需求:为了不影响美观,很多时候,需要用到文字溢出显示“...”。
来看一下图

蓝色部分是盒子的大小,需要溢出显示“...”
#wrapper1 {
overflow: hidden; /*超出的文本隐藏*/
text-overflow: ellipsis; /*溢出用省略号显示*/
white-space: nowrap; /*溢出不换行*/
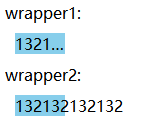
}结果如下:

-------------------接下来我们看看多行文字溢出显示“....”--------------------------------
查阅资料给的代码如下:
#wrapper2 {
display: -webkit-box;/*将对象作为弹性伸缩盒子模型显示。*/
-webkit-box-orient: vertical;/*从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)*/
-webkit-line-clamp: 2;/*这个属性不是css的规范属性,需要组合上面两个属性,表示显示2行。 */
}效果:%¥&…@!WTF?为啥不起作用?赶紧F12看看


奇怪了,为啥不起作用,然后仔细的读了一下,代码的注释。
既然是多行文字溢出 ,那么首先应该是显示多行,于是乎代码如下:
#wrapper2 {
word-break: break-all;
word-wrap: break-word;
display: -webkit-box;/*将对象作为弹性伸缩盒子模型显示。*/
-webkit-box-orient: vertical;/*从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)*/
-webkit-line-clamp: 2;/*这个属性不是css的规范属性,需要组合上面两个属性,表示显示2行。 */
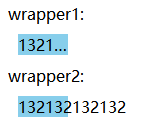
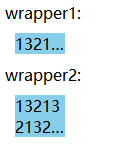
}再来看看效果:

好像。。。和我们想要的效果有点不一样。其实重点就是这-webkit-line-clamp: 2,设置了2行。
那么剩下的,溢出隐藏就好
#wrapper2 {
word-break: break-all;
word-wrap: break-word;
overflow: hidden;
display: -webkit-box;/*将对象作为弹性伸缩盒子模型显示。*/
-webkit-box-orient: vertical;/*从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)*/
-webkit-line-clamp: 2;/*这个属性不是css的规范属性,需要组合上面两个属性,表示显示2行。 */
}
打完收工!
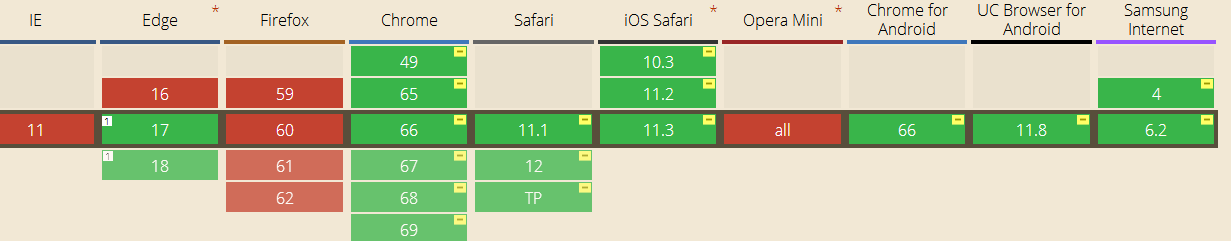
tips:多行文本溢出显示“...”只有crom和safari得到支持(部分),IE就不要想了。
-webkit-line-clamp: