1、整体流程
(1)模板解析成render函数
(2)响应式监听
(3)首次渲染,显示页面,绑定依赖
(4)data属性变化,触发rerender
2、模板解析为render函数
参考上一篇博客。
模板的所有信息都被render函数包含。
模板中用到的data属性,都变成了js变量
模板中的v-for等都变成了js逻辑
render函数返回vnode
3、响应式监听
响应式监听主要使用的是:Object.defineProperty方法。
4、首次渲染,显示页面,绑定依赖
记住在首次渲染时,会收集依赖,只收集触发Object.defineProperty下get方法的属性,其他的不收集,避免重复渲染。
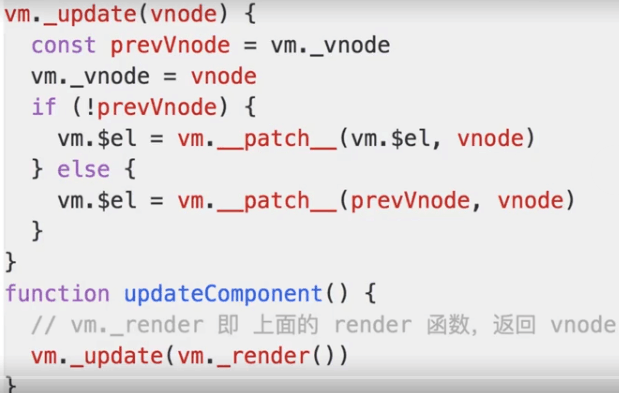
主要使用的_update 方法。

__patch__方法将vnode渲染为DOM,完成初次渲染。
5、data属性变化触发重新渲染
set监听到属性变化
set中执行updateComponent
updateComponent执行vm._render
生成vnode和prevVnode,通过patch比对
重新渲染dom,生成html。