自己写了一点,然后对比师傅写的做一个总结。
首先接到PSD文件后开始进行大板块的结构规划,这是一个很经典的门户首页。
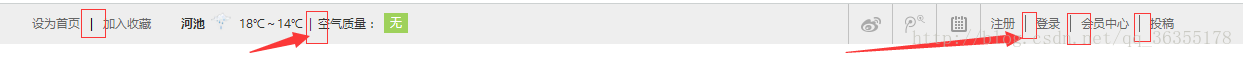
头部部分自己的代码如下:
<div class="header">
<div class="comwidth clearfloat">
<div class="header_left fl">
<ul>
<li><a href="">设为首页</a></li>
<li><a href="">加入收藏</a></li>
<li><a href="" class="weather">武汉<big></big><span>3℃~-6℃</span></a></li>
<li><a href="">空气质量:<span class="wu">无</span></a></li>
</ul>
</div>
<div class="header_right fr">
<ul>
<li><a href="" class="weibo"></a></li>
<li><a href="" class="TXweibo"></a></li>
<li><a href="" class="calendar"></a></li>
<li><a href="">注册</a></li>
<li><a href="">登录</a></li>
<li><a href="">会员中心</a></li>
<li><a href="">投稿</a></li>
</ul>
</div>
</div>
</div>天气使用了应该是一个API,天气部分的代码
<li><iframe id="fancybox-frame" name="fancybox-frame1516582196375" frameborder="0" scrolling="no" hspace="0" src="http://i.tianqi.com/index.php?c=code&a=getcode&id=34&h=40&w=280" style="padding: 7px 20px;" ></iframe></li>.comwidth{
width: 1150px;
margin:0 auto;
overflow: hidden;
}
.fl{
float: left;
}
.fr{
float: right;
}
/*header*/
.header{
width: 1200px;
margin:0 auto;
background: #ccc;
}
.header .comwidth ul li{
float: left;
height: 40px;
line-height: 40px;
}
.header .comwidth .header_left ul li:first-child a{
border-right: 1px solid #666666;
padding-left: 0px;
}
.header .comwidth .header_left ul li a{
font-size: 12px;
color:#666666;
height: 15px;
padding:0 10px;
}
.header .comwidth ul .weather{
color:#000;
border-right: 1px solid #666666;
}
.header .comwidth ul .weather big{
display: inline-block;
width: 25px;
height: 14px;
padding:0 5px;
background:url(../img/i_iconweather.png)center center no-repeat;
}
.header .comwidth ul li .wu{
background: #7cc623;
padding:5px 7px;
color:#fff;
}
.header .comwidth .header_right ul .weibo{
display: inline-block;
height: 40px;
width: 25px;
padding:0 9px;
border-left: 1px solid #c1c1c1;
border-right: 1px solid #c1c1c1;
background: url(../img/i_iconweibo.png) center center no-repeat;
}
.header .comwidth .header_right ul .TXweibo{
display: inline-block;
height: 40px;
width: 25px;
padding:0 9px;
border-right: 1px solid #c1c1c1;
background: url(../img/i_iconTXweibo.png) center center no-repeat;
}
.header .comwidth .header_right ul .calendar{
display: inline-block;
height: 40px;
width: 25px;
padding:0 9px;
border-right: 1px solid #c1c1c1;
background: url(../img/i_iconcalendar.png) center center no-repeat;
}
.header .comwidth .header_right ul li a{
font-size: 12px;
color:#666666;
height: 15px;
padding:0 10px;
border-right: 1px solid #666666;
}
.header .comwidth .header_right ul li:last-child a{
border:none;
padding-right: 0px;
}接下来是logo部分
lo