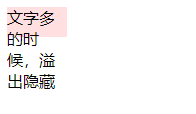
通常指定一个盒子给定宽高,当文字溢出,会换行显示出来。

.box {
width: 60px;
height: 30px;
background-color: #ff000020;
}
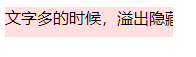
当限制文字不换行后,会在一行超出显示出来。

.box {
width: 168px;
height: 30px;
background-color: #ff000020;
white-space: nowrap;
}
添加溢出隐藏,则会自动隐藏右侧文字

.box {
width: 168px;
height: 30px;
background-color: #ff000020;
white-space: nowrap;
overflow: hidden;
}
当有些情况,我们的文字时右对齐,需要当文字多的时候,溢出隐藏左边的文字。
即使添加右对齐 text-alige:center; 也没用。
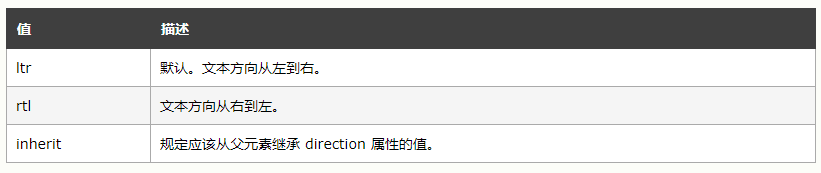
这时候需要用到CSS的 direction 属性,设置文本方向。

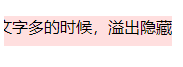
默认值为 ltr,left to right ,只需要将该值设置为 rtl ,就可以实现当文字溢出隐藏时,隐藏左边。
看效果

.box {
width: 168px;
height: 30px;
background-color: #ff000020;
white-space: nowrap;
overflow: hidden;
direction: rtl;
}