<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>商业网站</title>
</head>
<body>
<!---------------导航部分--------------->
<ul class="nav">
<li class="log">LOGO</li>
<li>网站首页</li>
<li>关于我们</li>
<li>新闻中心</li>
<li>产品展示</li>
<li>客户案例</li>
<li>给我留言</li>
<li>人才招聘</li>
<li>联系我们</li>
</ul>
<!-------------横图部分---------------->
<div class="banner">
<img src="image/55ed5b640b931.jpg" alt="">
</div>
<!-------------关于我们---------------------->
<div class="aboutus">
<div class="tittle">关于我们</div>
<img src="image/653-151204152F1195.jpg" alt="">
<div class="jieshao">公司介绍</div>
<div class="neirong">
<p> 努力,让生活更加美好。一切哪怕是辛苦的付出,都是为了拥有一个美好的明天而做出准备。让梦想起航吧!
成功永远是在历尽艰险之后方能获取,不要迷茫,不要纠结。现在有多么艰苦,恰恰就代表着将来会有多么的幸福。
</p>
<diiv class="more">more</diiv>
</div>
</div>
<!----------产品展示------------------->
<div class="show">
<div class="tittle" style="color:#fff">产品展示</div>
<div class="chanpinphoto">
<img src="image/chanpin1.jpg" alt="">
<img src="image/chanpin2.jpg" alt="">
<img src="image/chanpin3.jpg" alt="">
<img src="image/chanpin4.jpg" alt="">
<div class="chaxun">点击查询</div>
</div>
</div>
<!----------新闻中心------------------->
<div class="news"></div>
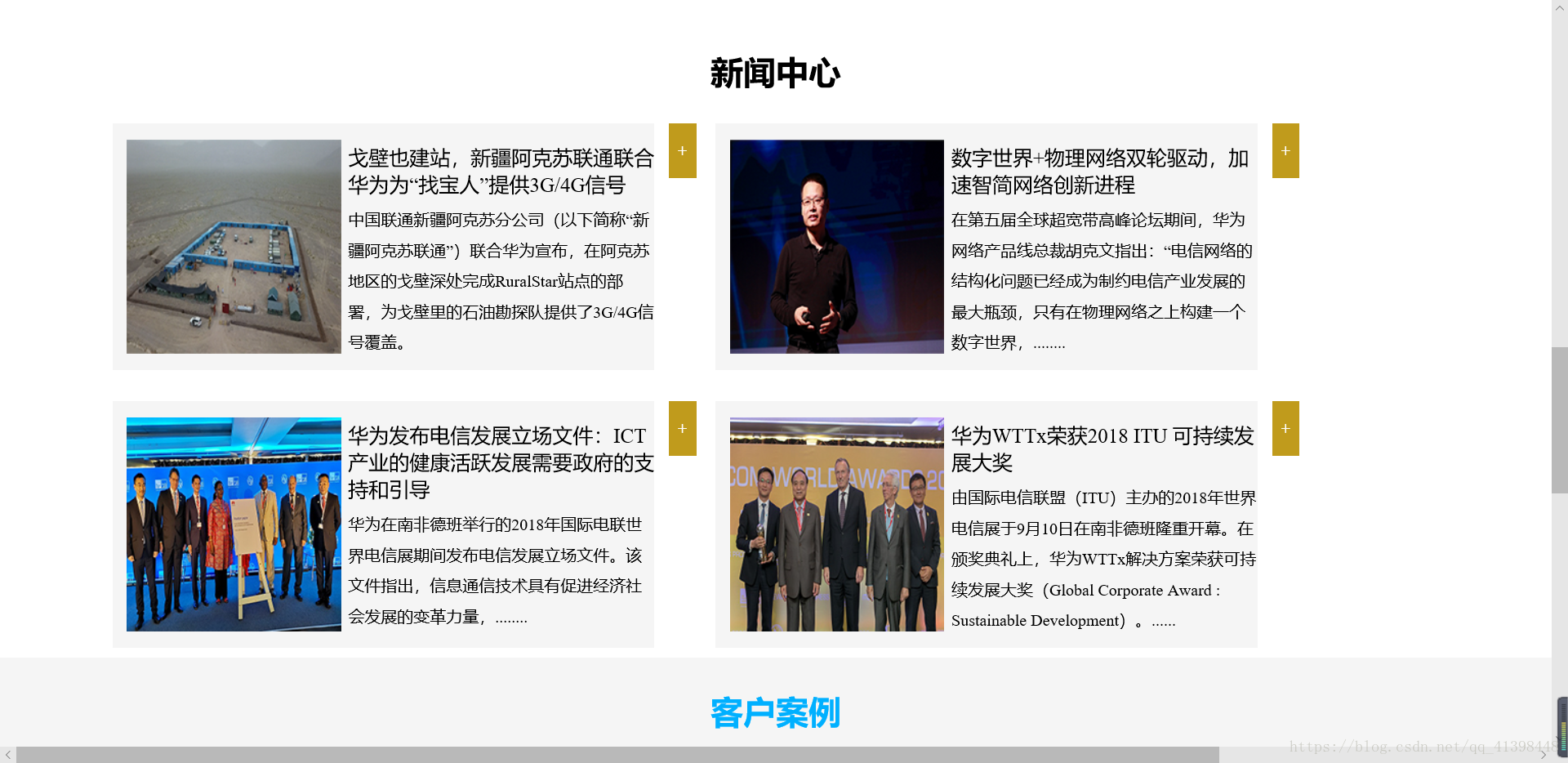
<div class="tittle">新闻中心</div>
<div class="newsbox">
<div class="box1" style="margin-right: 19px">
<div class="left">
<img src="image/new1.png" alt="">
<p>戈壁也建站,新疆阿克苏联通联合华为为“找宝人”提供3G/4G信号 <span>中国联通新疆阿克苏分公司(以下简称“新疆阿克苏联通”)联合华为宣布,在阿克苏地区的戈壁深处完成RuralStar站点的部署,为戈壁里的石油勘探队提供了3G/4G信号覆盖。</span></p>
</div>
<div class="right">+</div>
</div>
<div class="box1" >
<div class="left">
<img src="image/new2.png" alt="">
<p>数字世界+物理网络双轮驱动,加速智简网络创新进程 <span>在第五届全球超宽带高峰论坛期间,华为网络产品线总裁胡克文指出:“电信网络的结构化问题已经成为制约电信产业发展的最大瓶颈,只有在物理网络之上构建一个数字世界,........</span></p>
</div>
<div class="right">+</div>
</div>
<div class="box1" style="margin-right: 19px">
<div class="left">
<img src="image/new3.jpg" alt="">
<p>华为发布电信发展立场文件:ICT产业的健康活跃发展需要政府的支持和引导 <span>华为在南非德班举行的2018年国际电联世界电信展期间发布电信发展立场文件。该文件指出,信息通信技术具有促进经济社会发展的变革力量,........</span></p>
</div>
<div class="right">+</div>
</div>
<div class="box1">
<div class="left">
<img src="image/new4.jpg" alt="">
<p>华为WTTx荣获2018 ITU 可持续发展大奖 <span>由国际电信联盟(ITU)主办的2018年世界电信展于9月10日在南非德班隆重开幕。在颁奖典礼上,华为WTTx解决方案荣获可持续发展大奖(Global Corporate Award : Sustainable Development)。......</span></p>
</div>
<div class="right">+</div>
</div>
</div>
<!-------------------客户案例-------------------->
<div class="anlibox">
<div class="tittle" style="color:#00B0FF">客户案例</div>
<ul class="photobox">
<li><img src="image/kehu1.jpg" alt=""></li>
<li><img src="image/kehu2.jpg" alt=""></li>
<li><img src="image/kehu3.jpg" alt=""></li>
<li><img src="image/kehu4.JPEG" alt=""></li>
<li><img src="image/kehu5.jpg" alt=""></li>
<li><img src="image/kehu6.jpg" alt=""></li>
<li><img src="image/kehu7.png" alt=""></li>
<li><img src="image/kehu8.jpg" alt=""></li>
</ul>
</div>
<!------------------联系我们------------------------->
<div class="callme">
<div class="tittle" style="color:#2D54DF">联系我们</div>
<div class="callmebox">
<div>
<img src="image/地址.png" alt="">
<p>ADRESS</p>
<span>地址:桂林理工大学</span>
</div>
<div>
<img src="image/telephone.png" alt="">
<p>TELEPHONE</p>
<span>电话:666666666</span>
</div>
<div>
<img src="image/mail.png" alt="">
<p>E-MAIL</p>
<span>邮箱:[email protected]</span>
</div>
</div>
</div>
<!-------------------底部----------------------->
<div class="bottom">
<p>版权所有|本网页由张小黑制作</p>
</div>
</body>
</html>
CSS样式
@charset "utf-8";
/* CSS Document */
body{
margin: 0 auto;
padding: 0;
}
.nav{
width: 1240px;
height: 133px;
margin: 0 auto;
}
.nav li{
list-style: none;
float:left;
width:107px;
height: 100%;
line-height: 133px;
text-align: center;
font-size: 18px;
color: #333;
font-size: 18px;
color: #333;
font-family: "mirosoft yehei";
}
.nav li:hover{
background-color: #1040a8;
color: #fff;
}
.nav .log{
width: 363px;
height: 100%;
font-size: 64px;
color:#0c53ad;
}
.nav .xuanzhong{
background-color: #1040a8;
color: #fff;
}
.banner{
width: 100%;
height: 414px;
margin: 0 auto;
}
.aboutus{
width: 1162px;
height: 445px;
margin: 0 auto;
border-bottom: 6px solid #1566c1;
padding-top: 50px;
position: relative;
}
.tittle{
width: 631px;
text-align: center;
font-size: 32px;
font-family: "mirosoft yehei";
font-weight: bold;
margin: 0 auto;
}
.aboutus img{
width: 408px;
height: 233px;
position: absolute;
bottom: 0;
}
.jieshao{
width: 182px;
height: 80px;
color: #fff;
font-family: "mirosoft yehei";
font-size: 30px;
font-weight: bold;
background-color: #1566c1;
position: absolute;
left:408px;
bottom: 150px;
z-index: 99;
}
.neirong{
width: 665px;
height: 150px;
background-color: #f5f5f5;
position: absolute;
left:408px;
bottom: 0;
z-index: 1;
padding: 78px 94px 0 41px;
}
.neirong p{
font-size: 18px;
line-height: 36px;
