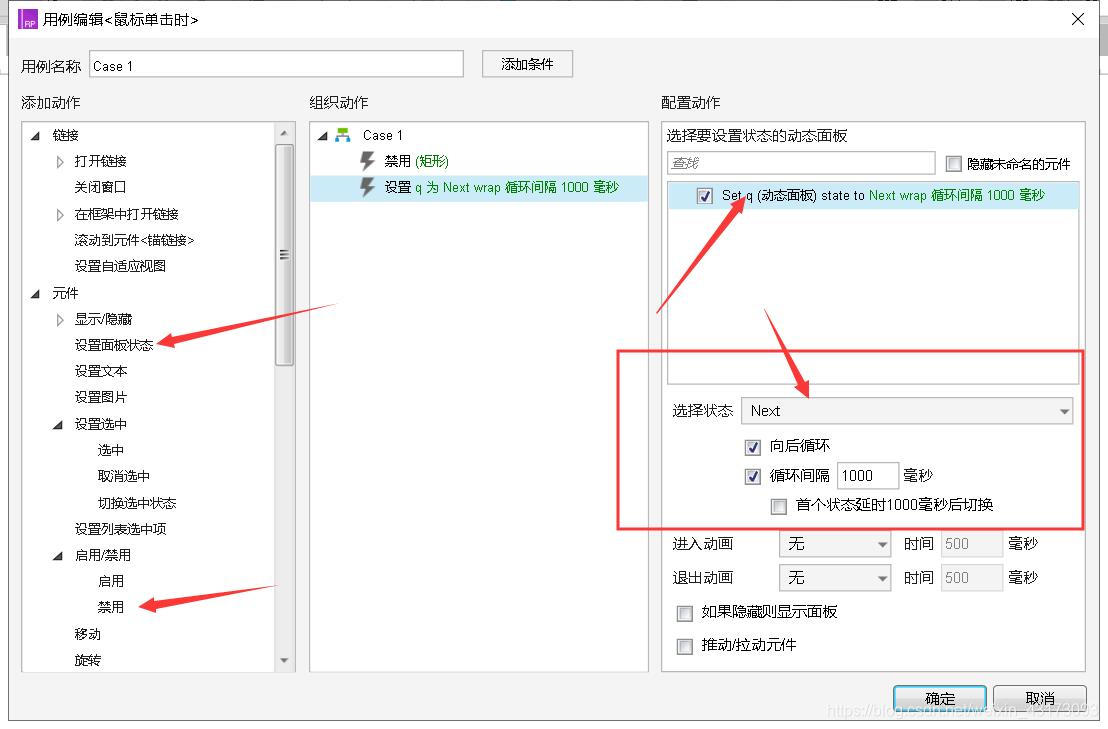
手把手教你如何使用Axure实现倒计时效果
猜你喜欢
转载自blog.csdn.net/weixin_43173093/article/details/103142943
今日推荐
周排行