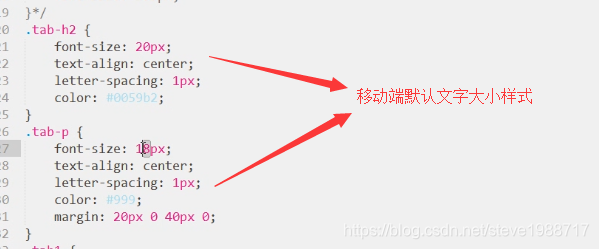
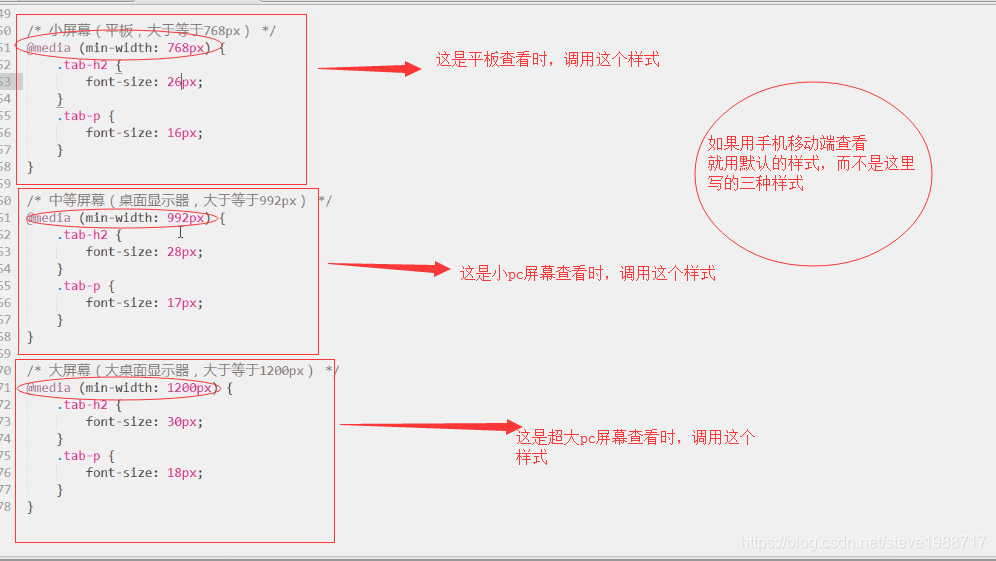
首页内容的响应式制作
猜你喜欢
转载自blog.csdn.net/steve1988717/article/details/84952367
今日推荐
周排行