color: #333;
}
.more{
width: 78px;
height: 33px;
text-align: center;
line-height: 33px;
color: #fff;
background-color: #e6c50e;
position: absolute;
right: 12px;
bottom: 28px;
z-index: 2;
font-family: "Arial";
font-weight: bold;
font-size: 16px;
}
.show{
width: 100%;
height: 500px;
margin: 50px auto 0;
background-image: url(image/s_1198_0b41e947f84c390e7eda9e662a871a61.jpg);
padding-top: 37px;
}
.chanpinphoto{
width: 1300px;
height: 333px;
margin: 73px auto 0;
margin: 20px auto 0;
}
.chanpinphoto img{
float:left;
margin-left: 20px;
cursor: pointer;
}
.chaxun{
width: 150px;
height: 100px;
margin: 20px auto 0;
color: #fff;
font-size: 20px;
font-family: "microsoft yahei";
text-align: center;
line-height: 120px;
cursor: pointer;
}
.news{
width: 100%;
margin:63px 0 auto;
}
.newsbox{
width: 1300px;
margin: 0 auto;
height: 500px;
}
.box1{
width: 572px;
height: 242px;
float: left;
margin-top:30px;
}
.box1 .left{
float: left;
width: 531px;
height: 100%;
background-color: #f5f5f5;
}
.box1 .left img{
margin: 16px 0 0 14px;
}
.box1 .left p{
display: inline-block;
width: 300px;
float: right;
font-size: 20px;
font-family: "microsoft yehei";
}
.box1 .left p span{
display:block;
font-size: 16px;
font-family: "songti";
line-height: 30px;
margin-top:7px;
}
.box1 .right{
float: right;
width: 27px;
height: 54px;
color: #fff;
background-color: #C09B1C;
text-align: center;
line-height: 54px;
font-weight: bold;
cursor: pointer;
}
.anlibox{
width: 100%;
height: 626px;
margin: 53px auto 0;
background: #f5f5f5;
padding-top:31px;
}
.photobox{
width: 1149px;
height: 486px;
margin: 35px auto 0;
}
.photobox li{
float: left;
width: 287px;
height: 242px;
list-style: none;
overflow: hidden;
}
.callme{
width: 100%;
height: 424px;
padding-top: 36px;
}
.callmebox{
width: 1020px;
height: 314px;
margin: 22px auto 0;
background: #f5f5f5;
}
.callmebox div{
width: 33%;
height: 100%;
float: left;
}
.callmebox div img{
display: block;
margin: 54px auto 0;
}
.callmebox div p {
font-size: 30px;
font-family: "Arial";
color: #999;
text-align: center;
margin: 20px 0 12px;
}
.callmebox div span{
display: block;
font-size: 20px;
color: #333;
margin: 0 auto;
text-align: center;
}
.bottom{
background:#029FF7;
width: 100%;
height: 150px;
}
.bottom p{
text-align: center;
margin: 0 auto;
line-height: 150px;
font-size: 30px;
font-weight: bold;
color: #090202;
}